原稿用紙を準備して、描く内容を考えたら
キャラの配置、表情、コマ割り、セリフの位置などを
より具体的にするため、下書きを描いていく作業に移ります
ただし、描いたそのままの状態で次の作業に進んでしまうと
ペン入れの線との区別がつきにくいですよね
そこで今回の記事では、それらの区別をきちんとつけることができる
下書きの色の設定についてご説明します
下書きは漫画を作り上げる上で最初の土台になりますので
ぜひ実際の工程をイメージしながら読み進めてくださいね!
それでは、どうぞ!
レイヤーカラーとは
下書きが完成したら、まずは線の色を変えていきます
線に色を付けることで、ペン入れの線との区別がつきやすくなります
その際に時に便利なのが、クリスタのレイヤーカラーという機能です
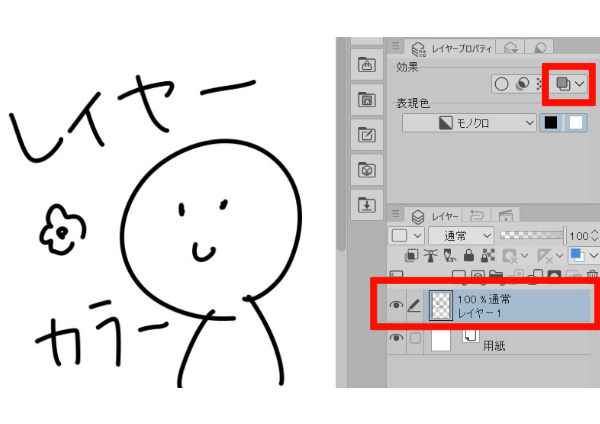
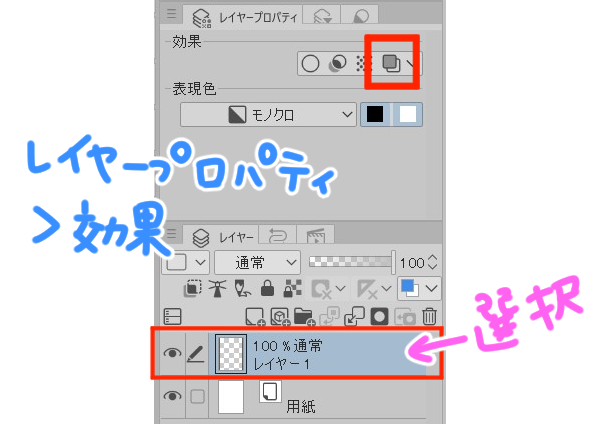
下書きを描いたレイヤーを選んで、レイヤープロパティから
効果というところにあるレイヤーカラーというのをクリックします


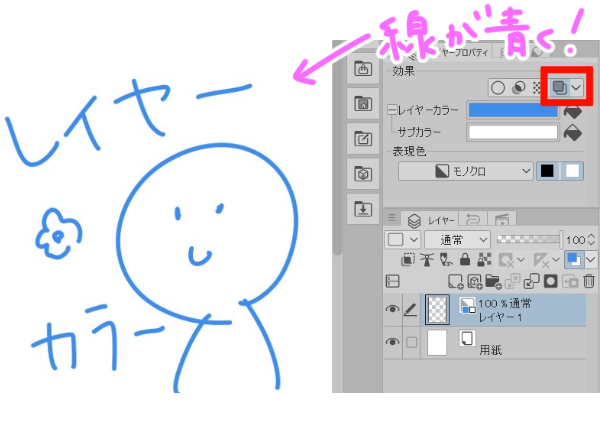
すると、線の色が青く変わりました

この機能は、レイヤーに描かれたものの色を
ワンクリックで変更してくれるというとても便利なものになります
元に戻すには再度クリックします
ここで使用される色は初期設定では青になっています
レイヤーカラーの変更
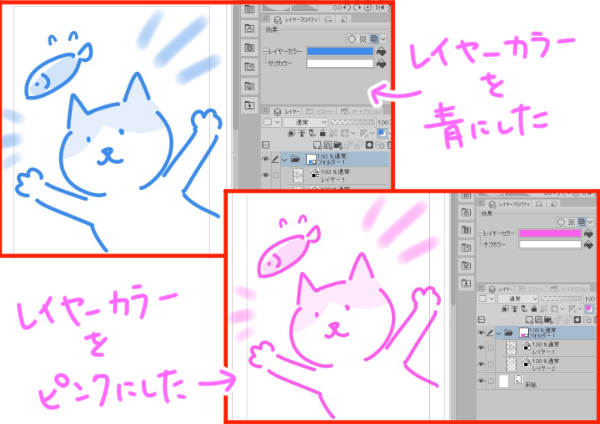
もし青以外がよい場合は、任意の色に変更することができます
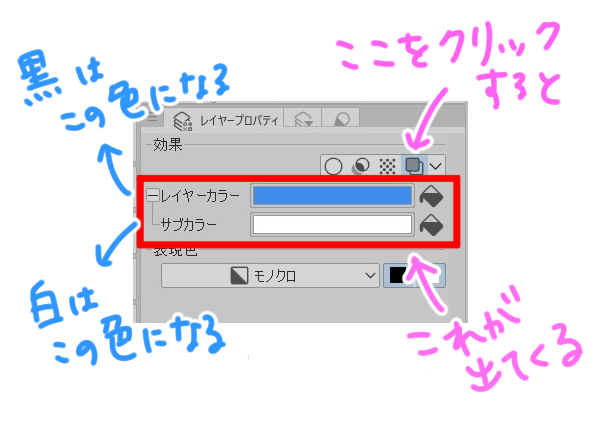
レイヤーカラーのアイコンをクリックすると
レイヤーカラーとサブカラーという部分が表示されます

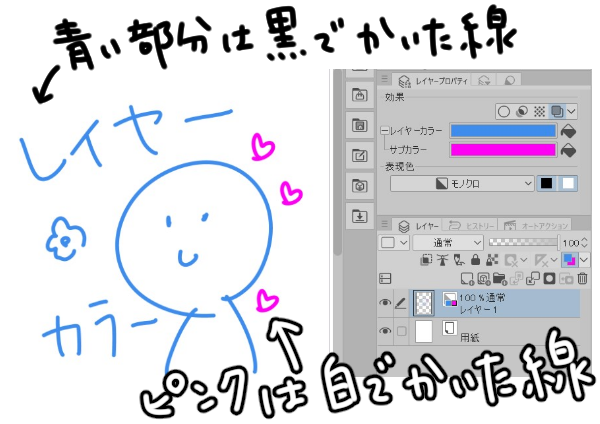
キャンバス上で黒で描画されている部分が
レイヤーカラーで指定されている色になり、
白で描画されている部分がサブカラーで指定されている色になります
モノクロ漫画を描く場合は白か黒で書いていくのが決まりで、
グレーという中間色は使いませんので、
例えば下記の例でいえば、黒で描いた部分は青に変わり、
白で描いた部分はピンクで描画されることになります

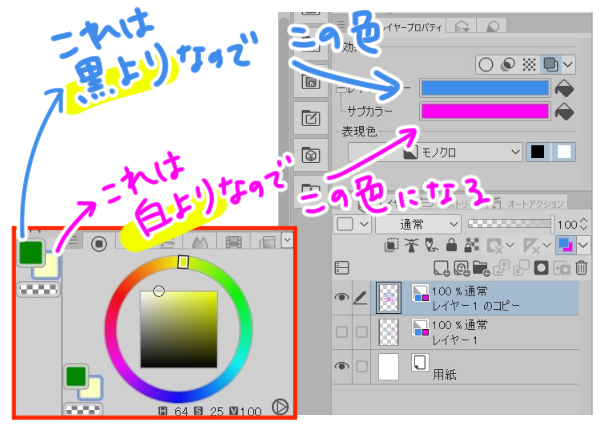
もしツールパレットのメインカラーとサブカラーに
白と黒以外を指定している場合は、
黒よりの色はレイヤーカラーの色になり、
白よりの色はサブカラーの色になります

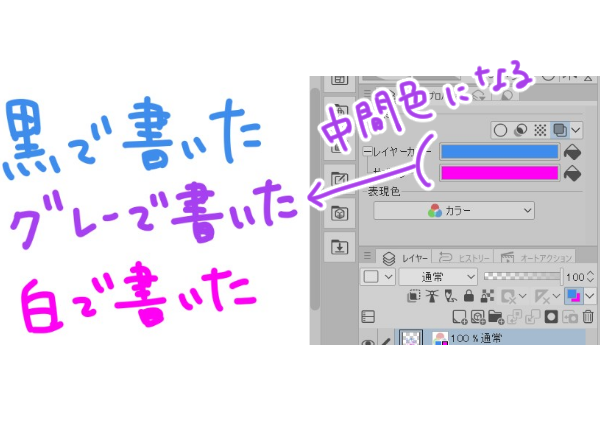
レイヤーの表現色をカラーやグレーにした状態で
白・黒以外で描画する際は、その中間色が使用されます

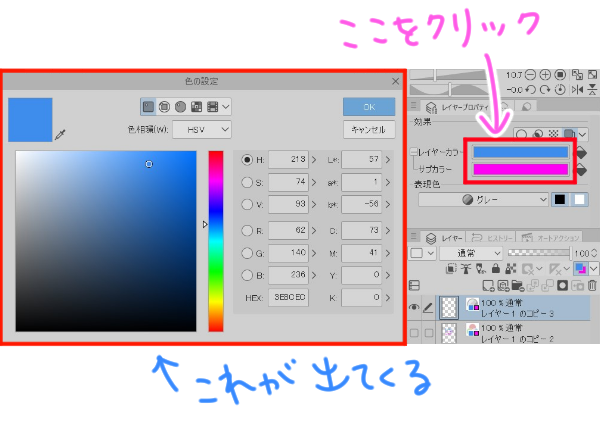
また、初期の青や白ではなく任意の色に変えたい場合は
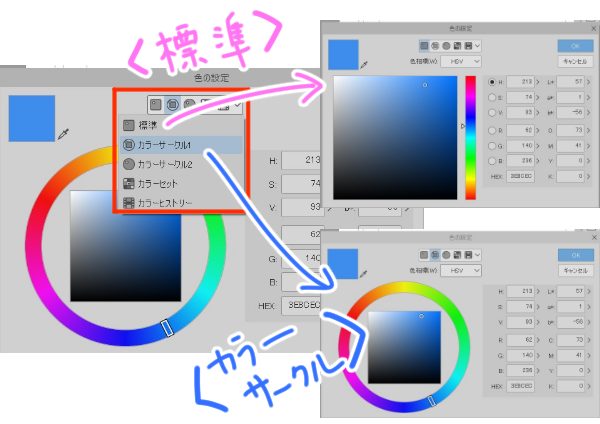
色の部分をクリックすると色の設定パネルが出てきますので
好みの色をこちらから選んで指定することができます

「標準」か「カラーサークル」あたりが使い慣れていて
選びやすいのではないでしょうか

レイヤーの不透明度
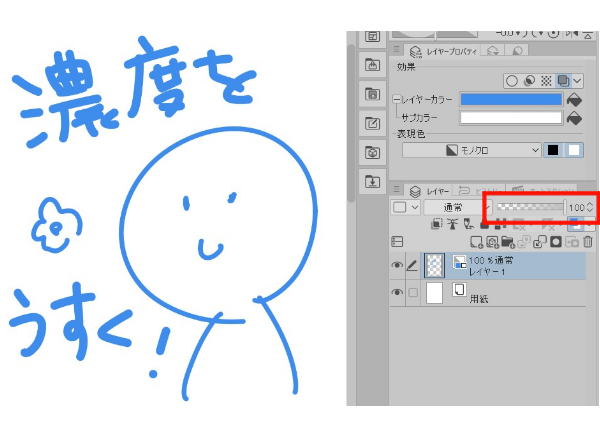
色を変えることが出来たら、次に濃度を下げていきます
色を変えても線の濃さが同じくらいだと
ペン入れの時に線をなぞる際、煩わしいからです
下書きを描いたレイヤーを選択し、パレットの上部分にある
不透明度というスライダーを動かしていきます

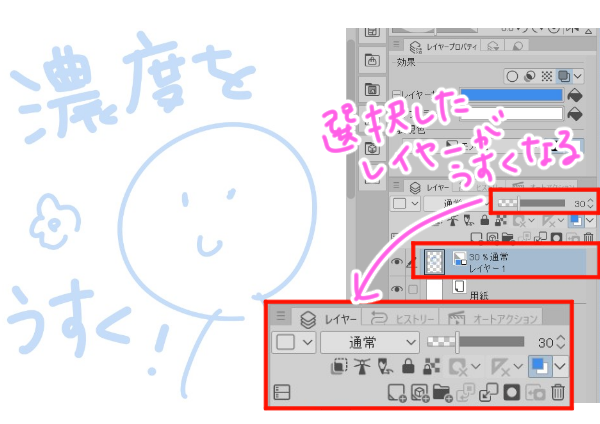
スライダーのバーを左にドラッグすると薄くなり
左端にすると不透明度0%となり見えなくなります
右にドラッグすると濃くなり、右端にすると100%の濃度で表示されます

好みにもよりますが、だいたい30%前後くらいの濃度が
描きやすいのではないでしょうか
使い方のポイント
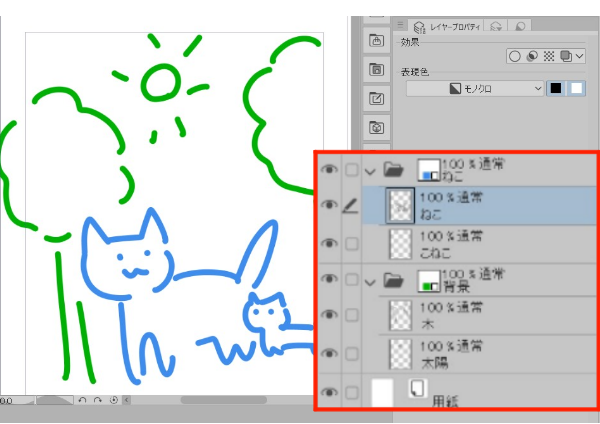
レイヤーを分ける
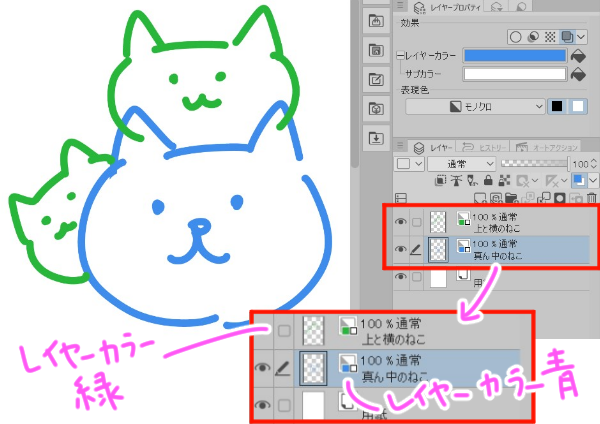
人物が複数重なっているコマや人物と背景が重なっているコマなどは
それぞれ修正がしやすいようにレイヤーを分けると便利です
そのように分けることで描いた線に別々の色を設定できますので
描画内容の区別がつきやすくなります

レイヤーフォルダに適用する
上記の内容と同様に、フォルダ別に色を設定することもできます
例えば人物関係をまとめたフォルダと
背景関係をまとめたフォルダで別々のカラーにすることができます

また、表現色がグレーのレイヤーに濃淡のあるブラシで描くことで
色違いで雰囲気を変えたイラストをワンクリックで作ることができます

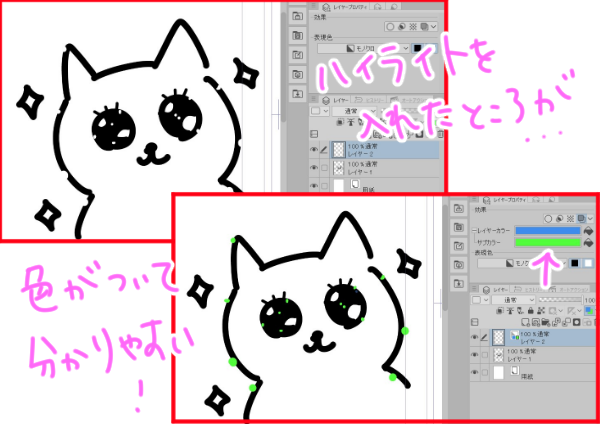
ホワイトの場所を確認する
サブカラーは白で描かれたものを違う色に表現することができましたよね
原稿でハイライトなどにホワイトを使用した場合、
下地の用紙も白なのでどこにホワイトを入れたか分かりにくくなります
ホワイトを入れたレイヤーを選択してサブカラーを
目立つ色に変えることで、一時的にホワイトを入れた場所を
確認することができます

まとめ
いかがでしたでしょうか
下書きとペン入れでレイヤーを分けるのはもちろん、
下書きの色を変えることでぐっと作業がしやすくなったのではないでしょうか
下書きとの区別がはっきりつくことで、清書の際に迷いがなくなります
便利なレイヤーカラーの機能、ぜひ試してみてくださいね!


