小物や背景などの無機物・人工物などを描きたいとき、
きれいな直線や曲線が描けるかどうかで
完成した作品のクオリティも大きく左右されますが、
それらをフリーハンドで描くのは大変ですよね
クリスタには、そういった時に便利な
いろいろな線や図形を描くためのツールが用意されています
今回の記事では、そのツールの使い方の基本から
ちょっと便利な使い方まで解説していきたいと思います
それでは、どうぞ!
図形ツールとは
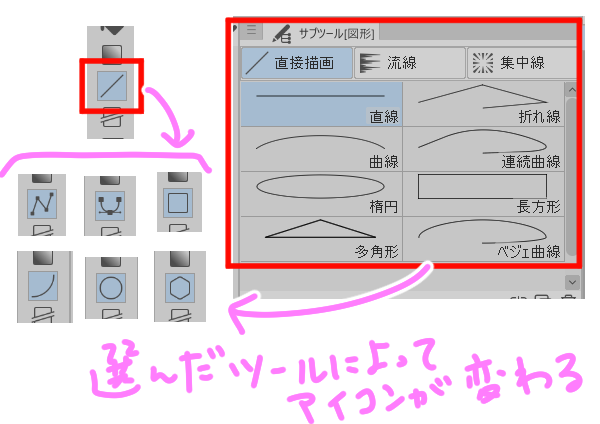
クリスタの図形ツールは、ツールパレットにあります
サブツールから直線やいろいろな図形、
曲線を描くためのツールを選択できます

図形ツールの基本
図形ツールはいろいろな種類がありますが、
基本的な操作は共通している部分も多いです
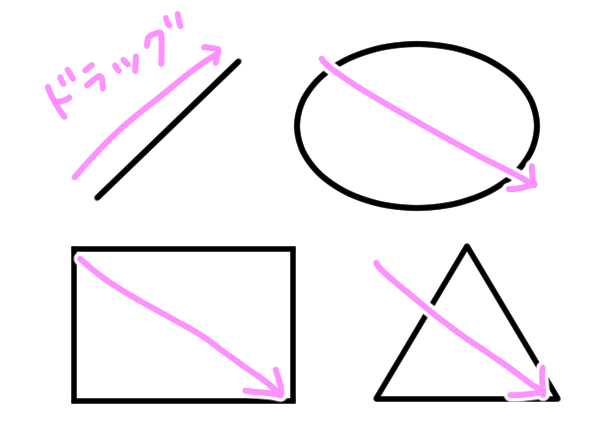
例えば、線にしろ図形にしろ、
描画の仕方はツールを選択した状態で
キャンバス上をドラッグし、任意の位置で離します

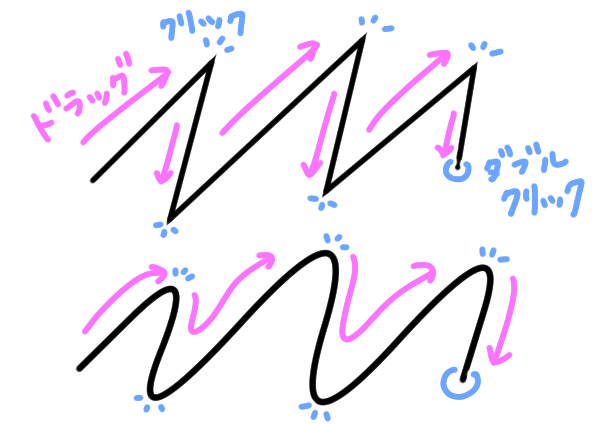
ただし、折れ線・連続曲線などの連続した線は
クリックしながら線をつなげ、終わりたい部分でダブルクリックします

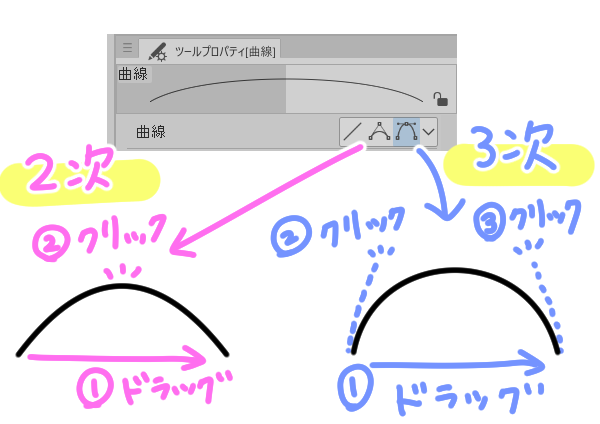
曲線には2次ベジェと3次ベジェがあり、
2次ベジェはドラッグ後、頂点にしたい部分でクリックします
3次ベジェは同じくドラッグしますが、
その後線の長さや向きを決め、2か所クリックします

また、他のツールと同様に、
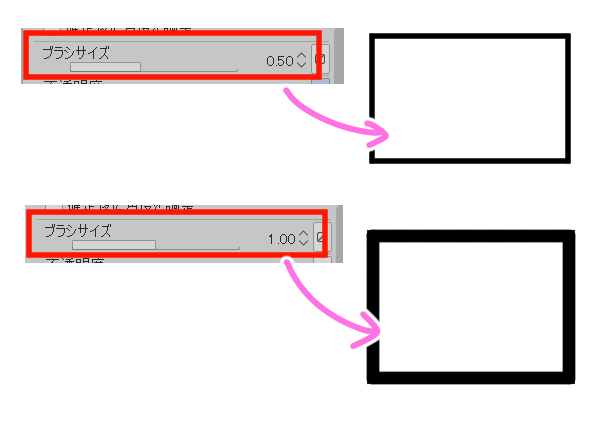
線や図形の細かい設定はツールプロパティから行います
例えば、線の太さや線と塗りなどもここから設定します

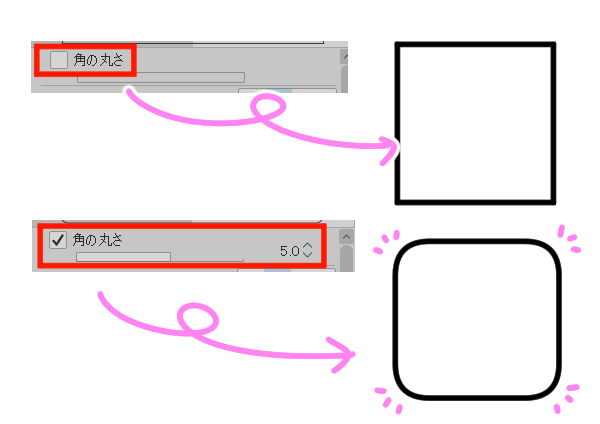
長方形や多角形などは角に丸みをつけることもできます

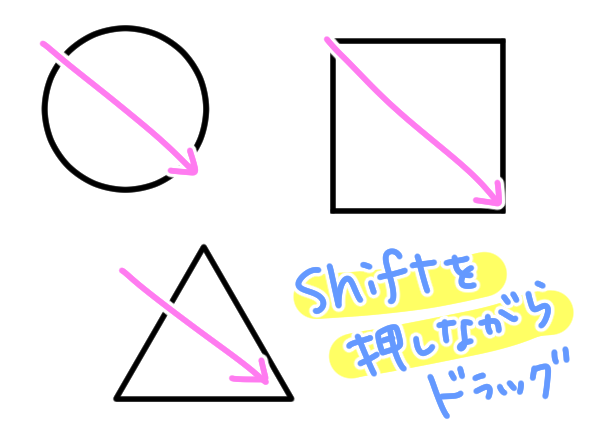
正方形や正多角形、正円を描きたい場合は
Shiftを同時に押しながらドラッグします

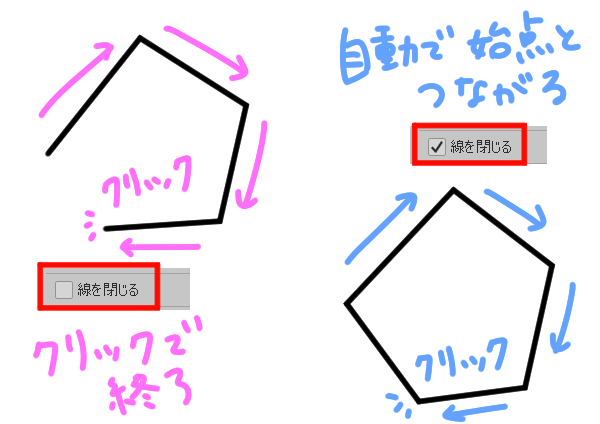
連続する直線や曲線を描く場合、
「線を閉じる」にチェックを入れることで
始点と最後にダブルクリックした終点とが自動的につながり、
自由な図形を描きたい場合などに役立てることができます

図形ツールの変形
ラスターレイヤー
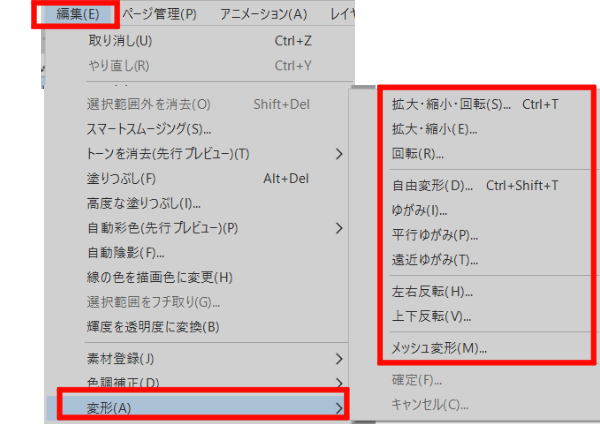
ラスターレイヤーに描いた線や図形は
編集>変形で変形することができます

ただし、ラスターレイヤーで変形を繰り返すと
劣化の原因になるので注意が必要です
ベクターレイヤー
ベクターレイヤーに描画した線や図形は、
上記の方法の他に、オブジェクトで操作することもできます
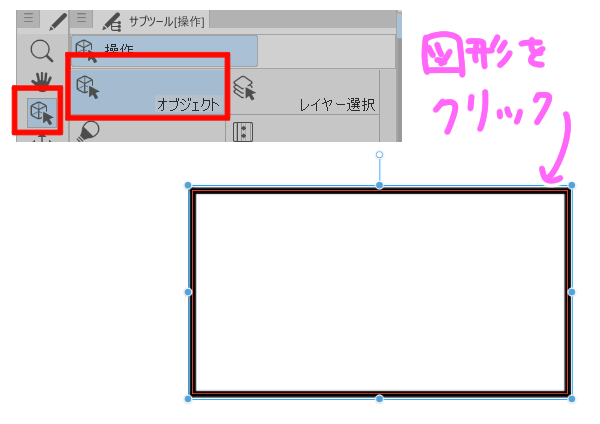
オブジェクトツールを選択した状態で
図形や線をクリックすると、編集が可能になります

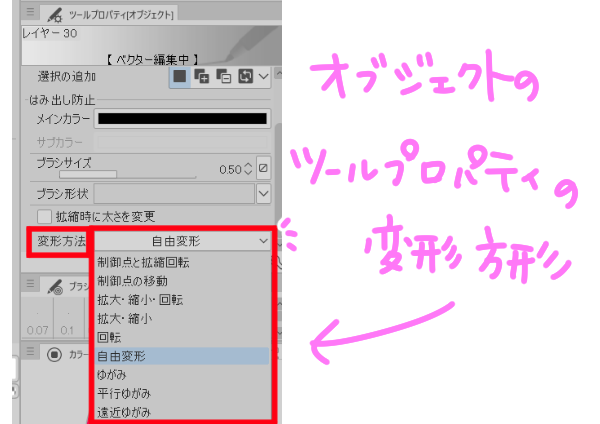
変形方法はツールプロパティから選択できます

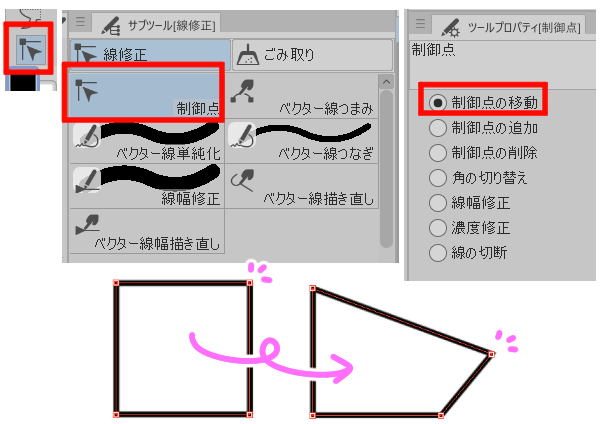
また、線修正>制御点内のツールを使用して
微調整をすることもできます

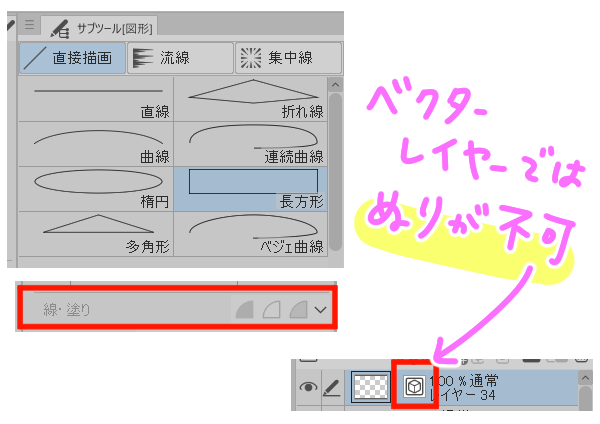
ただし、ベクターレイヤーは
塗りができないという特徴があるので
楕円や長方形、多角形などの図形に対して
塗りを選択することはできなくなっています

図形ツールの編集
ここからは、描いた線や図形の編集についてみていきます
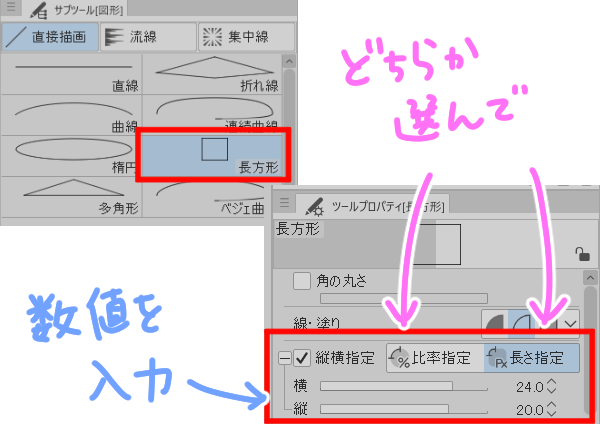
縦横指定
図形を決まった大きさでサイズ指定して作成したい場合
「縦横指定」にチェックを入れ、比率か長さかを選択します

長さ指定にした場合、具体的な数値のサイズを
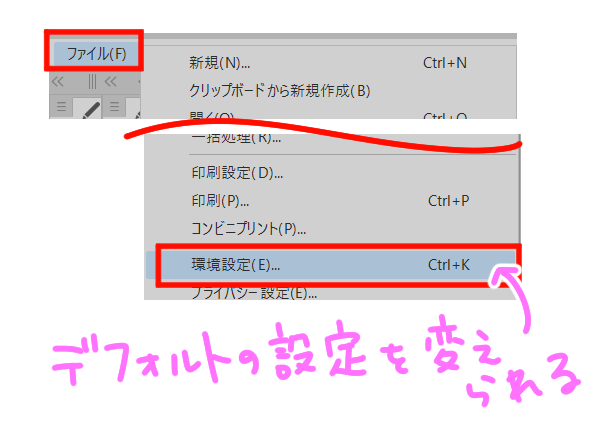
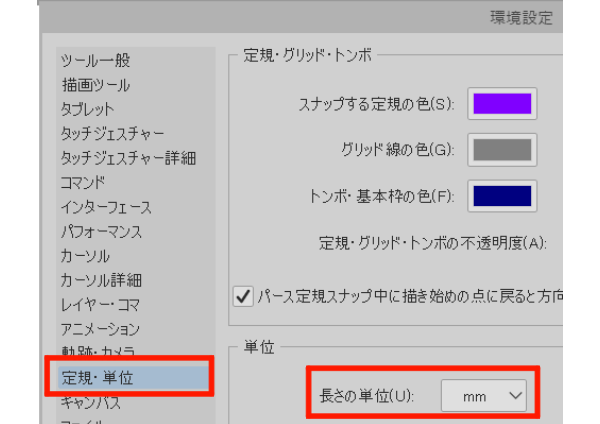
指定することが可能ですが、ここの単位については、
ファイル>環境設定>単位・定規>長さの単位で
「㎜」か「px」を選択、設定することができます


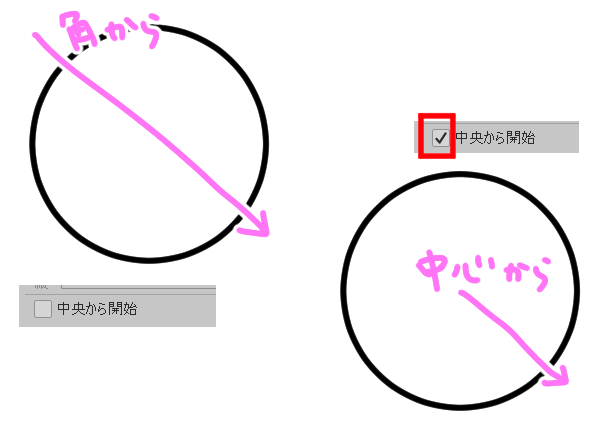
中央から開始
通常の図形は、ドラッグした部分から斜めに描画されますが、
中心から描画を始めて、そこから広げるように図形を作成したい場合は
「中央から開始」にチェックを入れてから描画します

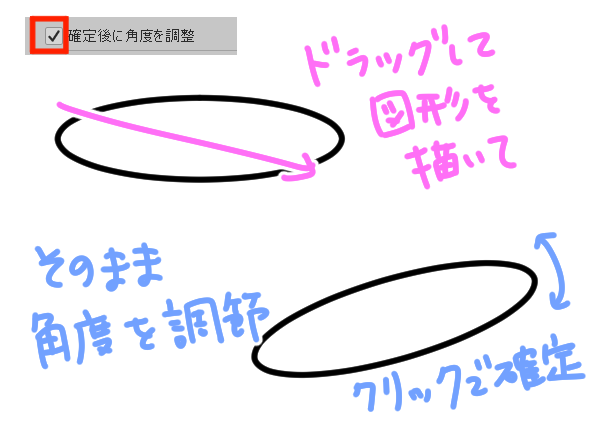
確定後に角度を調節
通常図形ツールでは、ドラッグ後マウスを離した時点で
線や図形が確定しますが、
例えばドラッグで図形の形や大きさを確定した後、
すぐにそのまま角度を調整したい場合は、
「確定後に角度を調整」にチェックを入れて描画すると
マウスを離してそのまま動かすことで角度を調節することができ、
クリックすると確定します

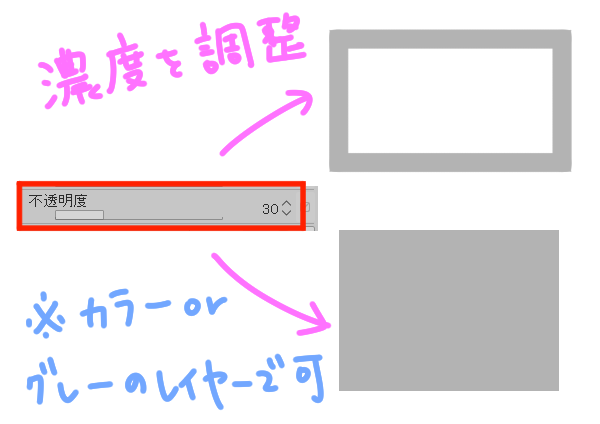
不透明度
カラーやグレーのレイヤーで線や図形を作成する場合は、
その濃度を調整することができます
描画前にスライダーで任意の数値を設定してから描画すると
濃度の薄い線や図形を描画することができます

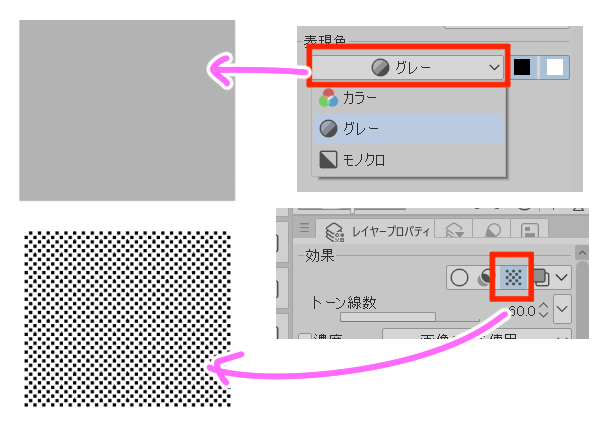
ちなみに、モノクロ漫画でこれをやりたい場合は、
一度レイヤーの表現色をグレーに変更してから図形を描画し、
その後レイヤープロパティからトーン化をします

レイヤーの表現色についてはこちら
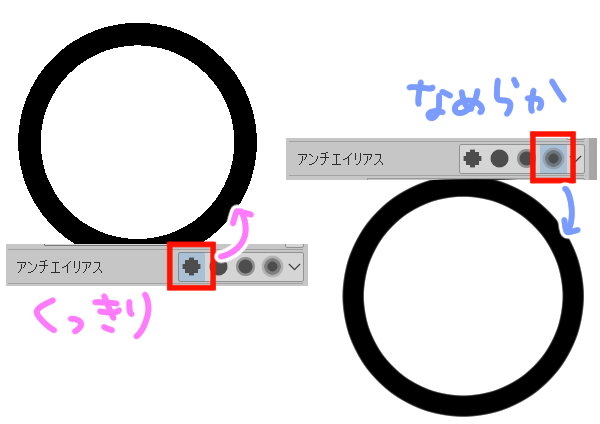
アンチエイリアス
こちらはラスターレイヤーに関係した機能ですが、
線や図形の端をくっきりさせるかやわらかくするかを
選択することができます

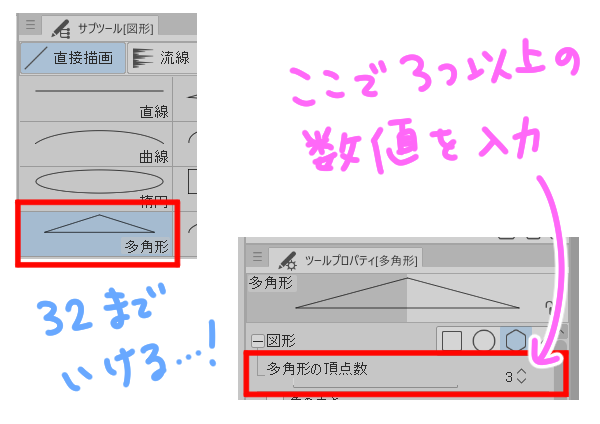
多角形の頂点数
四角形は長方形で作成できますが、それ以外の
三角形や5つ以上の頂点を持つ図形は、
こちらから頂点の数を指定することで作成することができます

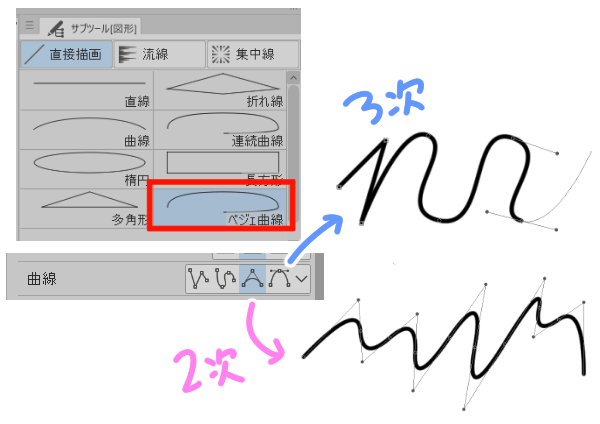
ベジェ曲線
ベジェ曲線を使用すると、
思い通りの連続した曲線を描くことができます
直線は折れ線、スプラインは連続曲線と同じ操作です
2次ベジェは、クリックした部分が頂点になります
3次ベジェは、クリックすると直線になり、
ドラッグすると角度や長さを操作することができます

まとめ
いかがでしたでしょうか
図形ツールは小物や背景を描く時、あるいは
幾何学的な模様を描きたいときなど大変便利なツールです
使用頻度も多いツールですので、ぜひ基本から
しっかり押さえ、使いこなせるようになりましょう!




