漫画を描いていると、コマ枠内に収めるパターンだけでなく、
目を引くコマを作りたいときなどには
わざとコマからはみ出して描きたい場合が出てきますよね
しかし、クリスタのコマ枠フォルダを使用すると、
コマ外が自動的にマスク=見えなくなる処理がされてしまいます
いくらコマ外に描こうと思っても
マスクで消されてしまう・・・
あるいはコマフォルダの上に線画をもっていっても
コマ枠が消されずに残ってしまう、という問題が出てきます
今回の記事では、これらの問題を簡単に解決する方法を
図解付きで詳しく解説したいと思います!
それでは、どうぞ!
コマ枠フォルダの仕組みと問題点
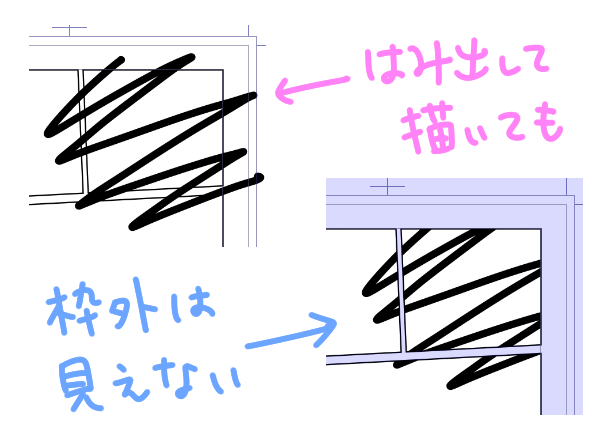
コマ枠フォルダを使ってコマ割りをすると、
コマ枠外の部分が紫になってマスクがかかり、
マスクの部分はどれだけ書いても見えないようにしてくれます

コマ割りの基本についてはこちら
これ自体は何も不便なことではなくて、
どれだけコマ枠からはみ出して描いても
自分で消さなくて済む、というメリットがあります
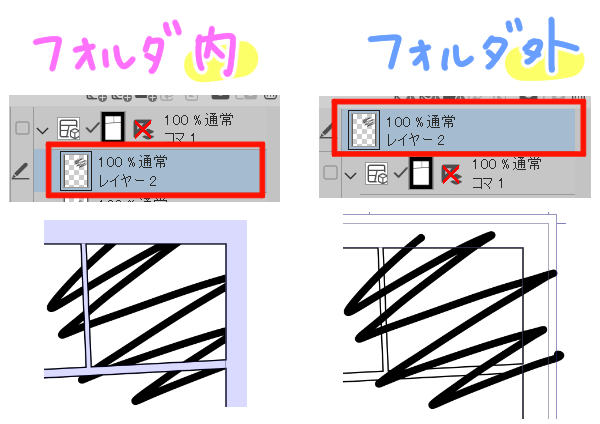
このコマ枠のマスクを外すには、
コマ枠フォルダの外にレイヤーを出してやればOKです

コマ外への書き込みについてはこちら
コマ枠のマスクは、コマ枠フォルダ内に
レイヤーがある場合にのみ有効になるからです
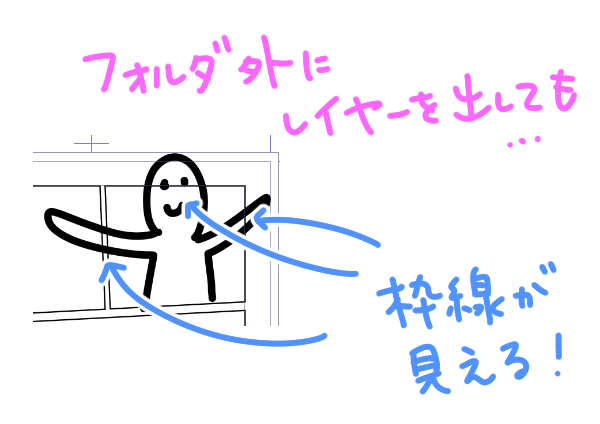
ただし、コマ枠をはみ出して描こうとした場合、
コマ枠自体はマスクされないので、
フォルダの外にレイヤーをもっていっても
コマ枠が見えてしまう、という問題が生じます

この問題を解決してくれるのが、
コマ枠をなしにした「コマ枠ペン」という機能です
それでは、どう使うのか具体的に見ていきましょう!
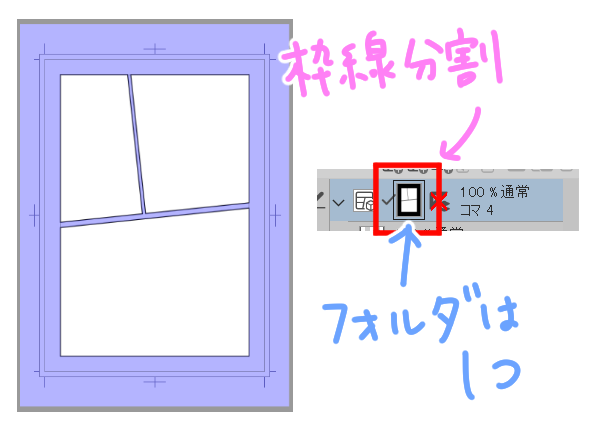
枠線分割の場合
まずは枠線分割でコマ割りをした場合です
全てのコマが1つのコマフォルダに入っている状態です

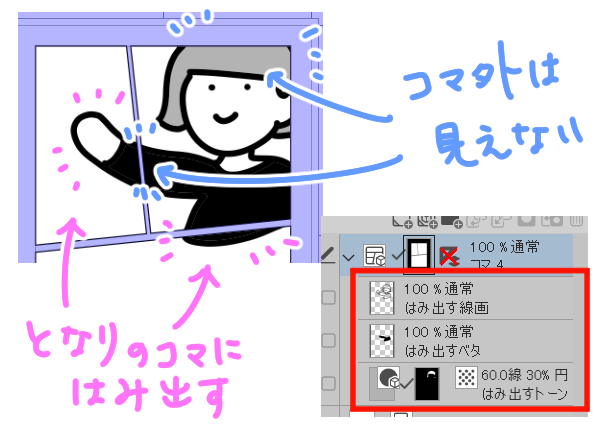
ではここに、線画とベタとトーンのレイヤーを作成します
すると、コマ外がマスクされ、隣りのコマにはみ出した部分は
隣のコマ内にそのまま描写されています

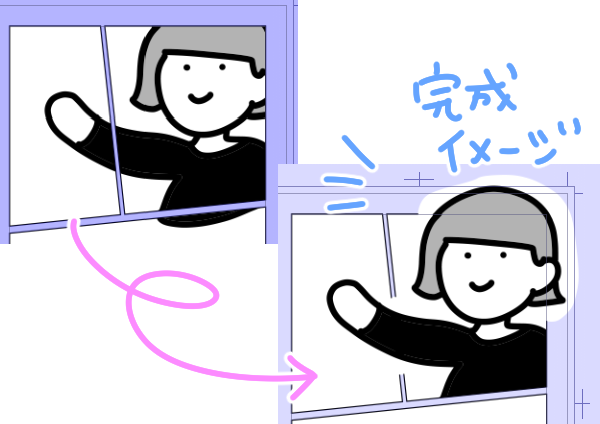
この状態から完成イメージが下記のようなものになるように
手を加えていきます

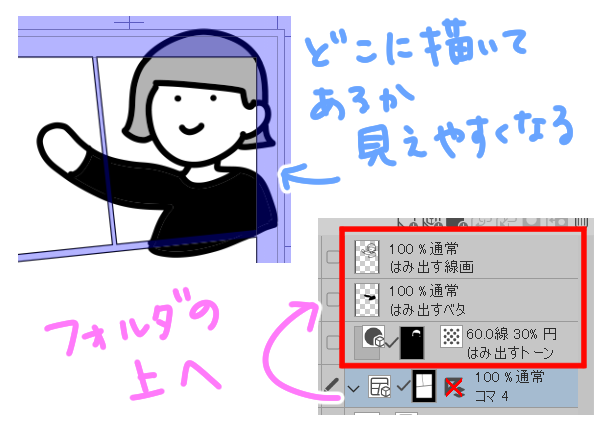
まず、はみ出した部分を明確にしたいので、
はみ出す部分が描かれたレイヤーを一時的に
コマ枠フォルダの上に移動し、マスクを外します

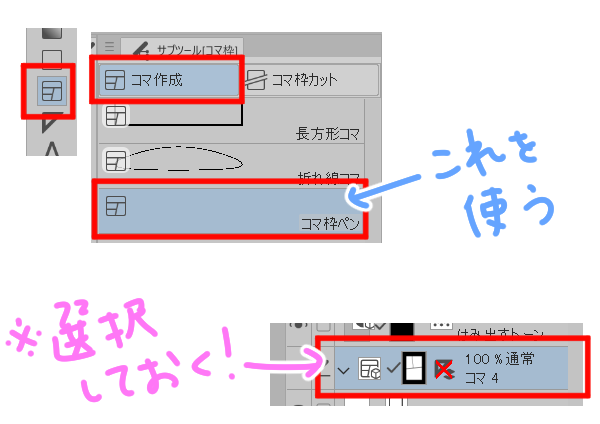
その後、コマ枠フォルダを選択し、
コマ枠ツール>コマ作成>コマ枠ペンを選択します

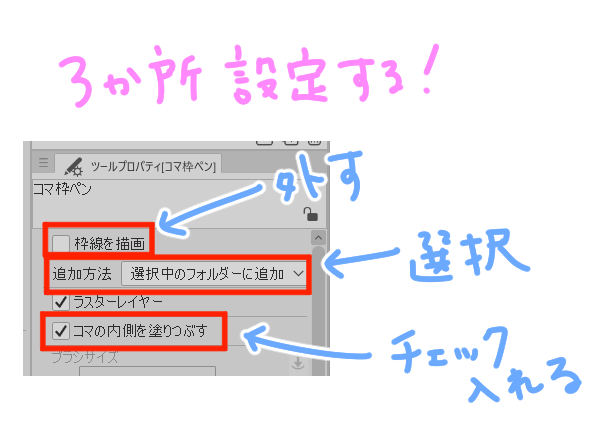
ツールプロパティから
「枠線を描画」のチェックを外し、
追加方法を「選択中のフォルダに追加」を選択します
また、「コマの内側を塗りつぶす」にチェックを入れます

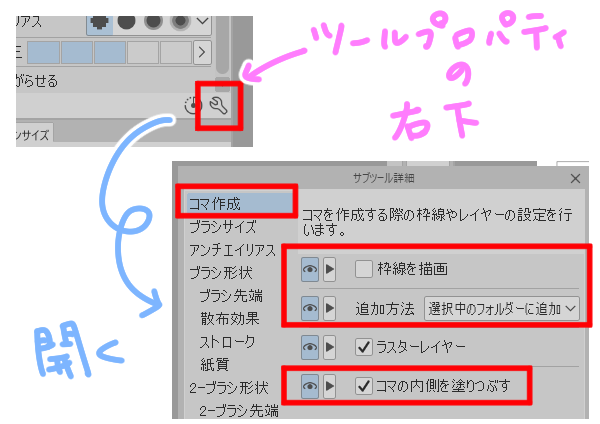
これらの項目がない方は、
サブツール詳細のコマ作成の項目からそれぞれ設定してください

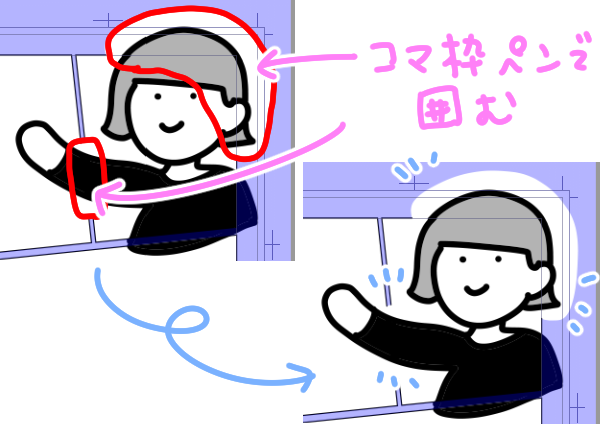
この状態で、コマからはみ出させたい部分を
コマ枠ペンでぐるっと囲っていきます

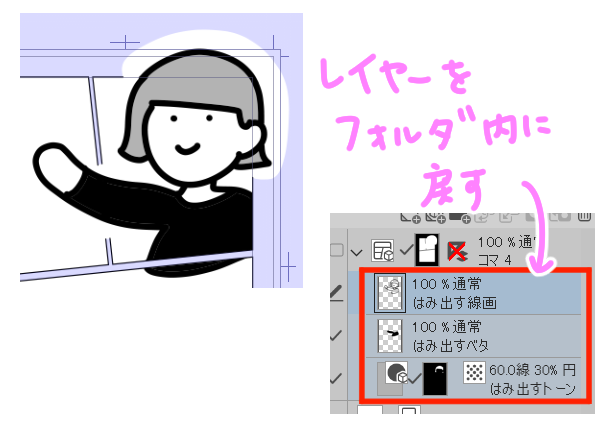
その後、はみ出し部分を描いたレイヤーを
コマ枠フォルダに入れると、
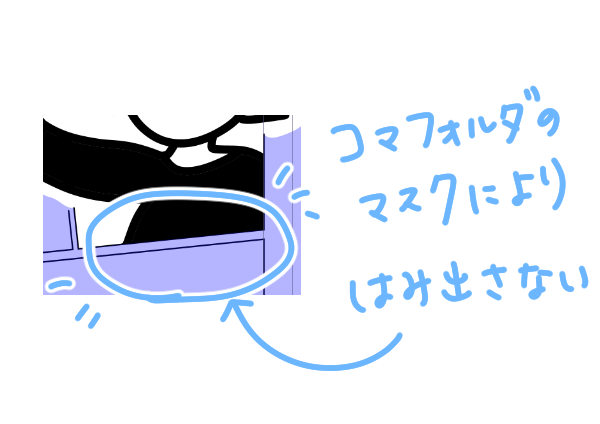
はみ出し部分がマスクから外れ、
コマ枠も見えなくなったことが分かります

これは、コマ枠ペンで描いた部分に、
枠線のないコマ枠が追加されたためです
事前の設定により、
追加されたコマの内側が白で塗りつぶされているため、
もともとあったコマ枠の上に重なることで
もともとのコマ枠が隠れて見えなくなっている状態です
また、はみ出したくない部分を消すためには、
こちらも新たににマスクを作成するのが便利です
はみ出し部分を描いたレイヤー全体にマスクをかけて
非表示にしたい部分をマスクしていきます
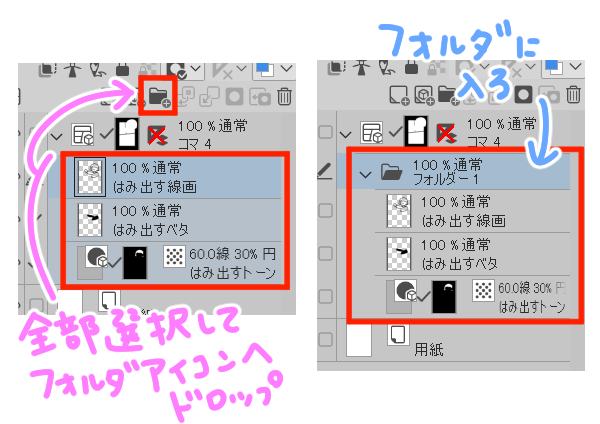
具体的には、はみ出し部分を描いたレイヤーをすべて選択し、
コマフォルダ内でさらに1つのフォルダにまとめます

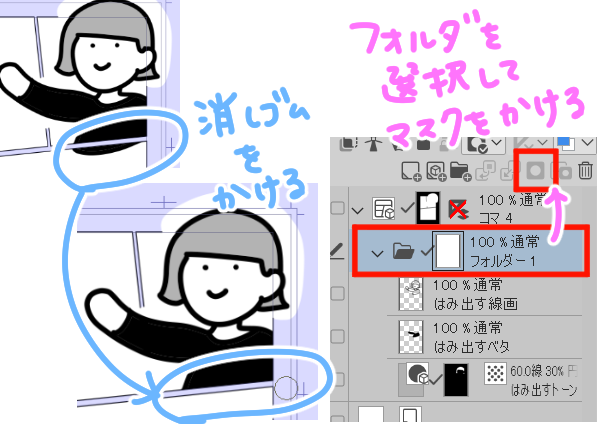
そのフォルダを選択して、レイヤーパレットから
「レイヤーマスクを作成」のアイコンをクリックします
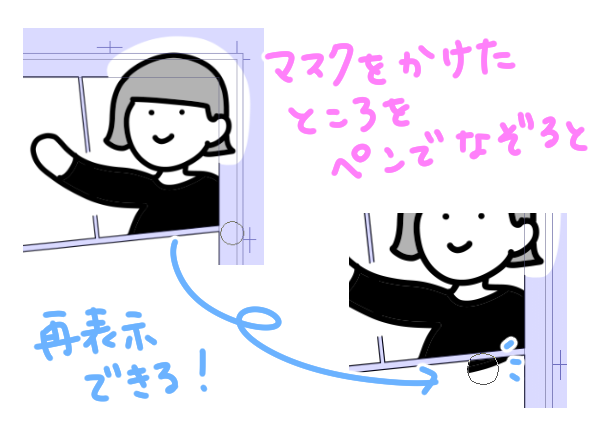
この状態で非表示にしたい部分を消しゴムでなぞると
その範囲を見えなくすることができます

再度表示したい場合は黒の描画色のペンなどでなぞると
簡単に表示させることができます

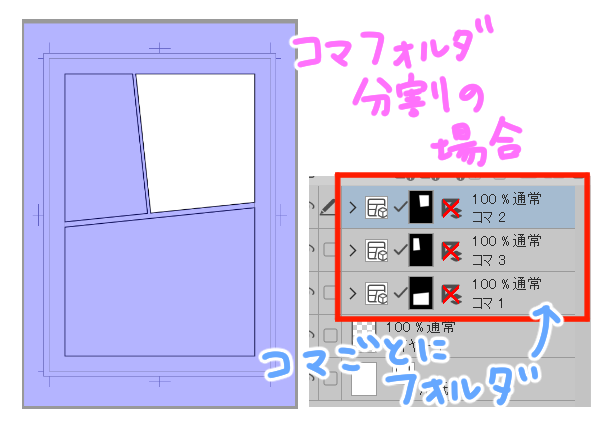
コマフォルダ分割の場合
では次に、コマフォルダ分割で
1コマずつマスクした場合を見ていきましょう

こちらも考え方は上記と同じです。
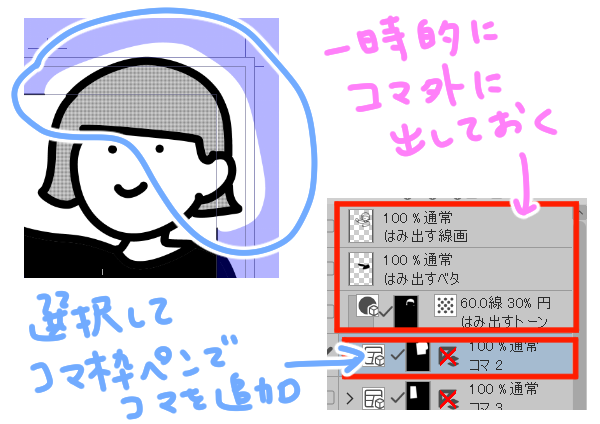
はみ出す部分を描いたレイヤーをコマフォルダの上に移動し
見えやすくしてから、はみ出し部分をコマ枠ペンで囲みます

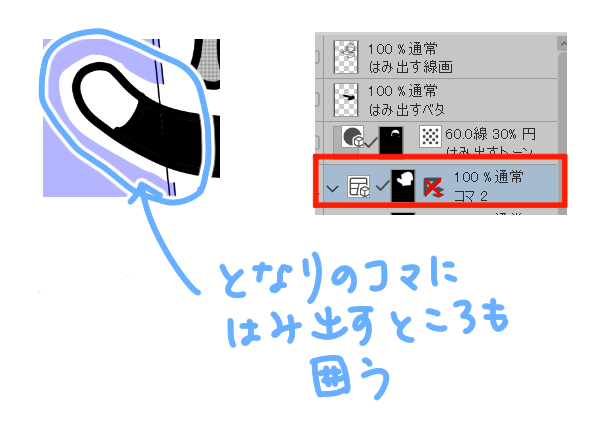
今回は、隣のコマにはみ出した部分も
一緒にコマ枠ペンで囲っていきます
こうすることで、コマの範囲を広げることができます

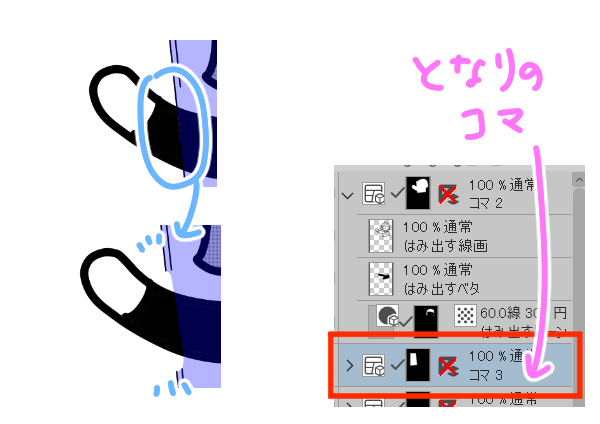
また、隣にはみ出した部分のコマ枠は、
隣のコマ枠フォルダでその部分をコマ枠ペンで囲みます
これで隣のコマ枠を見えなくすることができます

また、コマフォルダ分割はコマごとにマスクがかかっているので、
はみ出したくない部分については何もしなくてOKです

コマ枠の微調整
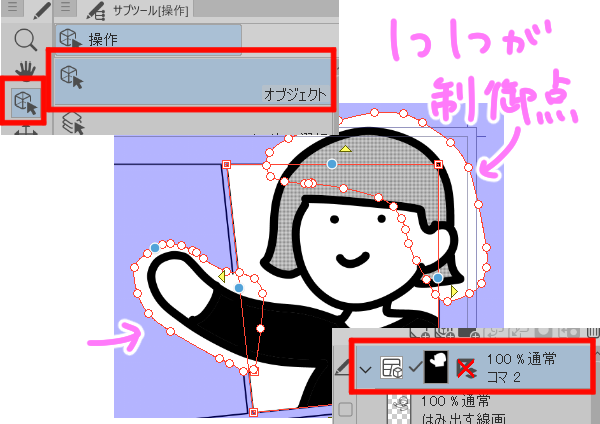
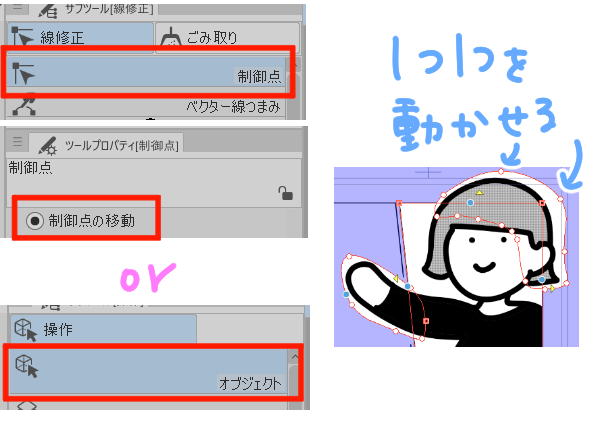
コマ枠ペンで描いた部分は、オブジェクトで
変形することができます
オブジェクトで選択すると、
制御点と呼ばれる点がたくさん出てきます

この制御点は1つ1つ移動・削除など可能ですが
今回はあまりたくさんあると変形も難しいので、
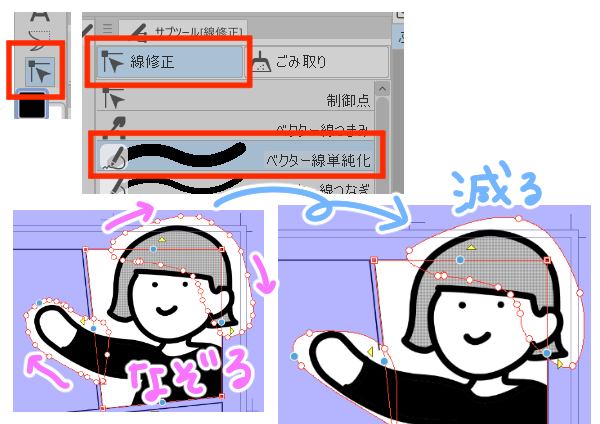
線修正>ベクター線単純化を選択し、
コマ枠ペンで作成したコマ枠上をなぞっていきます

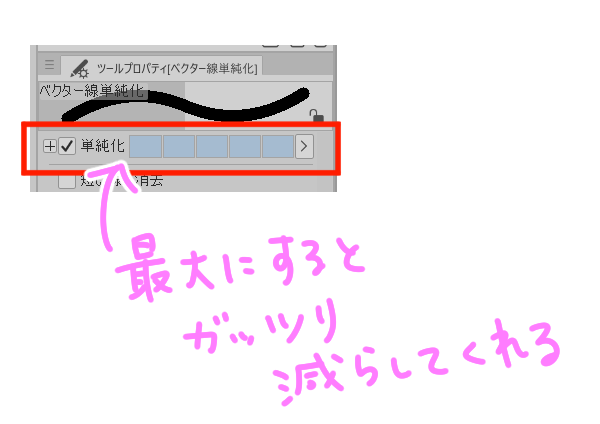
ツールプロパティで単純化の強度を最大にしておくと
より制御点を減らすことができます

制御点の数が適度になったら、
線修正>制御点の移動やオブジェクトを使い、
制御点を好きな位置に移動します

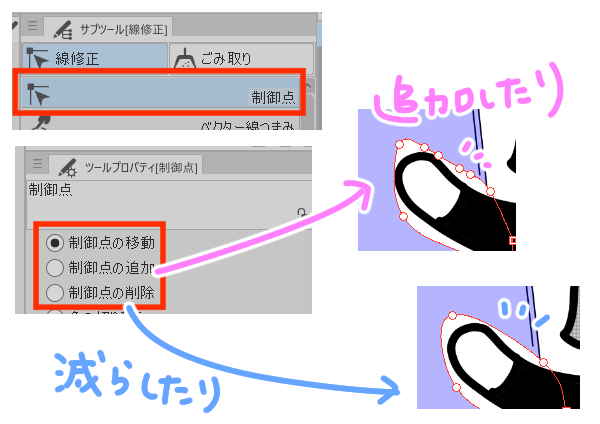
また、制御点を減らし過ぎたと感じたら、
制御点の追加を使うと、好きな部分に制御点を追加できます
もっと減らしたい場合は制御点の削除を使い、
削除したい制御点をクリックして削除します

コマ割りについては、こちらの記事も参考にしてください
まとめ
いかがでしたでしょうか
コマ枠をはみ出して描くと、よりダイナミックになり
コマ枠に動きが生まれ、視線を引き付けることができますよね
ストーリーの最初のコマや、躍動感を表現したいシーンなどで
大活躍してくれること間違いなしの機能ですので、
ぜひ基本をマスターし、使ってみてくださいね!