デジタルでもアナログでも、漫画を描く上でコマ割りは不可欠ですよね
しかし、クリスタでコマ割り用のツールを初めて使うという方は
その特徴的な機能に少し戸惑われるかもしれません
アナログでは線を引いて終わりですが
デジタルには便利な反面、慣れるまで分かりにくい部分があります
今回の記事ではクリスタでコマ割りをする時に、疑問を持ちやすいポイントと
事前に知っておくべき事柄について解説していきます
今回ご紹介する機能も慣れてしまえばとても便利なので
ぜひ使いこなしていきましょう!
それでは、どうぞ!
コマ枠ツール以外ではダメなのか
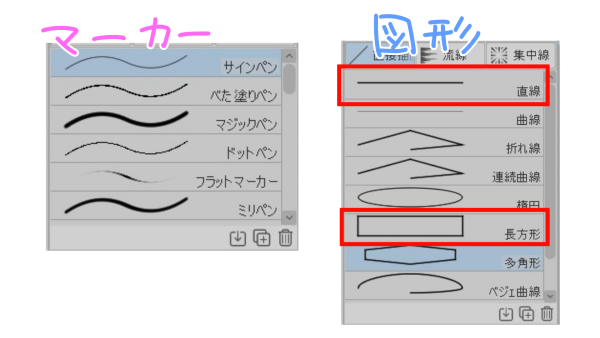
ブラシや図形などを使って、
専用ツール以外でコマ枠を描くのは悪いことではありません
直感的に操作できる分、分かりやすいですし
ベクターレイヤーで作成すれば修正や変形、整列なども簡単です
ブラシ系であれば均一な線が引けるマーカーなどがおすすめです

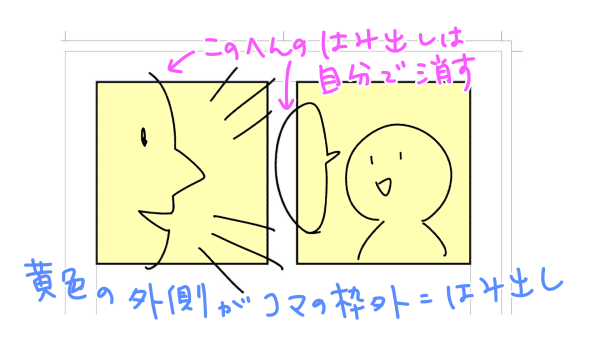
このように自分で描く場合の最大のデメリットは
コマ枠からはみ出したところを自分で消す必要があることです
それが気にならなければブラシや図形を使ってもかまいません

コマ枠はどこに引けばいいか
上記のようにブラシや図形で描いていく場合には
どこに線を引いたらいいか、
どこまで引いていいかが分かりにくいというデメリットもあります
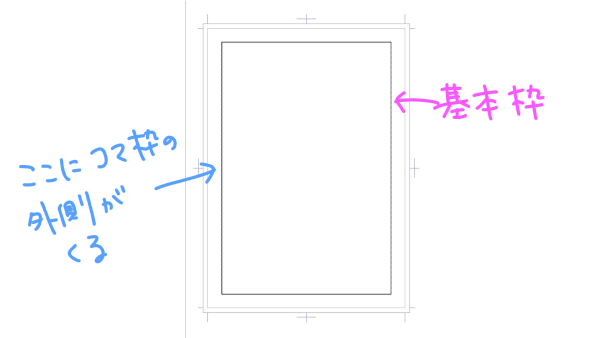
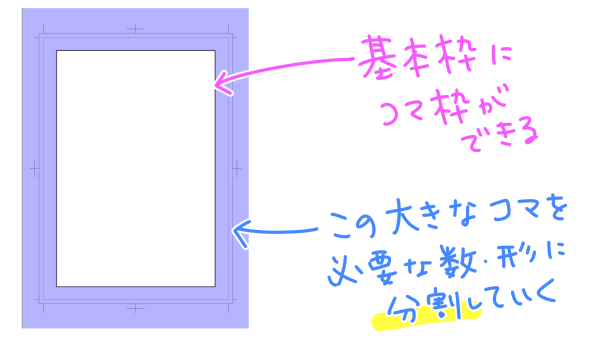
本をどちらで閉じるにしても見えやすい範囲を示すラインを
基本枠といいましたが、コマ枠はその部分に引くことになります

手動で引く際はそこにぴったり引くという面でも少し課題があります
コマ枠ツールでの枠線の作り方
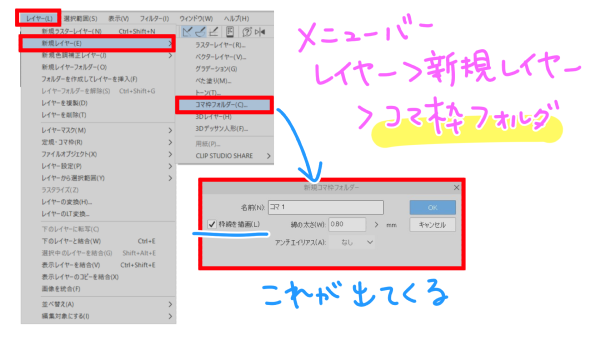
クリスタの専用機能でコマを作成するには、
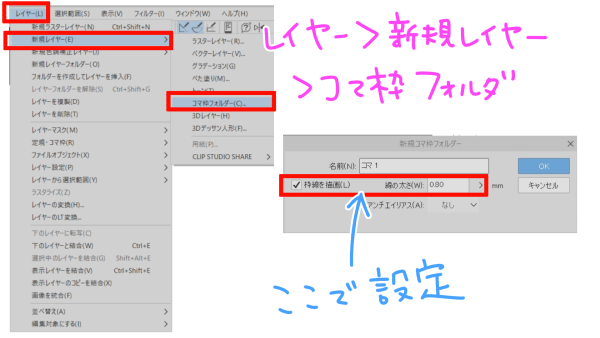
メニューバーからレイヤー>新規レイヤー>コマ枠フォルダを選びます
新規コマ枠フォルダのウィンドウが出てきますので、
枠線を描画という箇所にチェックを入れ、OKをクリックします

すると、基本枠の部分に重なるように大きなコマ枠が1つ
自動的に描画されました
このように、コマ枠ツールを使うとコマ枠が自動で作成されるので
どこに枠を描けばいいか、どこまで描いたらいいか悩むことがなくなります

クリスタに用意されたコマ枠ツールでコマ割りをするというのは、
1ページ全体に表示されているこの大きな1つのコマを
必要な大きさや数にカットしていく作業になります
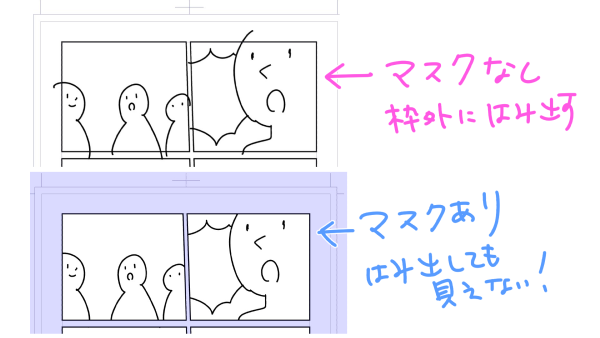
マスクの機能とは
先程の出てきた画面を見てみると、周りが薄紫の色になっています
これは実際にこの色がついているというわけではなく
この薄紫の部分には何か描画しても見えないように
マスクという機能が働いている、という意味になります
ブラシや図形で描いた場合は、
はみ出したところは自分で消す必要があるといいましたが
コマ枠ツールで作成した場合は
このように自動で枠線の外側にマスクがかかり、
はみ出した線などを見えないようにしてくれます

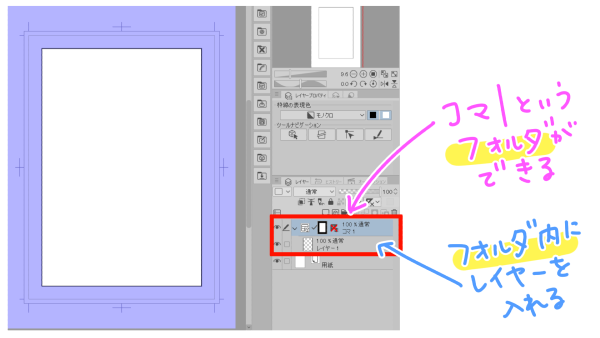
レイヤーにはコマ1と名前の付いたレイヤーフォルダが用意され
下書きやペン入れをする際にはこのフォルダの中にレイヤーを入れ、描いていくことで
マスクを有効化することが可能になります

フォルダ内にレイヤーを入れるには、フォルダのすぐ下にドラッグし、
短めの赤い線が出たタイミングでドロップします
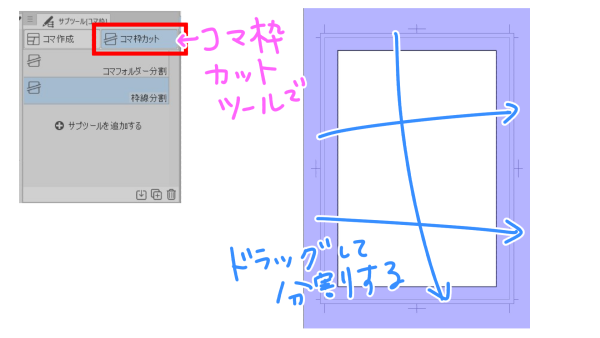
コマの分割の方法2パターン
コマ枠カットという分割用のツールを使って
この大きな1つのコマの上をドラッグすることで、
必要な数や大きさ、形に分けていきます

分け方には2種類あり、それぞれ以下のような特徴があります
コマフォルダ分割
大きなコマを割っていくと、1コマずつをフォルダに分け、
それぞれにマスクをかけてくれます
レイヤーは多くなりますが1コマずつはみ出すことなく描けるのがメリットです
枠線分割
大きなコマを1つのフォルダのまま必要な数だけカットしていきます
フォルダが増えないのでレイヤーはすっきりしますが
描いたものは隣のコマにはみ出してしまうので、その場合は修正しましょう

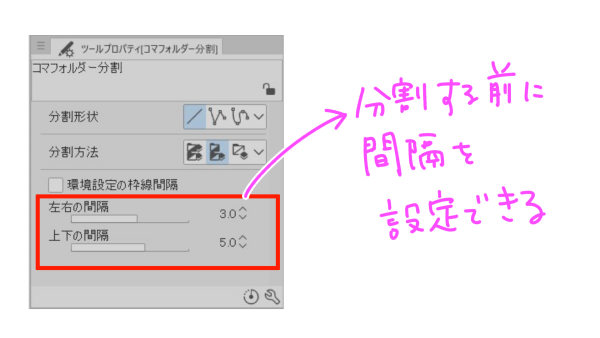
コマとコマの間隔
コマ同士の間隔は最初に指定しておくことができます
コマ枠カットで枠線を分けていく前に
ツールプロパティから左右・上下の間隔を決められます

左右の間隔より上下の間隔を広くとるときれいに見えます
だいたい3~6㎜あたりが程よいバランスになるかと思います
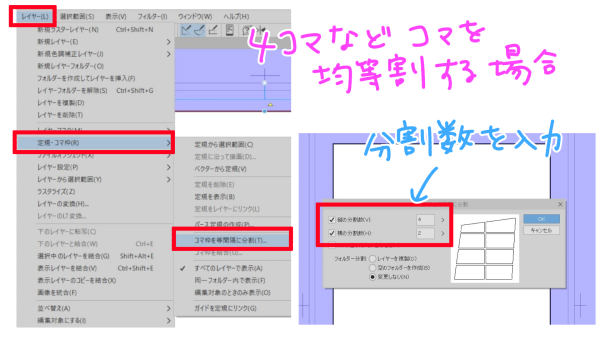
ただし、4コマ漫画などの
等間隔に配置されたものを作成したい場合は
コマ枠を等間隔に分割という機能を使います

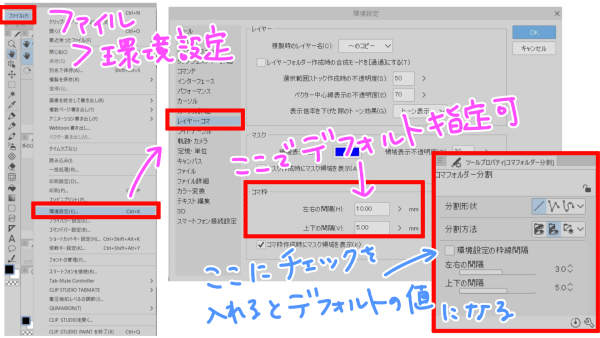
その際には
ファイル>環境設定を開いたときにレイヤー・コマというところから
左右・上下の値をデフォルトで指定した数値が使用されます

それを通常のコマ枠カットで活かしたい場合は
環境設定の枠線間隔という部分にチェックを入れた状態で割っていきます
コマ枠の太さ
太さに関しては人それぞれの好みになります
太ければ力強い印象になり、細いと繊細な雰囲気になります
また、描いた後からでもオブジェクトで選択し、変更することができます
目安としては0.5~1.0㎜がよく使われる太さになります
実際に線を引いて、好みのサイズを使用してみてください
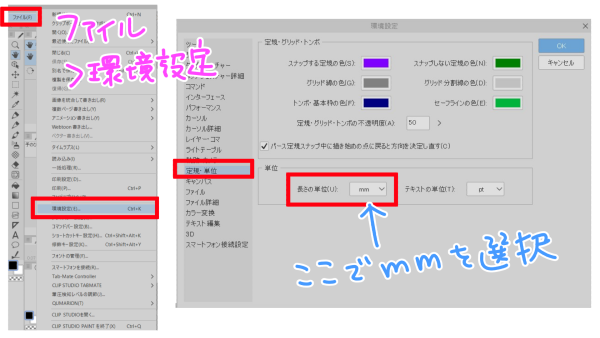
ちなみに、太さを決める前に単位を㎜にしておくことをお勧めします
ファイル>環境設定を選択し、
出てきたウィンドウの右側にある定規・単位という部分を選択します
その中に単位という部分がありますので、そこから長さの単位で㎜を選択しておきましょう

コマを作成する時点で設定するには、
レイヤー>新規レイヤー>コマ枠フォルダを選択して、出てきた画面から
枠線を描画にチェックが入っていることを確認して
線の太さの部分に任意の数値を入力します

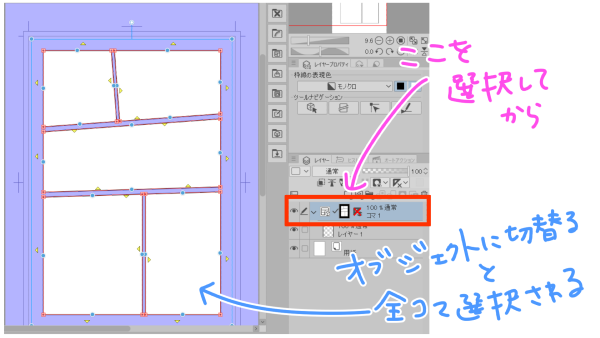
後から変更する際は
コマフォルダのレイヤーを選んでからオブジェクトに切り替えると
全体的にコマ枠が選ばれている状態になるので
そのままレイヤープロパティからブラシサイズを変更します

まとめ
いかがでしたでしょうか
コマ枠ツールは苦手な方も多いマスクが関係してくるので
そのあたりが最初はとっかかりにくい部分かもしれません
しかしはみ出しを気にしなくて良いというのはとても便利で
時短にもなりますので、まずは少ないコマ数で慣れていくのがオススメです
ぜひ実際に操作してみて感覚を掴んでくださいね!
より詳しいコマ割りの方法についてはこちらの記事をどうぞ!




