デジタルでイラストや漫画を描こうとした場合、
まずはアナログで言うところの原稿用紙、
デジタルではキャンバスと呼ばれるものを準備する必要があります
しかしクリスタを初めて使う方や、まだ操作に慣れていない方にとっては
このキャンバス1つを準備するという単純なことが
大変難しいものに感じてしまうことも少なくありません
(実際私は大変苦労しました・・・)
今回の記事では、まず最初の難関となる
新規キャンバスの作成について解説していきます
また、今回は1枚絵についてお話ししますが、
別の記事にて漫画のパターンについてもご紹介していきます
ポイントを押さえて、自分好みのキャンバスを作成してみましょう!
新規キャンバスの作成
新規キャンバスは3つの作成方法があります
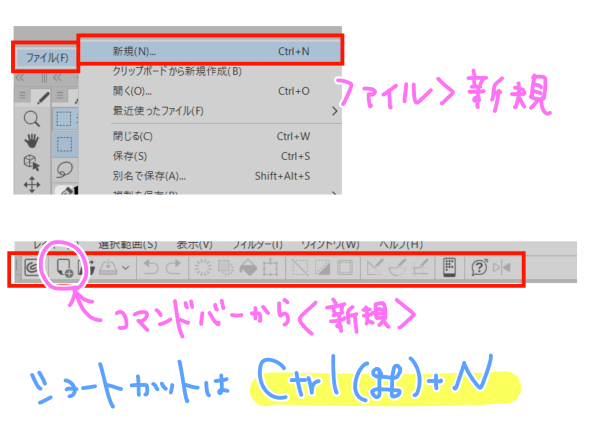
- メニューからファイル>新規
- コマンドバー>新規
- ショートカット ctrl(⌘+N)
いずれかお好きな方法で作成してみてください

どの方法でも出てくるダイアログボックスは変わりません
作品の用途
上記いずれかの方法で新規キャンバスを作成すると、
次のようなダイアログボックスが表示されます

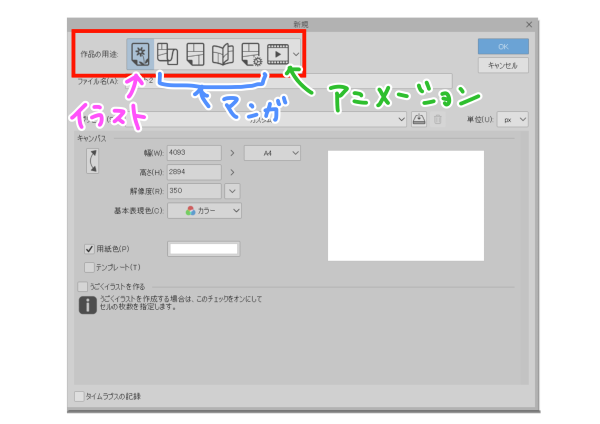
まず1番上に出てくるのが「作品の用途」という部分になります
これは、今から作成するものが
イラスト・漫画・アニメーションのどれに当たるかで決定します
今回は1枚絵という前提なので、
この中から「イラスト」という部分をクリックして選択します
もし漫画を描きたいという場合は、1Pであってもコマ枠などの関係から
「イラスト」ではなく「コミック」を選択する方が簡単だと思います
また、漫画の表紙などであっても、EXであれば
作品ごとに表紙・裏表紙・本文など1つのファイルで作成できますので
「コミック」からの作成がおすすめです
WEBに載せる用の表紙のみ、という場合は「イラスト」でも良いかと思います
ファイル名
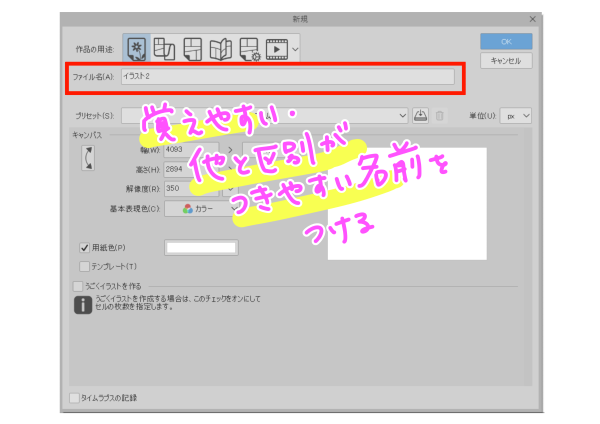
次に、今から作成する1枚絵のファイル名を決めていきます

任意の名前を付けておきます
他に作成予定または作成済みの作品がある場合は、
それらとの区別がつくように分かりやすい名前を付けるようにしましょう
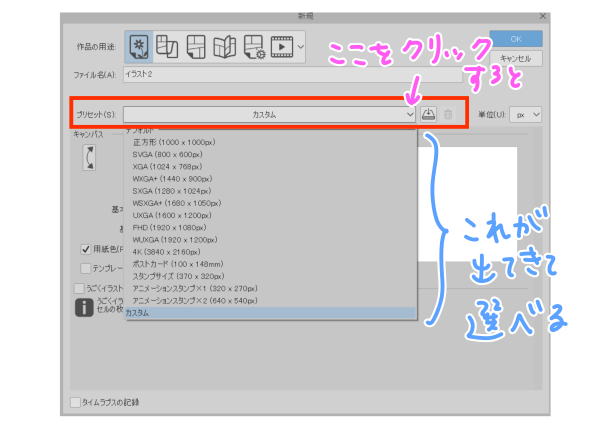
プリセット
作成するキャンバスのサイズを、プリセットと呼ばれる
あらかじめ用意された一覧から設定することができます

インスタなどで使いやすい正方形(1000px×1000px)や
YouTubeのサムネイルなどでよく使用される
フルHDサイズ(1920px×1080px)などは比較的なじみがあり、
使いやすいのではないでしょうか
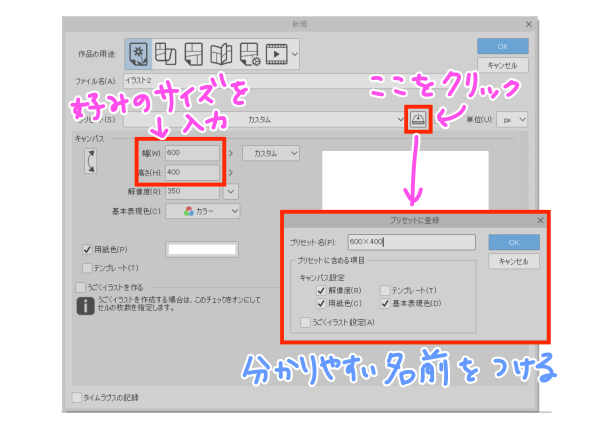
プリセットに登録
ここに出ていないサイズをよく使うのであれば、
プリセットにオリジナルのサイズを登録し、すぐに呼び出すことができます
例えば600px×400pxのサイズを登録したい場合は、
下のキャンバスの部分でサイズの入力し、プリセットに登録するボタンを押します

プリセット名に分かりやすい名前を付け、OKを押します
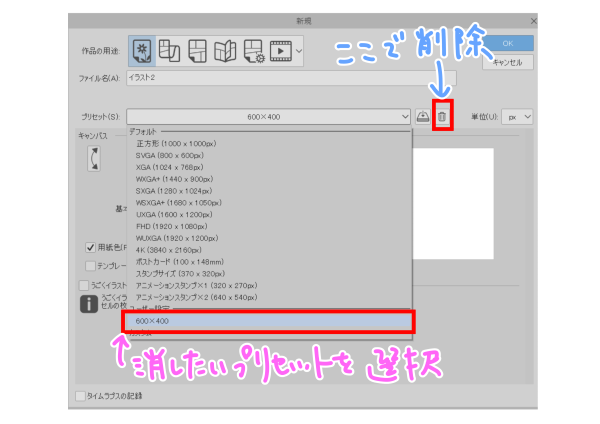
プリセットの削除
もし登録したプリセットが必要なくなった場合は、削除することができます
削除したいプリセットを選択し、ゴミ箱のボタンを押します

元から用意されているプリセットは削除できません
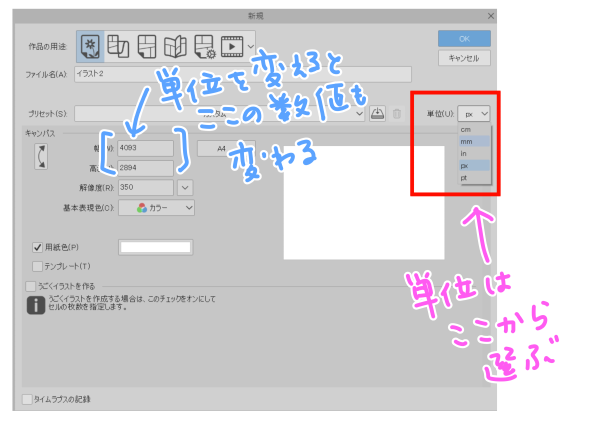
単位
単位の部分でmmやpxなど選択すると、キャンバスの幅と高さの数値が変化します

ご自身が使いやすい単位を選択してください
基本的にはWEB用ならpx・印刷ならmmを選択しておくと分かりやすいです
キャンバス
この部分でキャンバスのサイズを自由に設定できます
プリセットで設定した場合は幅と高さが自動で表示されます
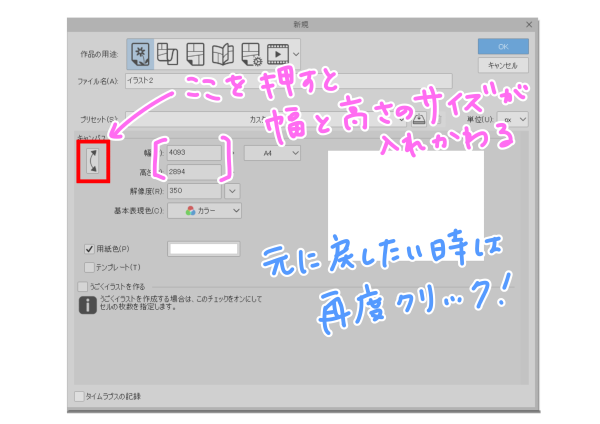
幅と高さの入れ替え
もし幅と高さが逆だった場合、
左に表示されている矢印で切り替えることができます

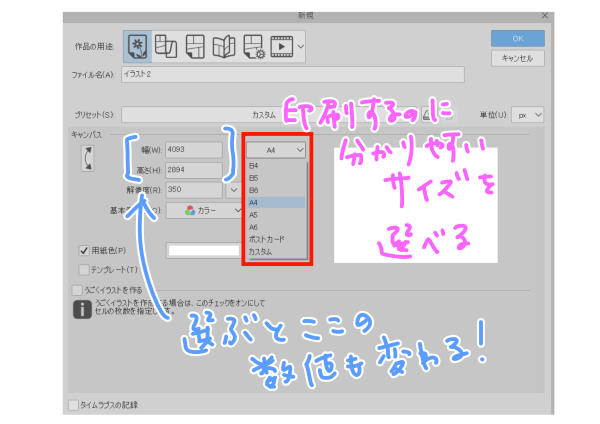
既定のサイズ
幅の右にある部分からキャンバスサイズを既定のサイズから選択することができます
プリセットのようなpxで表示されたWEB向けではなく
A4・B5などがあり、印刷したい場合に分かりやすい設定になります

こちらを変更することで自動的に幅と高さが設定されます
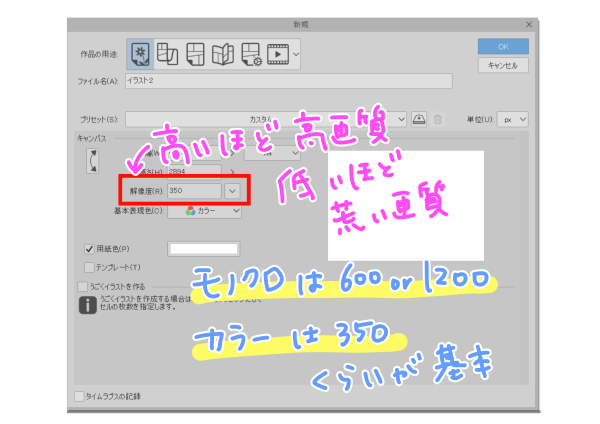
解像度
こちらでキャンバスの解像度を設定します
解像度というのは画像の細かさをイメージしてもらえばいいかと思います
高い数値ほど鮮明に描画でき、数値が低いと荒い画像になります

基本的にはWEBであれば72dpi、
モノクロ印刷であれば600か1200dpiと言われています
また、印刷のカラーイラストであれば350dpiを選択すればOKです
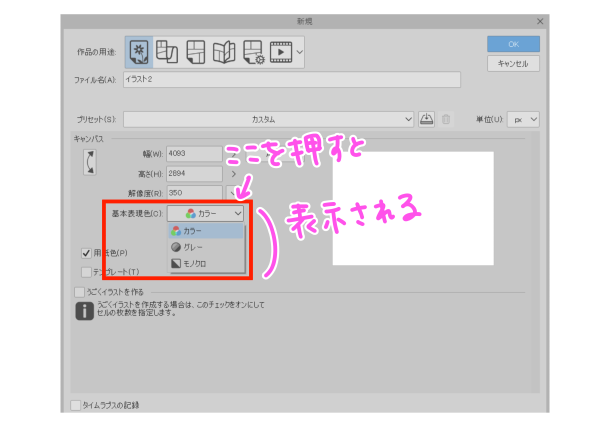
基本表現色
描きたいものをカラー・グレー・モノクロから選択します

モノクロは薄いグレーなどの概念がなく、すべて白か黒かで表現されます
もし画面上に薄い色があれば、ある一定の濃度以下は白、それ以上は黒で表現されます
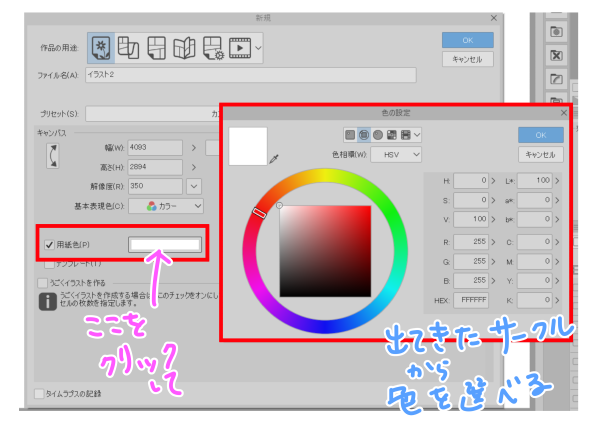
用紙色
土台となる用紙の色を設定できます
基本的には白で問題ないかと思いますが、
デザイン的に最初から色を指定しておきたい場合は
白の部分をクリックしてカラーサークルから色を選択できます

ただ、作成中に塗りつぶしなど使えますので、やはり白が無難ではないでしょうか
まとめ
いかがでしたでしょうか
最初にみなさんが戸惑われるのは、単に紙1枚用意したいだけなのに
なんだかよく分からないことをいろいろ聞かれて困る・・・
という部分だと思います
聞かれていることがどういう意味なのか分かってしまえば、
実はそれほど難しいことではありません
ぜひ、いろいろなキャンバスを作成してコツをつかんでみてくださいね!