クリスタでテキストを入力していると、
文字の間隔を調整したい場合や、
行間の幅を整えたい場合がありますよね
フォントによっては行間が開きすぎていたりして
なかなかイメージに合ってくれず、
やむなく他のフォントを探してしまったりなど・・・。
実はクリスタのテキストツールには、
文字や行の間隔を自由に調整できる機能が備わっています
今回の記事では、それらの機能についてご紹介したいと思います
セリフ入力などに欠かせない、とても便利な機能ですので
ぜひチェックしてみてくださいね!
それでは、どうぞ!
カーニングとトラッキングとは
illustratorなどのソフトを使われる方や
お仕事でデザインをされる方などはよくご存じかと思いますが、
文章やテキストの見た目を美しく見せるために、
ベタうちの文字を調整し、わざと文字と文字の間隔を変えたり
文章全体の文字間を変えることがあります。
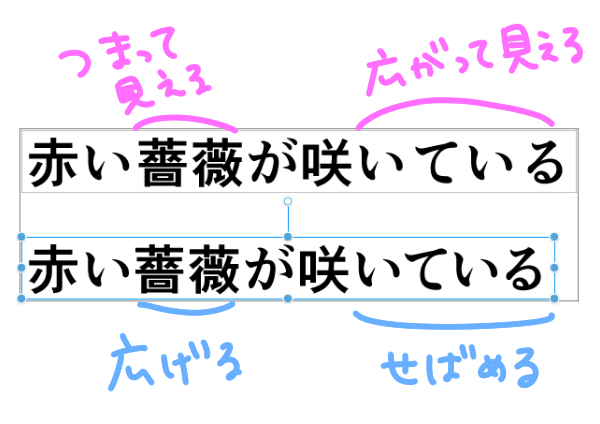
例えば、ひらがなと漢字が混ざっているテキストなどは
ひらがなの部分が離れて見え、漢字の部分が詰まって見えるので
それらが全体的にバランスよくなるように調節したりします

その時によく行うのが、カーニングとトラッキングです
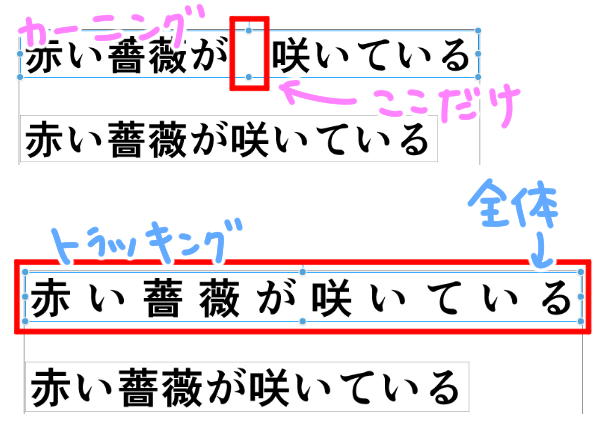
カーニングとは、文字と文字の間を個別に調整することを指します。
対してトラッキングというのは、文章全体の文字の間隔を
まとめて調整することを言います。

今回はこれらの調整を、クリスタでやってみたいと思います!
文字の間隔を調整する方法
カーニング
まずは、個別に文字と文字の間の間隔を
調整する方法を見ていきましょう。
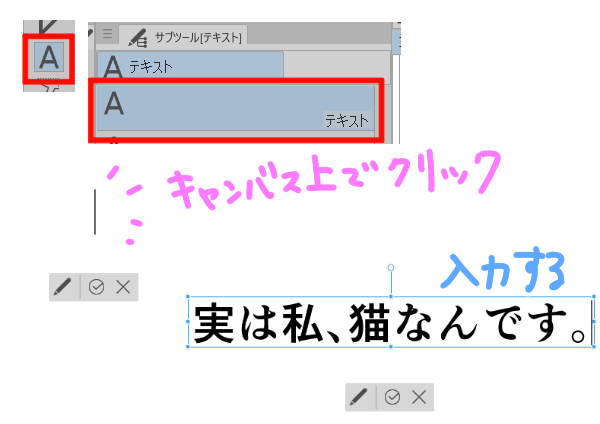
テキストツールを選択し、キャンバス上をクリックして
入力可能な状態にし、テキストを入力します。

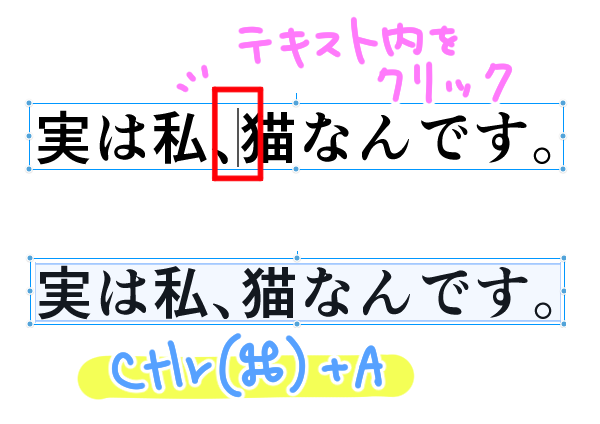
間隔を調整したい文字と文字の間に
カーソルを持っていき、クリックします。
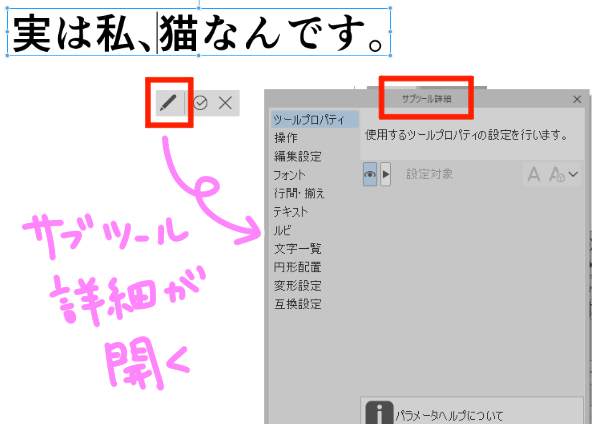
表示されたテキストランチャーのえんぴつのマークをクリックすると
テキストのサブツール詳細が表示されます

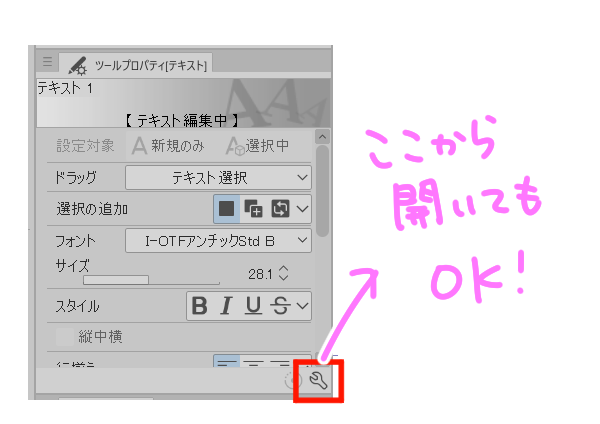
もしくはツールプロパティの右下のスパナのアイコンをクリックしても
同じ画面が表示されます

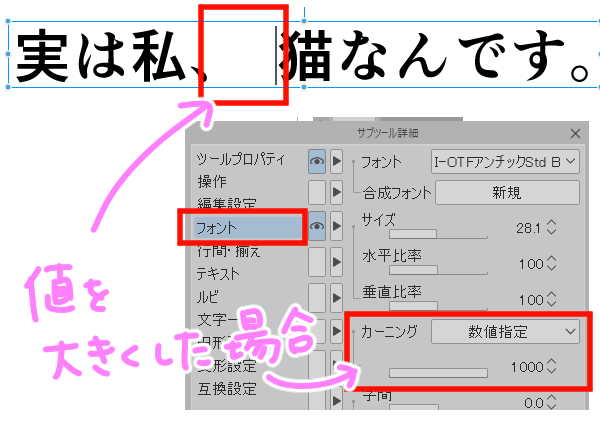
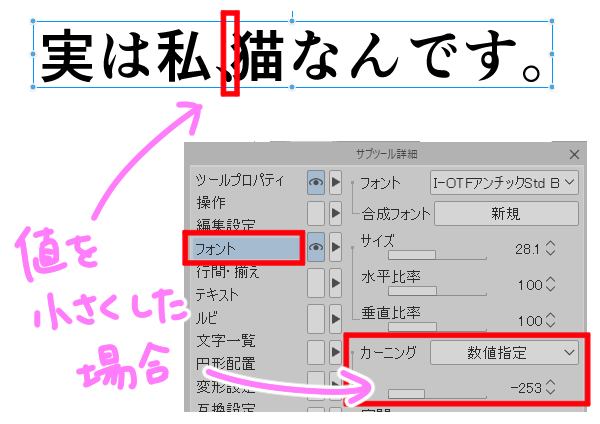
左のメニューの「フォント」という項目を選択すると、
「カーニング」という部分があるので、「数値指定」にして
すぐ下にあるスライダーを左右に動かすと
文字と文字の間隔が変化しますので、好みに設定します。


トラッキング
カーニングは1文字と1文字の間の間隔を調整しましたが、
テキスト全体を一度にまとめて調整したいときは、
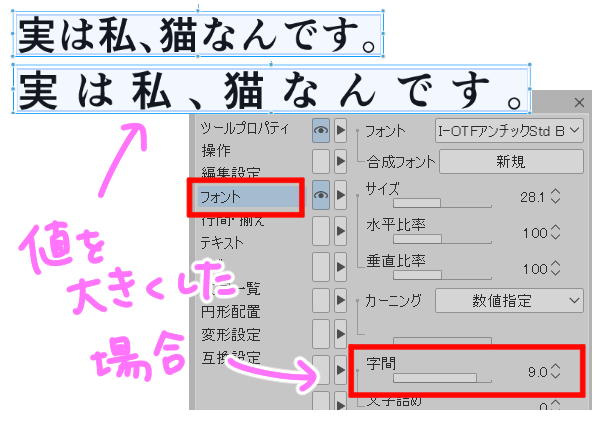
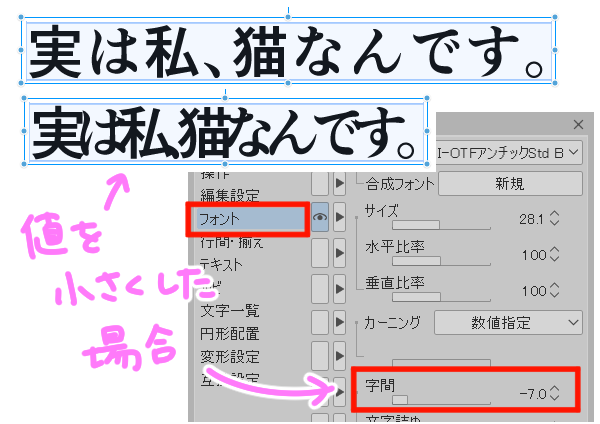
テキストを全選択し、サブツール詳細の「フォント」の中の
「字間」のスライダーを操作します。


テキストを全選択するには、
一度テキスト内でクリックし、編集可能な状態にしてから
Ctrl(もしくは⌘)+Aを押します。

行間を調整する方法
漫画などでは行間を調整する場面も多いかと思います。
行間も文字間と同様、サブツール詳細で操作が可能です
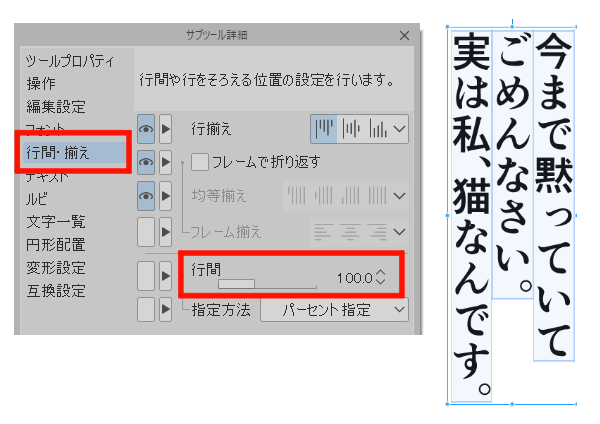
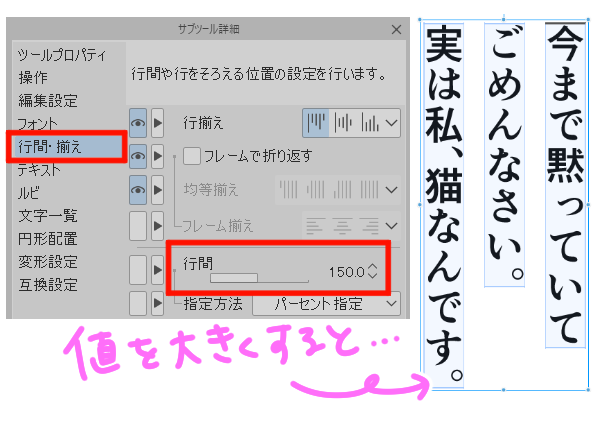
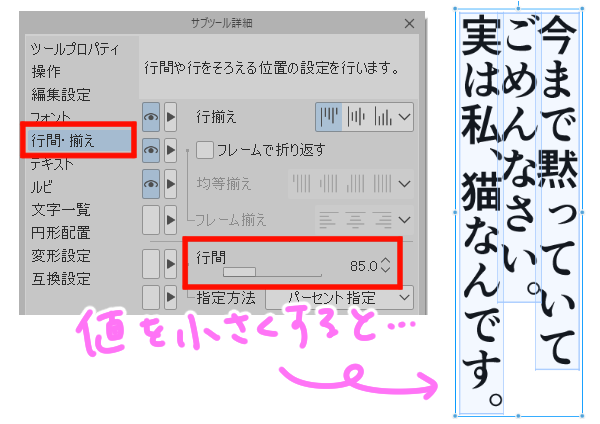
テキストを全選択し、サブツール詳細の左側のメニューから
「行間・揃え」を選択します

その中の「行間」という部分のスライダーを操作することで
テキスト全体の行間を調整することができます


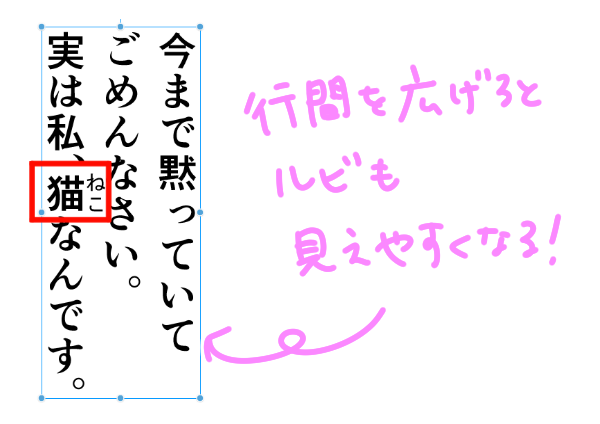
特にルビをふった場合などに文字が重ならないように、
適度にバランスの取れた行間に自分で設定することができますよ!

ルビの振り方についてはこちらの記事をどうぞ!
まとめ
いかがでしたでしょうか。
テキストツールの基本は分かっていても、
もう少し踏み込んでこんなことがしたい!という時には
まずはサブツール詳細を確認してみるのがおすすめです
イメージ通りのテキスト作成ができるよう、
ぜひ文字間・行間の設定方法も押さえておきましょう!