通常のコマ割りであれば、コマ枠ツールなどを使って
任意の方向にコマを割ることが簡単にできますが、
4コマ漫画など、均等の大きさでコマ割りしたい時もありますよね
しかしこの均等というのが単純そうで意外と難しく、
キャンバスのサイズがこれだから・・・4で割って・・・?
など考え始めるとどんどん深みにはまってしまいます
クリスタではそんなことに悩まずとも、
もっと簡単にコマを等間隔に分割することが可能です!
今回の記事では、その方法について詳しく解説したいと思います
それでは、どうぞ!
4コマ漫画のコマを作る方法
ここからはクリスタで4コマ漫画のコマ割りする方法を
3パターン+番外編1パターンでご紹介します!
①新規作成時に設定
まずは新規ファイルを作成する段階で
4コマ漫画用のキャンバスを設定してしまう方法です
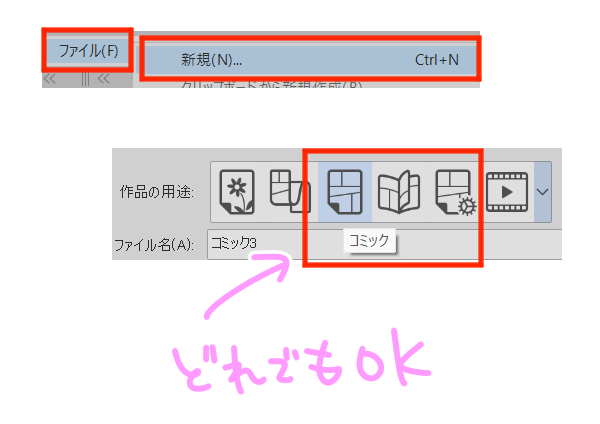
ファイル>新規をクリックし、「作品の用途」から
「コミック」など漫画向けの用途を選択します

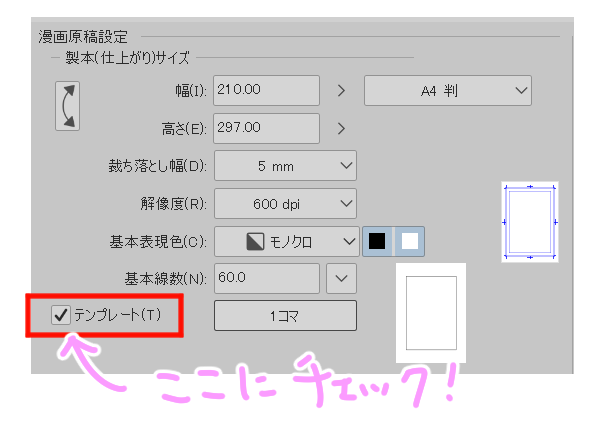
「漫画原稿設定」の部分に「テンプレート」という箇所があり
そこにチェックを入れるとコマ割りのテンプレートが選択できます

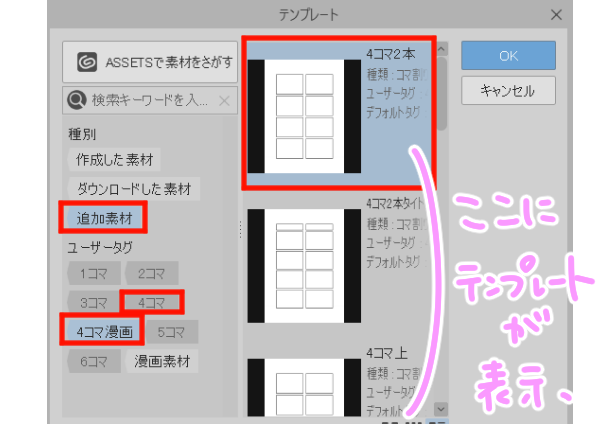
種別を「追加素材」にし、「4コマ」「4コマ漫画」から
好みのものを選択します
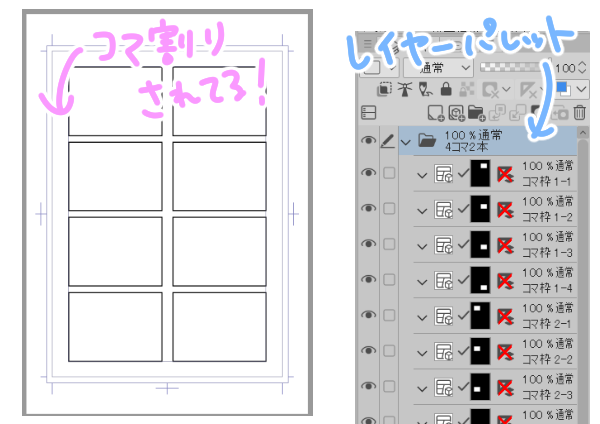
ここでは「4コマ漫画」の「4コマ2本」を選択しました

OKをクリックすると設定画面に戻るので
他の項目を設定してからOKをクリックすると、すでに
コマ割りまで完了した状態で新規ファイルを開くことができます

②素材からドロップ
次に、素材を使う方法を見ていきましょう
まずは通常通りファイルを新規作成します
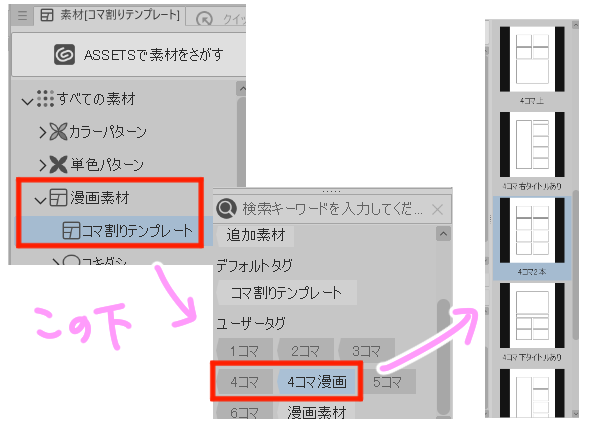
その後、素材パレットから漫画素材を開きます
その中の「コマ割りテンプレート」を選択し、
ユーザータグから「4コマ」「4コマ漫画」を選択すると
いろいろなパターンのコマ割りが表示されます

タイトルが入れられるスペースがあるなど
4コマといってもバラエティに富んでいますね
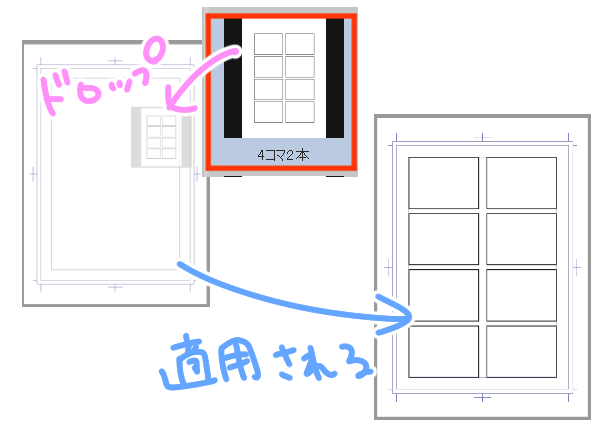
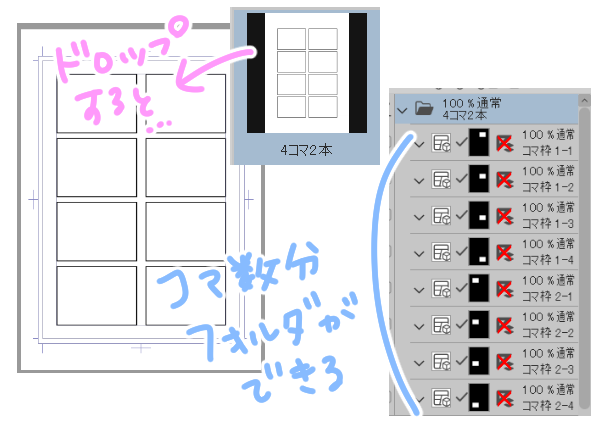
その中からお好きな素材を選択し、キャンバスにドロップします
ここでは「4コマ漫画」の「4コマ2本」を選択しました

するとこちらもキャンバス上の基本枠に沿った形で
指定のコマ割りが自動的に作成されることとなります
③自分で分割数を設定
4コマだけでなく自分で自由に分割数を決めたい!という場合は
次の方法がおすすめです
新規ファイルを作成し、
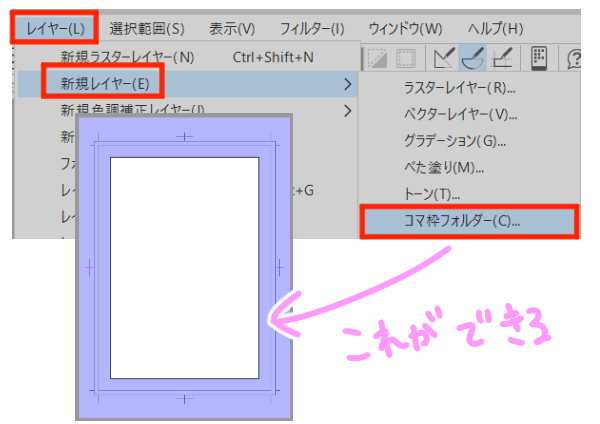
レイヤー>新規レイヤー>コマ枠フォルダから
1つの大きなコマ枠を作ります

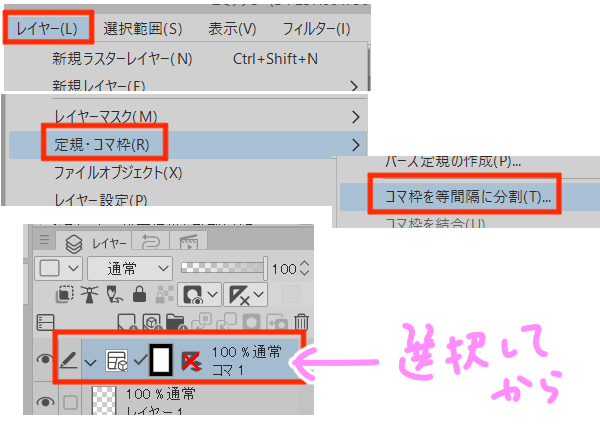
レイヤーパレットのコマ枠フォルダを選択した状態で、
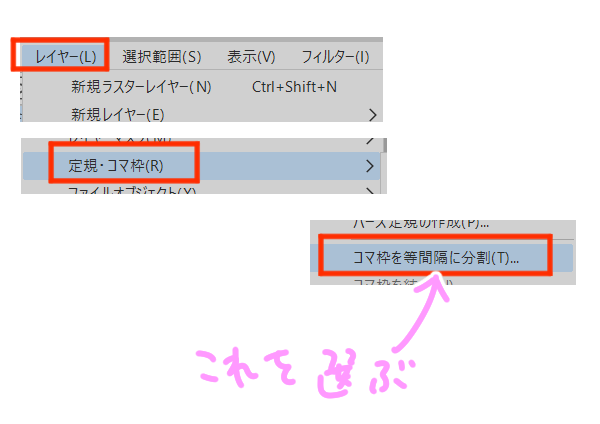
レイヤー>定規・コマ枠>コマ枠を等間隔に分割を選択します

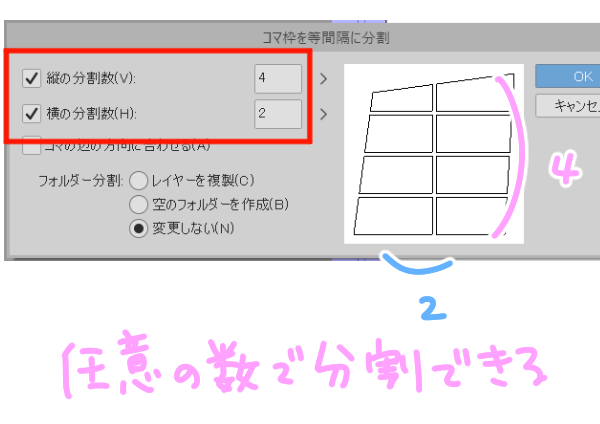
表示されたダイアログから縦・横それぞれの分割数を設定できます

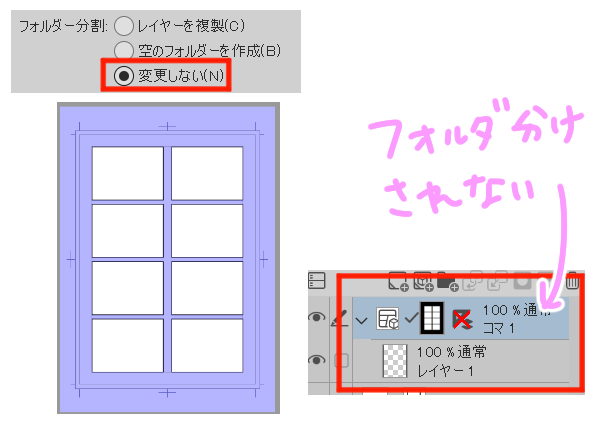
その際、フォルダの分割の違いについては次の通りです
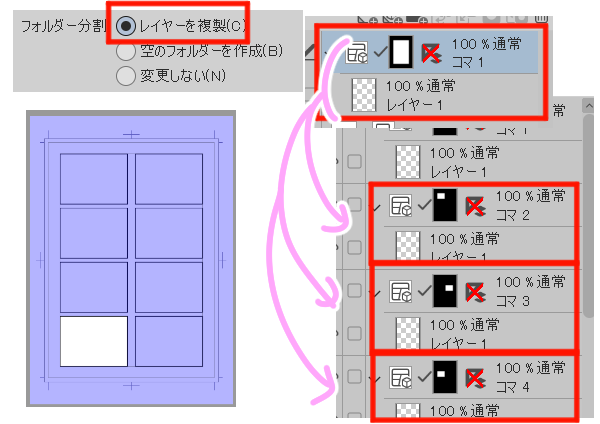
レイヤーを複製
コマ枠フォルダに入っているレイヤーも複製する

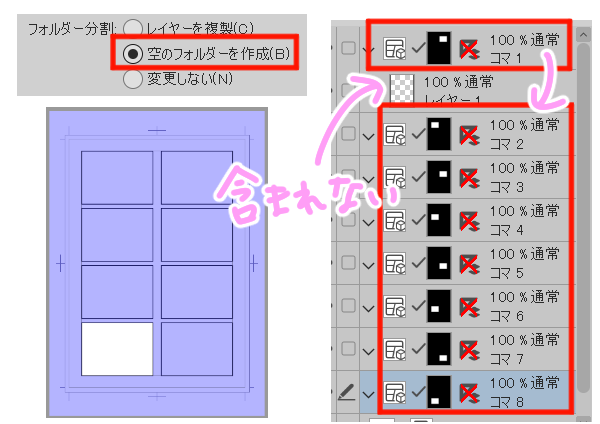
空のフォルダを作成
レイヤーは複製されない

変更しない
フォルダ分割されず、枠線分割になる

(番外編)図形ツールで作成する方法
コマ枠ツールが苦手で、図形ツールでコマ枠を描く方も
いらっしゃるかと思います
そういった方向けに、図形ツールを使った場合のコマ割り方法も
併せてご紹介しておきます
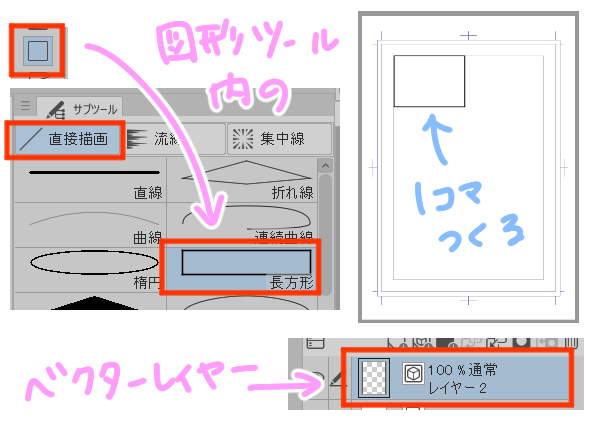
まずは、ベクターレイヤーを用意します
ラスターでもいいですが、後々の作業を考えるとベクターがおすすめです
次に図形ツールの中の長方形ツールを使い、基本枠に沿うような形で
任意の大きさのコマ枠を描画します

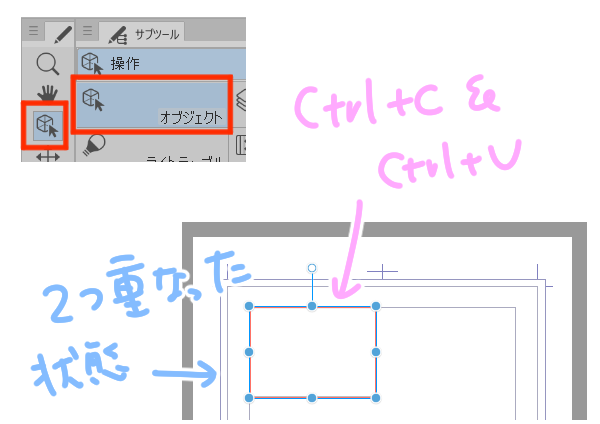
そのコマ枠をオブジェクトで選択し、Ctrl+C&Ctrl+Vで
コピーペーストします

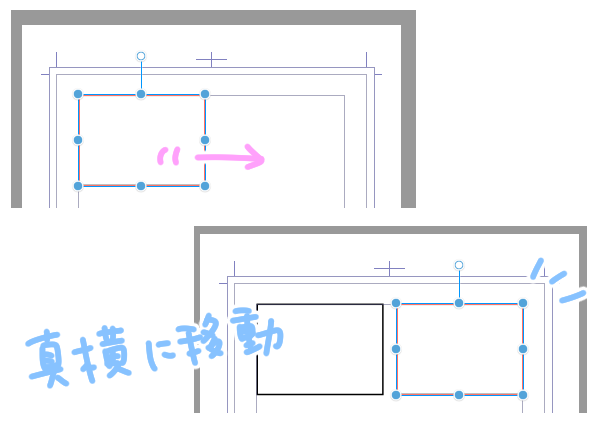
そのままオブジェクトを使い、シフトを押しながら
真横にドラッグし、複製されたコマ枠を真横に配置します

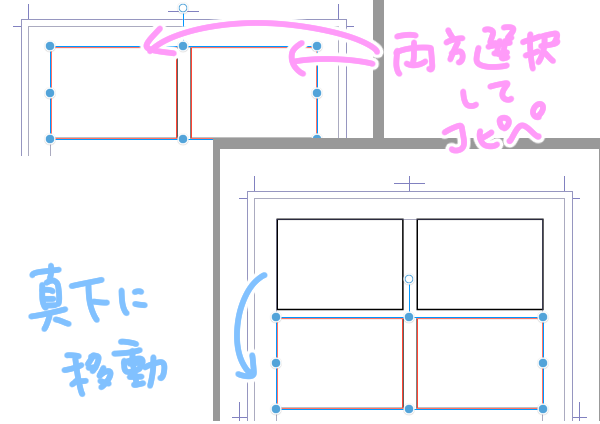
さらにその2つのコマをオブジェクトでシフトを押しながら
続けてクリックし、両方選択した状態でさらにコピペし
今度は下に複製されたコマを移動します

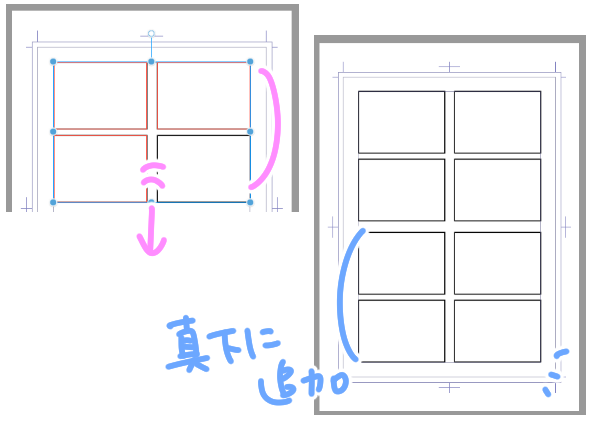
同様に4つのコマをすべて選択し、コピペしたものを
まっすぐ下におろし、4コマ2本の大元が完成します

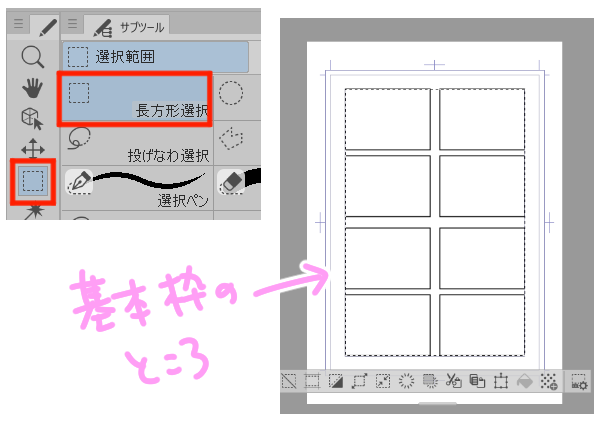
そこまでできたら選択範囲ツールから長方形選択ツールを使い
基本枠に沿って選択範囲を作成します

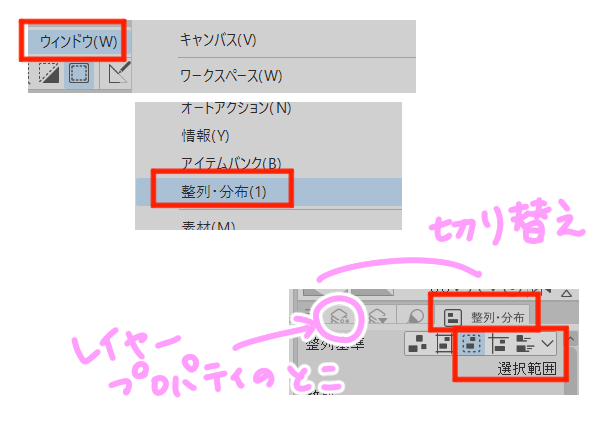
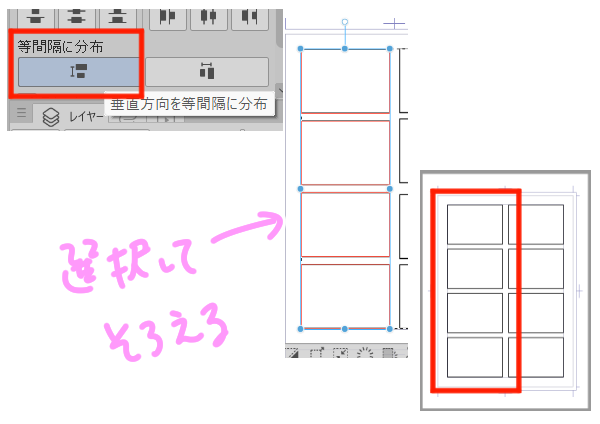
選択範囲ができたら、ウィンドウ>整列・分布を表示し
整列基準を選択範囲に設定します

オブジェクトで縦すべてのコマ枠を選択し、垂直方向を等間隔に分布をクリックします
同様にもう一列も均等に分布します

これで基本枠に沿って等間隔に配置された4コマのコマ割りの完成です!
目視になるので正確さには欠けますが
感覚的にコマ割りしたい場合には便利かと思います
4コマ作成時の豆知識
フォルダ分割したくない場合
テンプレートや素材のコマ割りを使うと、コマ毎にフォルダが分かれる
コマフォルダ分割になる場合が多いです

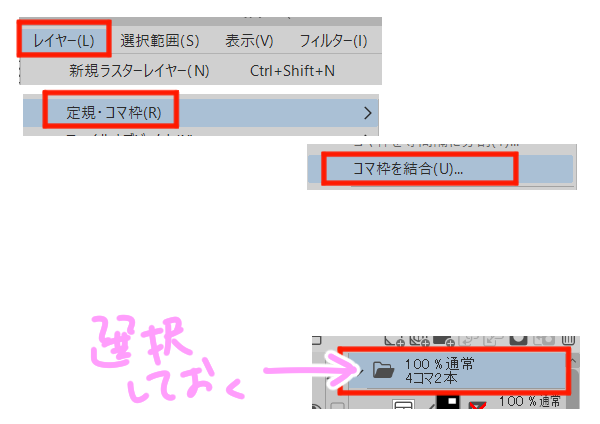
これを1つのコマ枠フォルダにまとめたい場合は、コマ枠フォルダを選択した状態で
レイヤー>定規・コマ枠>コマ枠を結合を選択します
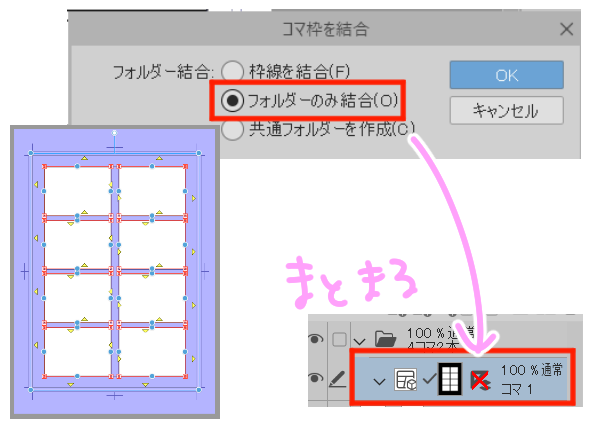
ダイアログボックスから「フォルダのみ結合」を選択すると
フォルダが一つにまとまり、レイヤーがすっきりします


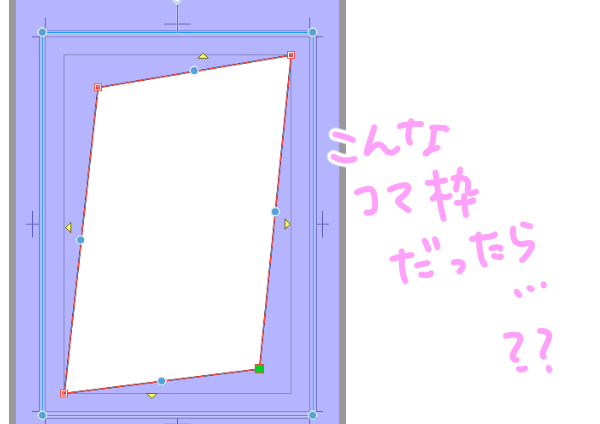
斜めのコマ枠に沿わせる
上記のコマ割りはすべて、コマの辺の向きが垂直・平行でしたが
斜めの方向にコマ割りされている場合はどうでしょうか

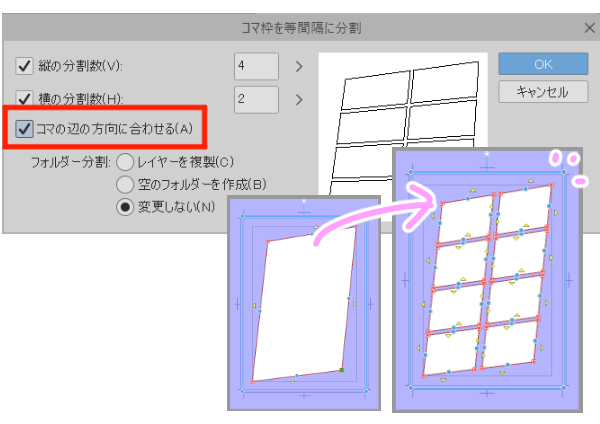
その際には、③の自分で分割数を設定するパターンで使用した
レイヤー>定規・コマ枠>コマ枠を等間隔に分割を使い、
表示されたダイアログボックスから
「コマの辺の方向に合わせる」にチェックを入れOKを押します


まとめ
いかがでしたでしょうか
一見簡単そうに見えて、悩みだすとなぜか
とことん分からなくなってしまうコマの「均等分割」。
こういったことが簡単に解決できてしまうのもデジタルならではの魅力ですね!
どの作成方法もとても簡単ですので、
ぜひご自身がやりやすい方法を見つけてみてくださいね!