人物の目というのは、印象を決めるのにとても重要です
キラキラした目、うるんだ瞳、鋭い眼光・・・
感情豊かな目の表現は、そのシーンを演出するのには
欠かせないものですよね
今回の記事では、そういった目の表現の1つとして、
グラデーションツールを使った「狂気」をかもしだす
目の書き方をご紹介します
ぜひ楽しみながらグラデーションツールの使い方の
参考にしてみてくださいね
それでは、どうぞ!
線画を用意
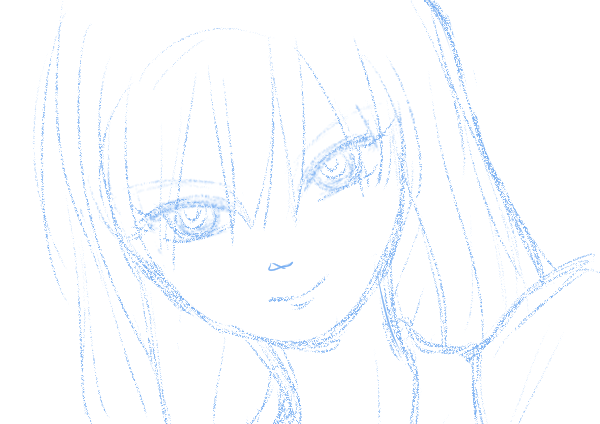
まずはベースとなる線画を描いていきます
下書きを描く
線画を描く前に、下書きを描きます
下書き用のラスターレイヤーを用意し、
完成したらレイヤーカラーをオンにして線を青くします
また、不透明度のスライダーを動かして
レイヤーの濃度を下げておきます
これでないといけないという数値はないので、
ご自身がペン入れの際に描きやすい濃度になればOKです

レイヤー分けした線画
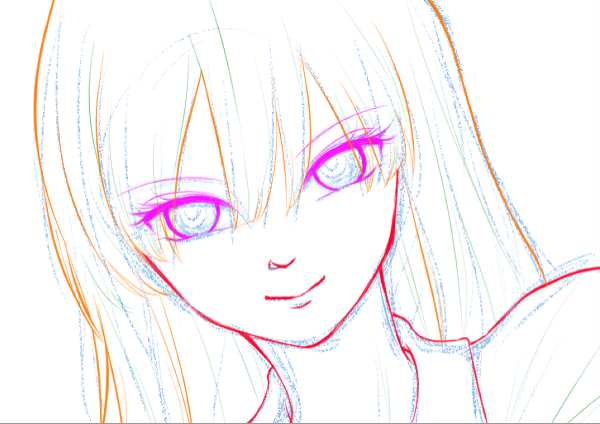
次にペン入れをしていきます
修正しやすいようにここではベクターレイヤーを使います
線画は好きなペンとサイズで描いてOKです
のちのちの作業、主に選択範囲の作成をする際に
作業がしやすいようにレイヤー分けをしていきます
今回は
- メインの線画(顔や体のライン)
- 目の線画
- 髪の線画
- 細部の線画
の4つのレイヤー分けしていきます

このあたりの分け方は好みですが、
通常私はメインの線画と目の線画は分けないのですが
次の作業がしたかったので今回はレイヤー分けしています
ホワイトで塗りつぶすレイヤー
目のレイヤー分けをした理由は、
髪と目が重なっている部分に透明感を出したかったからです

透明感を出すために、
その部分をホワイトで塗りつぶしたレイヤーを作成し
髪の毛のレイヤーとメインの線画の間に入れ
ホワイトの濃度を下げています
緑の部分がホワイトを塗っている範囲です

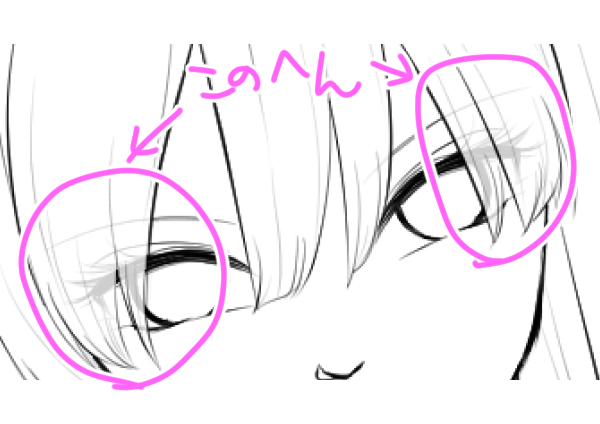
なぜレイヤー分けが必要かというと、
重なる髪の毛の部分を選択する際に、目の線画がジャマになるからです

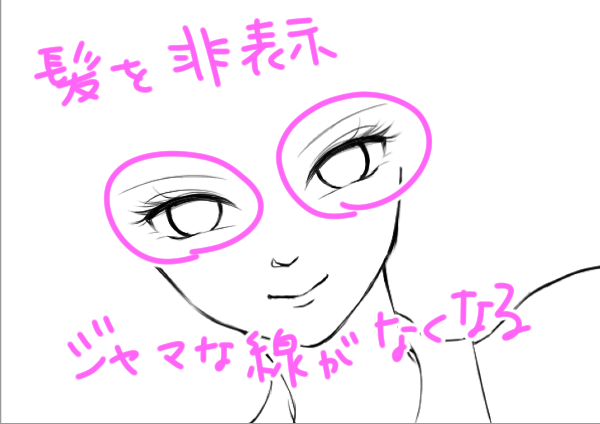
目の線画を非表示にしたいと思った時に
もし目の線画とその他の線画が同じレイヤーであれば
髪の毛の線画しか残らなくなり、
髪の毛だけの選択範囲が作りづらくなります

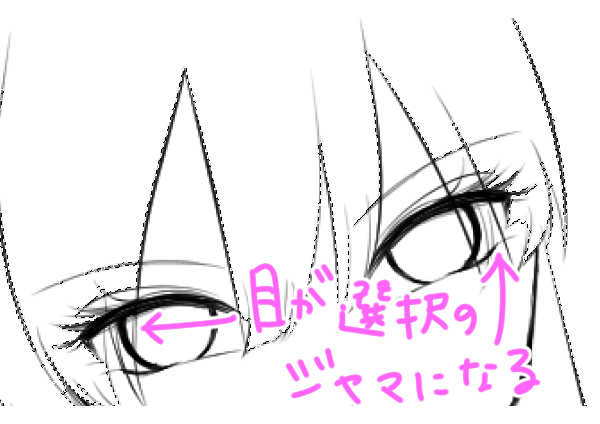
上記の理由から目を別レイヤーにして非表示にすることで
髪の毛と顔・体のラインのみが表示され
髪の毛の範囲を選択するのが簡単になります

グラデーション作成
続いてぐるぐるとしたグラデーションを作成していきます
目の範囲を選択
まずはグラデーションを作成したい範囲を選択します
ここでは、目の中を選択します
髪の毛はじゃまなので非表示にしておきます

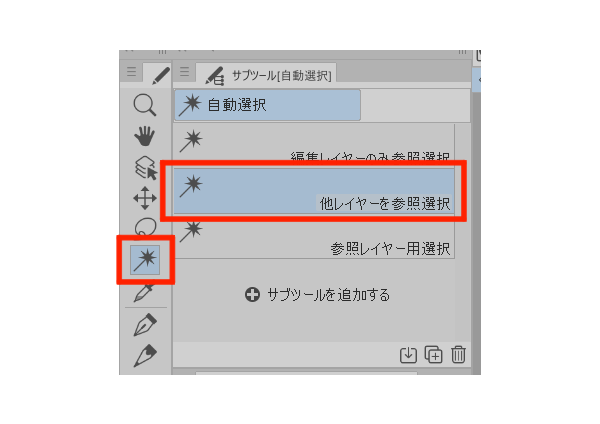
目の線画のレイヤーを選んだ状態で
ツールパレットから自動選択を選び、
サブツールを他レイヤーを参照選択にします

その状態で目の中心をクリックすると、目の中を選択範囲としてくれますが
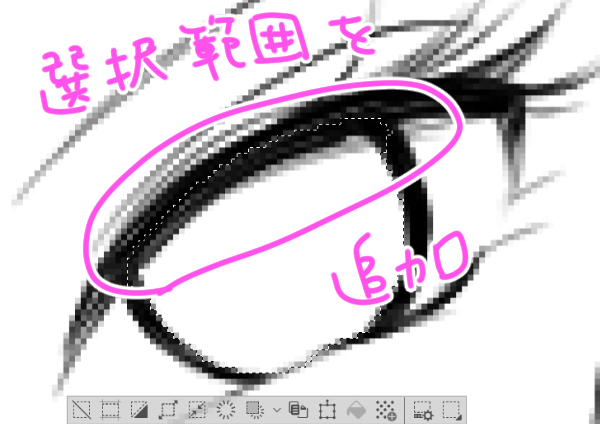
そのままだと少し選択範囲が狭く、
グラデーションが途切れてしまう恐れがあります

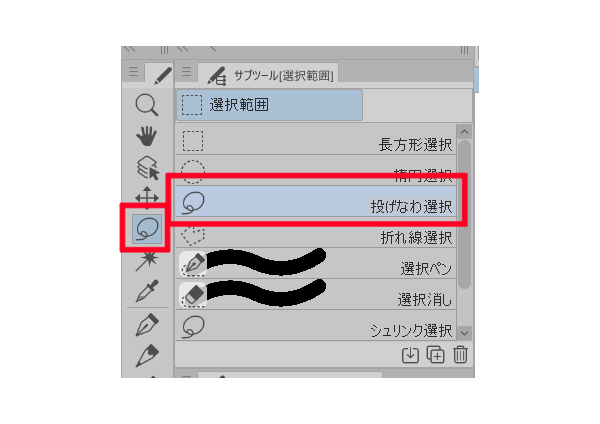
そこで、選択範囲ツールから投げなわ選択を選び
ツールプロパティから作成方法を追加選択にします

こうすることで、選択範囲をつくるごとに
現在の選択範囲に追加していくことができます

描画色から背景色
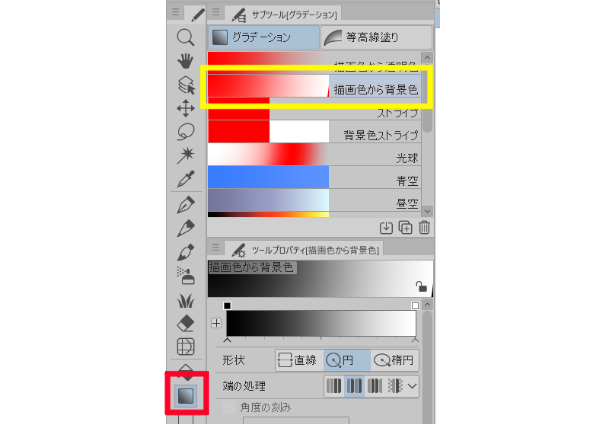
選択範囲ができたら、ツールパレットからグラデーションを選択します
サブツールの中に「描画色から背景色」というのがあるので
そちらを選びます

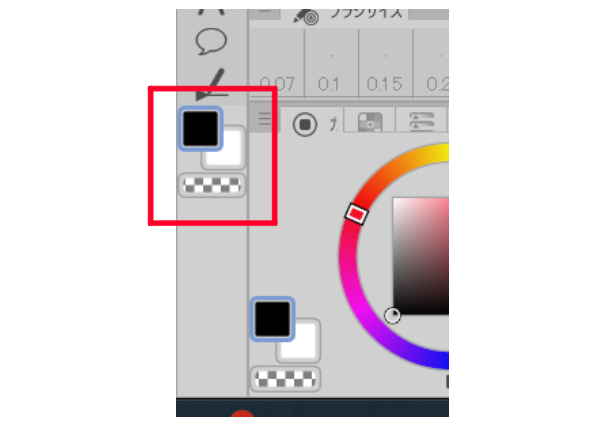
これを使うとカラーアイコンの部分で設定している
描画色と背景色が使用されます
今回は描画色に黒、背景色に白を指定しています

形状と端の処理
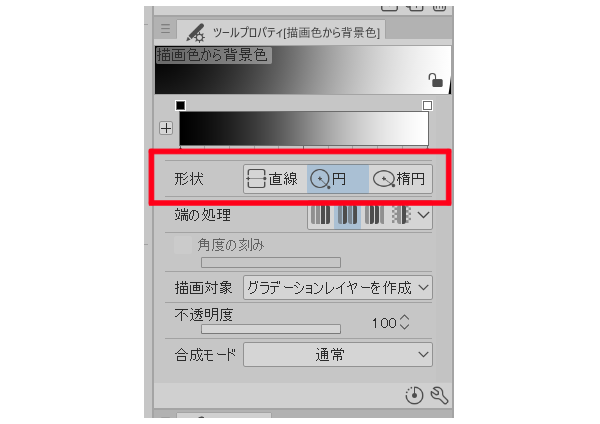
形状は、ぐるぐるとした形にしたいので円を選択します

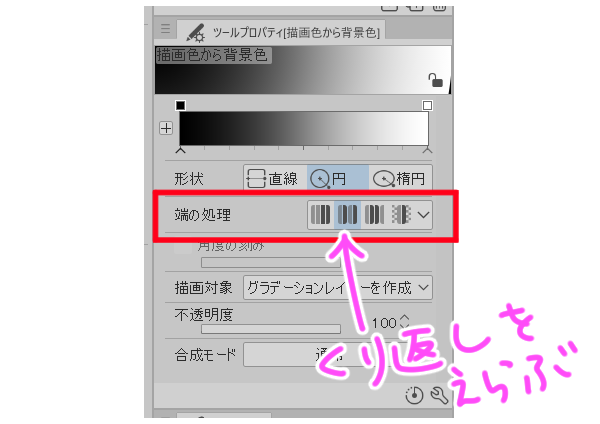
端の処理については設定したグラデーションを繰り返すかどうかや、
繰り返すのならそのパターンを決めていく部分です
今回は反転させることなく同じパターンで繰り返したいので
「折り返し」ではなく「繰り返し」を選択します

折り返しを選択するとグラデーションが反転されて繰り返されます
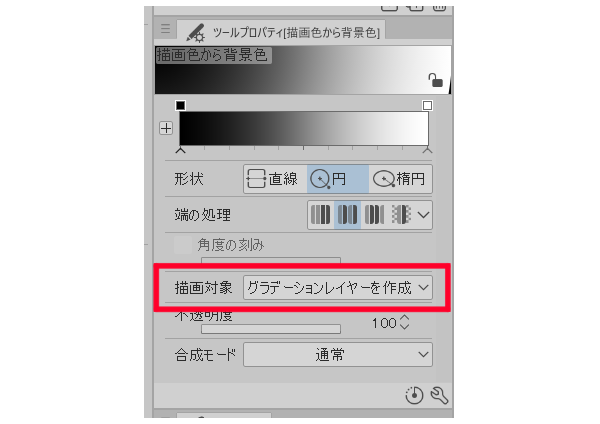
描画対象
描画対象では、「グラデーションレイヤーを作成」を選択します

こうすることで、グラデーションを作成した後からでも
間隔や色などの編集が可能になります
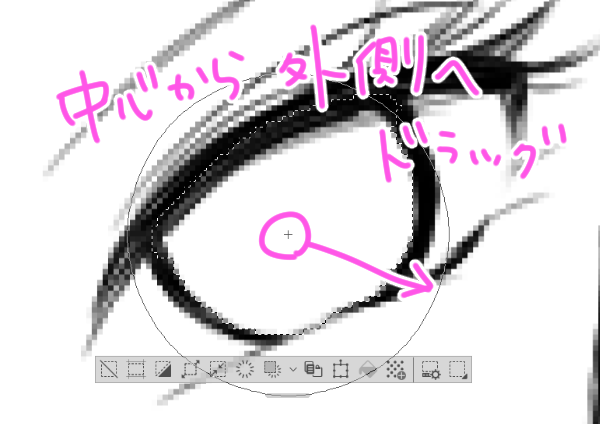
ここまで設定できたら目の中心から外側までドラッグして
グラデーションを作成します


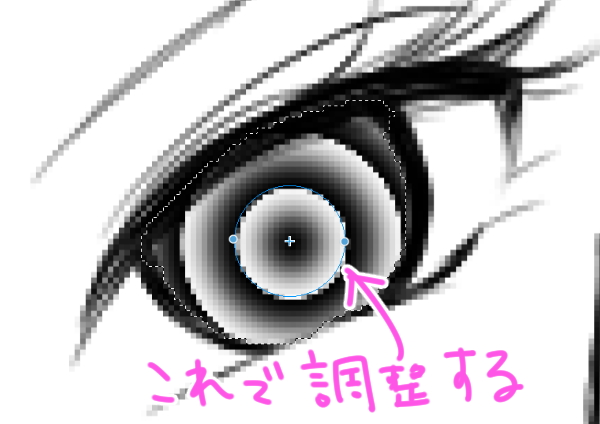
オブジェクトに持ち替えてグラデーションの幅など調節します

反対側の目も同様にグラデーションを作成します
最後に非表示になっているレイヤーを表示し、完成です!

まとめ
いかがでしたでしょうか
難しそうな目の表現も、グラデーションツールを使うことで
簡単に描画できるようになります
ポイントは、選択範囲を作りやすくすることと
グラデーションレイヤーで作成することです
グラデーションには他にもいろいろなパターンがありますので
ぜひ試してみてくださいね!


