デジタルでイラストや漫画を描こうと思った時に、
レイヤーという聞きなれない言葉を聞いたことはないでしょうか
クリスタに限らずデジタルで作品を作る時には、
このレイヤーというものが大きな役割を果たすことになります
とはいえ、そんな単語は初めて言葉を聞いた、もしくは
使うのは初めて、という方にはいまいちイメージがわきませんよね
今回の記事では、レイヤーというものがどういうもので、
どういうふうに使っていくのか、基本的なところをご説明していきます
最初はとっつきにくいかもしれませんが、
レイヤーはデジタルイラストの真骨頂ともいえる機能になるので、
ぜひ使いこなせるようにしていきましょう!
それでは、どうぞ!
レイヤーとは何か
アナログでは下書きからペン入れ・ベタ塗り・トーンに至るまで
すべての工程を1枚の紙の上で行っていきますが、
デジタルではレイヤーという透明なシートのようなものを使い、
それを複数枚重ねることで1つの作品を完成させていきます
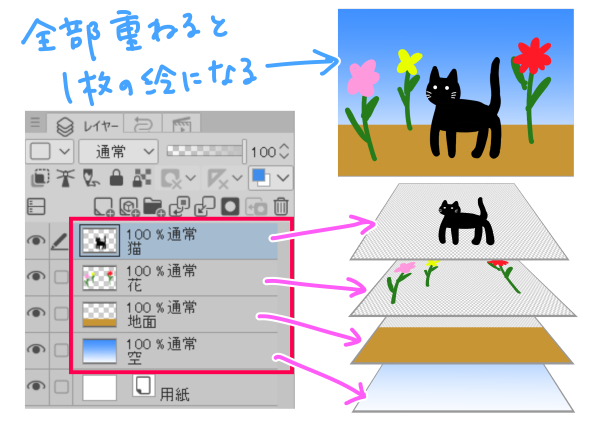
例えば下記の絵は一見1枚の絵に見えますが

データでみると実は
猫・花・地面・空の4つのレイヤーから成り立っています

それら4枚のレイヤーを重ねて上から見た図が
このイラストになるというわけです
なぜレイヤーを使うのか
レイヤーを使う理由はいろいろありますが、一番の理由は
修正が簡単に行えることです
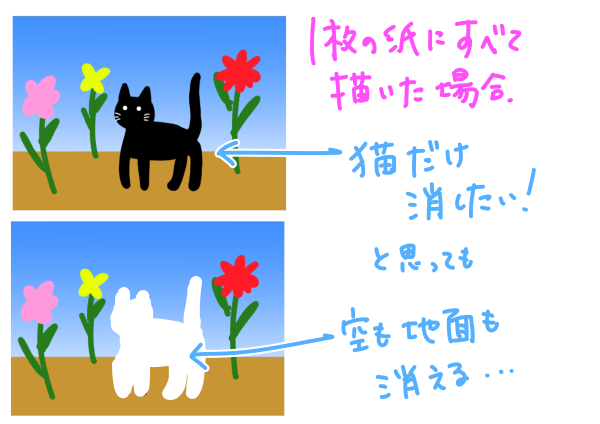
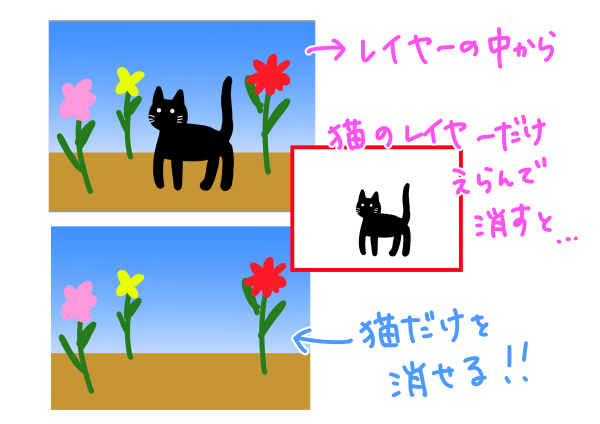
例えば、上記のイラストを1枚の絵に描いてしまうと、
猫だけ消したいと思った時に、修正液などで猫を消すと
当然周りに描かれている絵も一部消えてしまいます

その消えた部分をまた補っていく作業が必要になりますよね
しかし、レイヤーを分けて描いておくことで、
こういった問題を解決することができます
猫が描かれているレイヤーは猫しか書いてないので
消したとしても他の絵には全く影響することがありません

このように、レイヤーを分けて描いていくことで、
非常に簡単に修正や加筆などすることができるようになります
レイヤーでできること
レイヤーを使うことで様々なことが可能になります
例えば
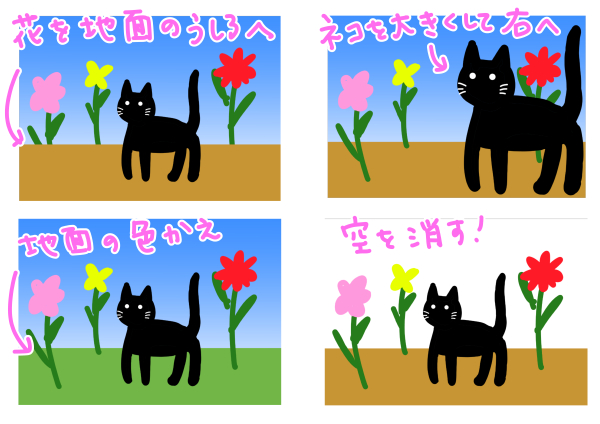
- 花を地面より後ろにしよう
- 猫の位置や大きさを変えたい
- 地面の色を変えたい
- 空だけ消したい
などなど、レイヤーを分けて描いていくことで
これらのいろいろな操作が手間なくできるようになります

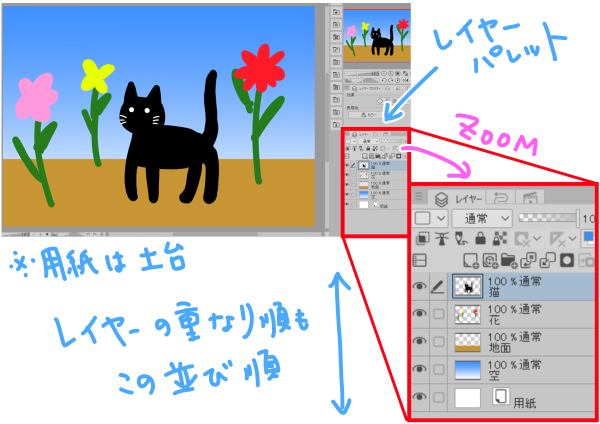
レイヤーパレット
レイヤーが今何枚あり、どういう状態になっているのかを確認できるのが
レイヤーパレットという部分です
初期レイアウトでは画面の右下に位置しています
ここで、今書いているイラストや漫画が、
どういったレイヤー構造になっているのか確認できます
例えば先程のイラストであれば、
猫・地面・花・空の4つのレイヤーでできていることが分かります
一番上のレイヤーがイラストの一番手前に表示され、
一番下のレイヤーがイラストの一番奥に表示されます

ここでいえば猫が描かれているレイヤーが一番上に来ているので
他のレイヤーに描かれた地面や花・空よりも猫が手前に表示されています
また、このレイヤーパレットでレイヤーの追加や削除、
レイヤーに名前を付けたりフォルダにまとめたりすることなどができます
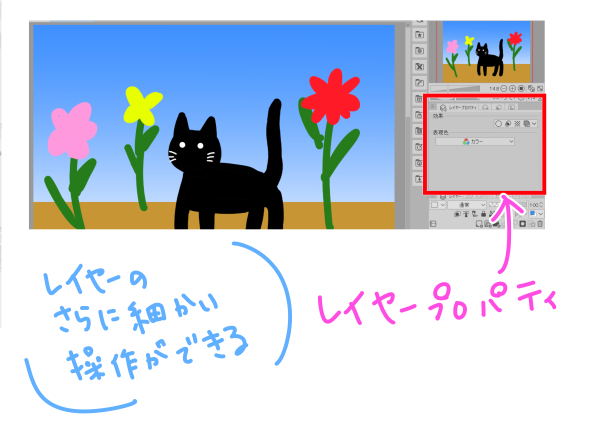
レイヤープロパティパレット
レイヤープロパティパレットでは、レイヤーのさらに細かい設定をしていきます
初期レイアウトではレイヤーパレットのすぐ上に表示されています

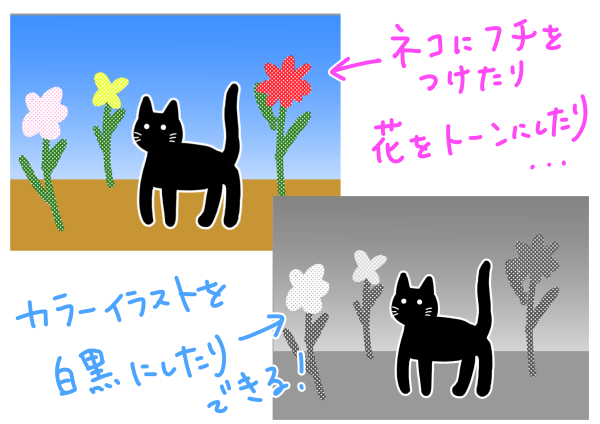
ここでよく使われるのは
- 書いてある内容にフチをつけたり
- ベタ塗りの部分をトーン化したり
- トーンの線数などを変更したり
- 描かれているものの色を変更したり
このような機能になります

漫画での使い方
それでは、漫画を作成するときはレイヤーはどう役立つのでしょうか
漫画でも考え方は一緒で、修正しやすいようにレイヤーを分けるというのが基本になります
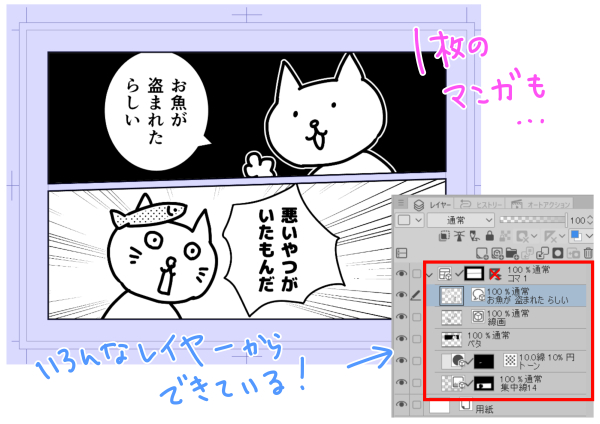
例えば
- 下書きを描いたレイヤー
- ペン入れをしたレイヤー
- コマ枠を描くレイヤー
- ベタを塗るレイヤー
- トーンを貼るレイヤー
- 効果線を描くレイヤー
- セリフを入れるレイヤー
などのようにレイヤー分けしていきます

また、ペン入れと一口に言ってもすべての線を1つのレイヤーに描くのではなく
重なる部分で修正が入りそうな部分、例えば
髪の毛や目など、そういった部分はさらにレイヤー分けをしてもかまいません
まとめ
いかがでしたでしょうか
レイヤーの使い方は基本的には「自分が修正しやすいように」
というのが大前提になりますので、
分け方などは人によって異なってきます
1ページに数十枚から100枚近くレイヤーを使う方もいれば
増えて煩雑になるのを嫌って、最小限で抑える方もいるかと思います
実際にイラストや漫画を描いていくと
ここは分けておいた方がよかったな~・・・
など出てくると思いますので
ぜひいろいろと試して、
ご自身が使いやすい分け方を見つけてみてくださいね!