クリスタには画像素材も豊富に用意されており、
柄や背景などを描く際にとても便利です
しかし、画像素材を使っていると、
もう少し素材の続きが欲しいような場合や
逆に一部だけでいい、というような場合があります
今回の記事では、そういった時に便利な
クリスタのタイリング機能についてご紹介します!
それでは、どうぞ!
画像素材とは
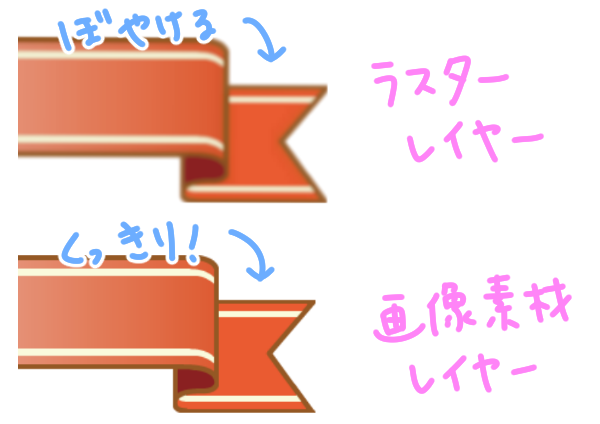
クリスタの一番基本的なレイヤーである
ラスターレイヤーに描画したイラストなどは、
そのまま拡大・縮小・変形などをしてしまうと
画質が劣化してしまいます
画像素材レイヤーを使うと、
元の画質を保ったまま拡大・縮小・変形が可能です

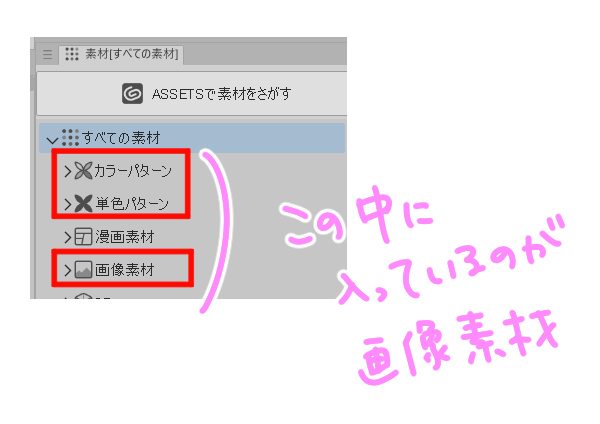
では、画像素材というのは
具体的にはどういったものかというと、
素材パレットの中にあるカラーパターンや単色パターン、
画像素材などのカテゴリに入っているものになります

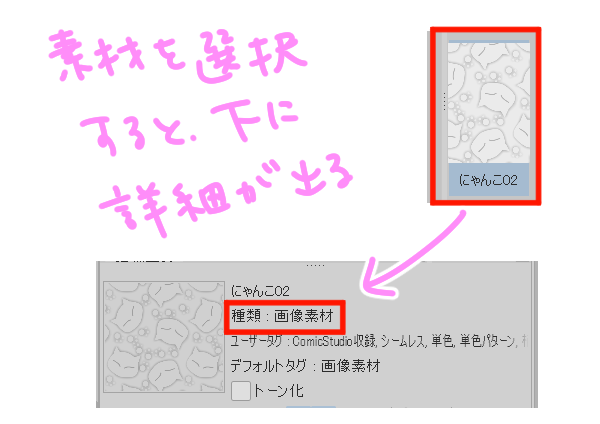
素材を選択すると下に詳細が表示されますが、
種類が「画像素材」と表示されるものがそれに当たります

これらはキャンバスにドラッグ&ドロップして使用します
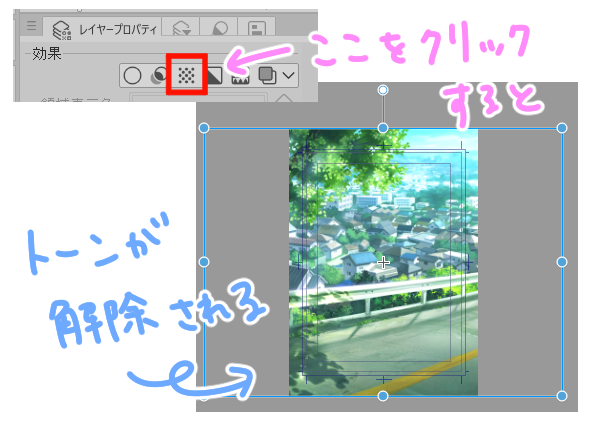
モノクロのキャンバスにドロップすると
自動でトーン化されますが、トーン化を解除したい場合は
レイヤープロパティからトーンのアイコンをクリックします


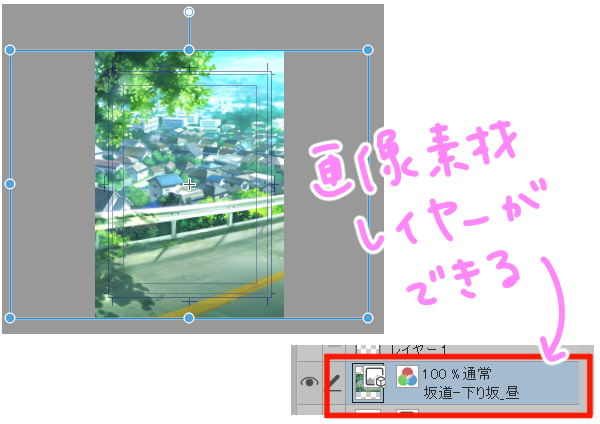
また、ドロップした時点でレイヤーパレットには
画像素材アイコンのついた画像素材レイヤーが作成されます

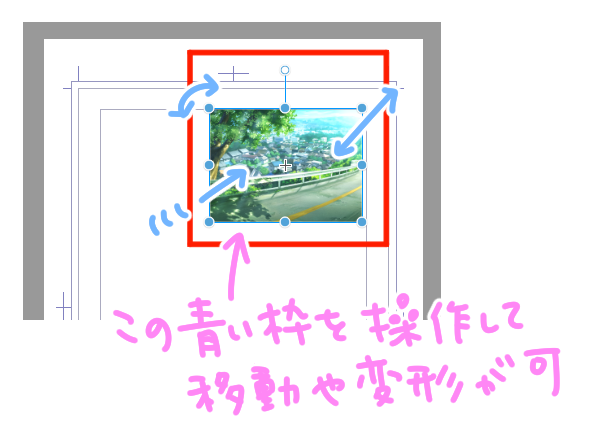
表示された青い枠を操作して
画像の大きさや角度・位置などを整えることができます

素材の使い方についてはこちらの記事をどうぞ!
タイリングの方法
では、タイリングについて見ていきましょう
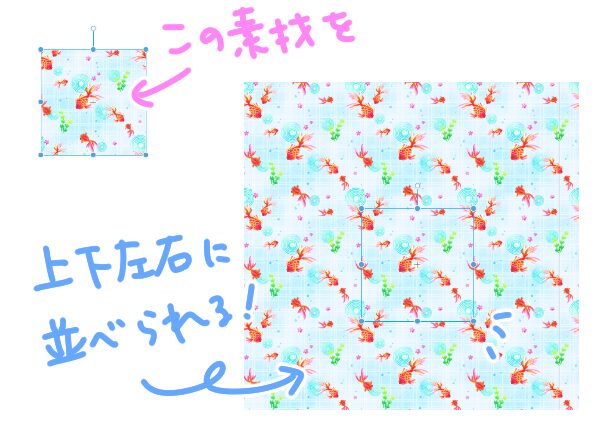
タイリングというのは、画像素材をずらっと
縦や横に並べることができる機能です
これにより、繋ぎ目のないシームレスな柄などを作成することができます

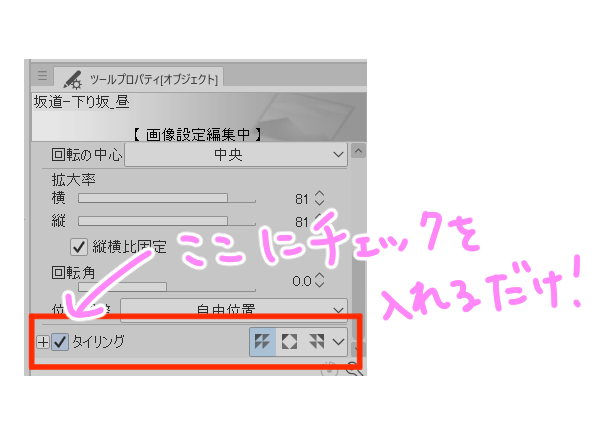
有効にするには、
ドロップした素材を選択した状態で
ツールプロパティから「タイリング」にチェックを入れます

すると、青い枠で囲まれた範囲を一区切りとして、
同じ画像が前後左右に並びます

並べ方は、「繰り返し」「折り返し」「裏返し」の
3パターンから選択することができます


タイリングのチェックを外すと元に戻すことができます
タイリングの便利な使い方
では、こういった時にタイリングを使うと便利!
という場面をご紹介します
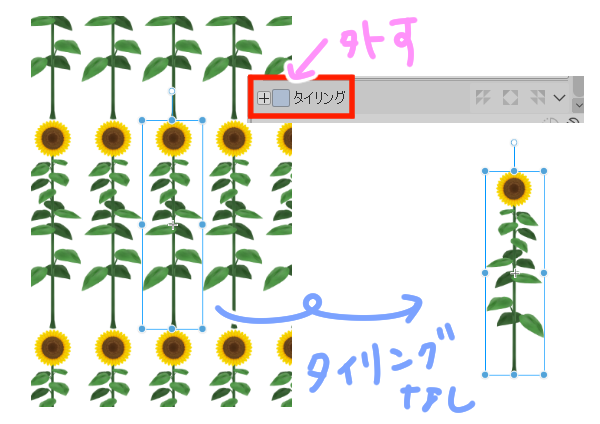
いらない部分をタイリングしない
これは、もともと素材にタイリングがかかっていて、
タイリング不要、単品で使いたいという時に便利です
上記でもお伝えしたように、
タイリングのチェックを外すだけで簡単に操作できます

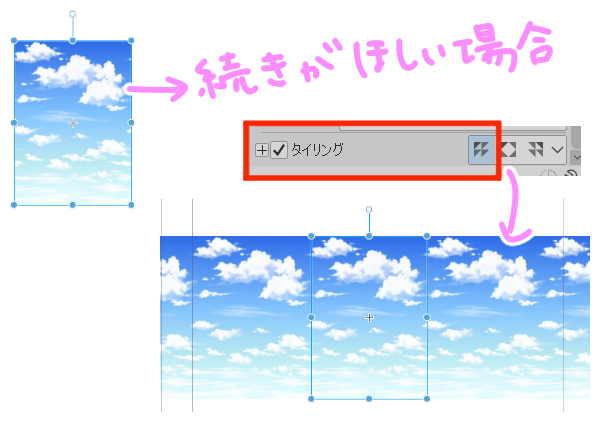
必要な部分をタイリングする
風景などでよくあるのが、もう少し横や縦の幅が欲しいが
拡大したくはない、という場合です
あるいは、同じものが一方向に続くような場面にも使えます
こういった時に、欲しい幅や方向に合わせて
タイリングを使います

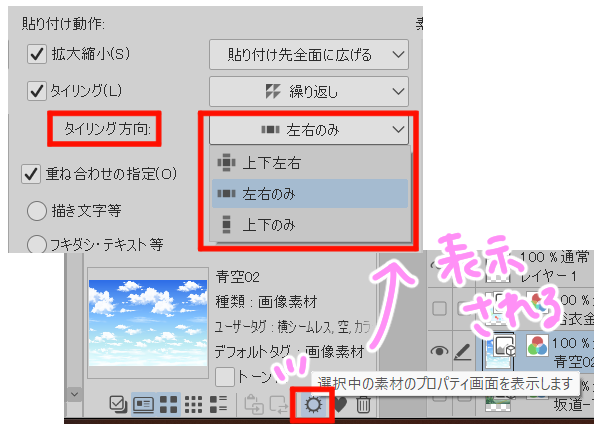
タイリングの方向を左右だけ・上下だけなどにしたいときは、
素材下の歯車のアイコンをクリックし
タイリング方向のパターンを選択します

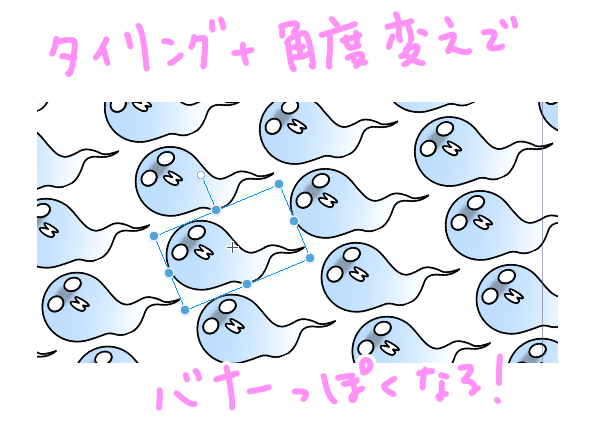
バナーやアイキャッチを作る
任意のイラストなどをタイリングし、少し角度を変えると
おしゃれなバナーとして使うことができます

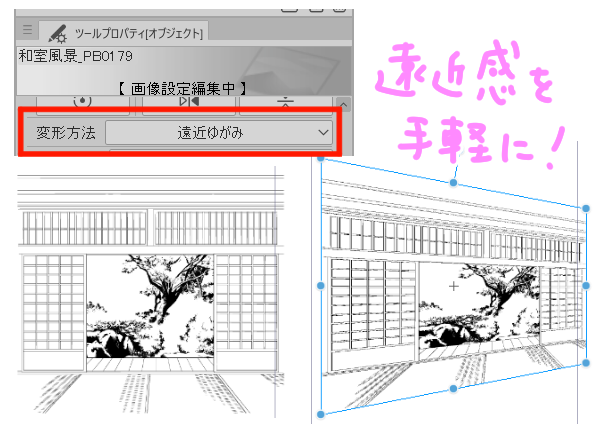
正面絵を変形する
正面から書かれた画像素材があれば、
変形して遠近感を付けることができます
背景などを描きたい時、特に活躍してくれそうです!

自分で画像素材を作る方法
ご自身で描いたイラストをタイリングすることもできます
先程ご紹介したバナーなどはこうやって作成します
まずは、画像素材にしたいイラストを準備します

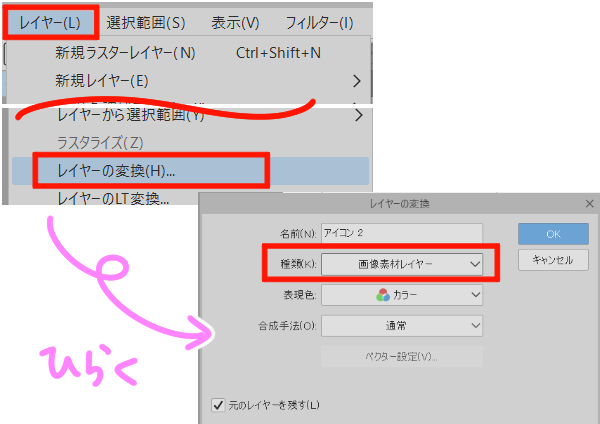
レイヤー>レイヤーの変換から
種類の部分で画像素材レイヤーを選択し、
「元のレイヤーを残す」にチェックを入れてOKを押します

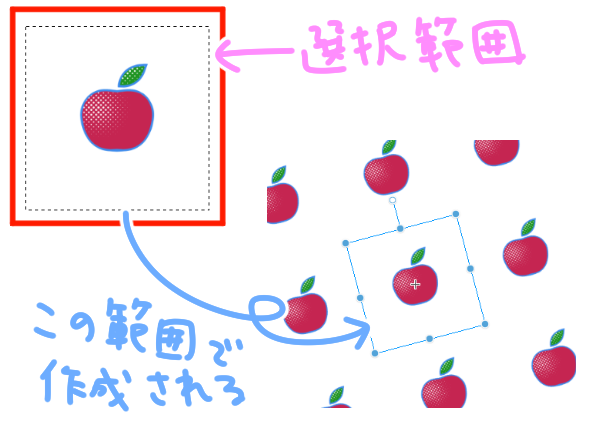
その際、選択範囲を作成してから変換すると、
その選択範囲が画像素材の青枠の範囲になります

ちなみに、画像素材は加工ができないので
消しゴムやペンで修正・加筆などができません
最終的にOKだと思った段階で素材に変換するようにし、
もともとのレイヤーも削除せず、必要に応じて
いつでも修正ができるよう残しておきましょう
また、画像素材レイヤーでも
ベクター画像素材レイヤーというものあり、
そちらはタイリングができない設定になっています
もしタイリングしたい場合は、上記の手順で
画像素材レイヤーに変換してから行うようにしましょう
まとめ
いかがでしたでしょうか
タイリングを覚えておくと、
素材がもっと便利になるだけでなく
自分の良く使う画像などを変換しておくことで
作業効率を上げ、時短につなげることができます
簡単なのにとても使える機能ですので、
ぜひいろいろな場面で使ってみてくださいね!



