漫画ではよく効果音などが使われますよね
しかし、音の文字をそのまま絵の部分に載せてしまうと
境界が分からなくなり、描いてあるものが見えにくくなってしまいます
そういったことを防ぐため、クリスタでは
文字や線に簡単にフチを付ける機能があります
今回の記事では、クリスタで描き文字を描く方法とあわせて
それにフチを付ける方法を詳しく解説していきます
それでは、どうぞ!
描き文字の描き方
まずは、描き文字を描いてきましょう
クリスタで描き文字を描くには、
手軽にペンを使って自分のタッチを活かす方法や
きっちりとした線を引くために図形や定規を使う方法があります
ブラシで描く
ペンや鉛筆・筆などのツールを使って
自分の描きたいように描いていく方法です
描き文字用のレイヤーを用意し、好きな文字を書いていきます
レイヤーはラスターでもベクターでも構いません
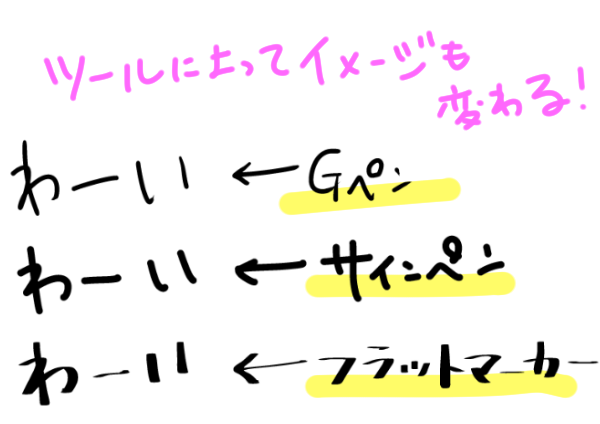
ここでどのツールを使うかによって印象が違ってきますので
ご自身のイメージに合うツールを選択して描いてみましょう
例えば、Gペンなどを使えばタッチに強弱が付きますし
均一にしたければマーカーなどがおすすめです
マーカーの中でもフラットマーカーを使うと、
角度によって線の太さを変えることができ
また違った味わいを出すことができますね

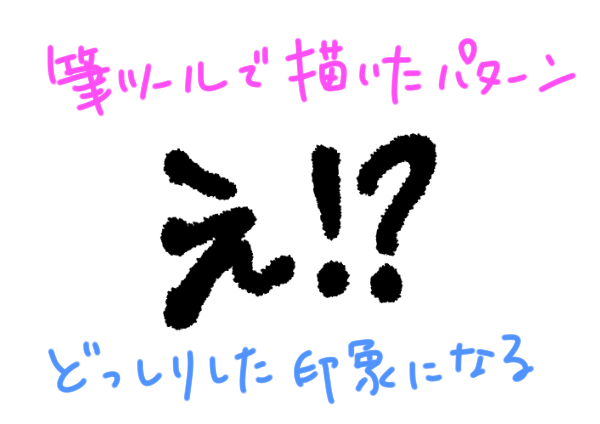
ずっしりとした質感を出したいときは
筆ツールを使ってみても面白いと思います

これらの方法では基本的には自分の描きたい線を自由に描けますが
場合によってはそのツールのまま直線を引きたいこともありますよね
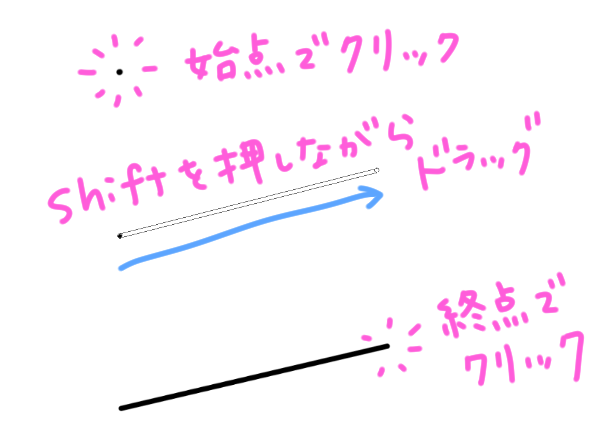
その場合は、始点でクリックし、
Shiftを押しながら終点でクリックすると直線を描くことができます

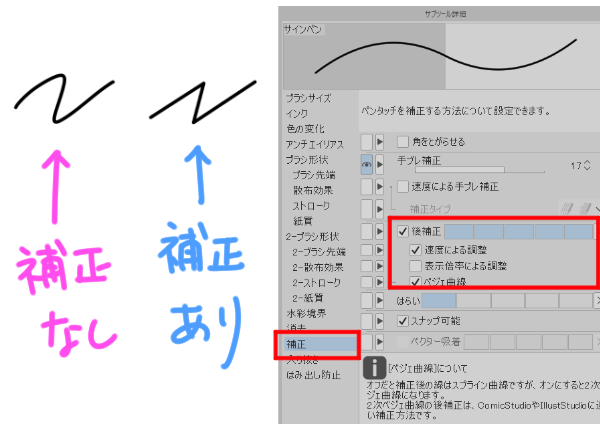
また、サブツール詳細から補正を開き、「後補正」を最大値にすることで
描いた後にまっすぐに補正をしてくれる機能もあります

図形で描く
描き文字が図形で作れそうな場合はこの方法が簡単です
描き文字用のレイヤーをベクターレイヤーで用意します
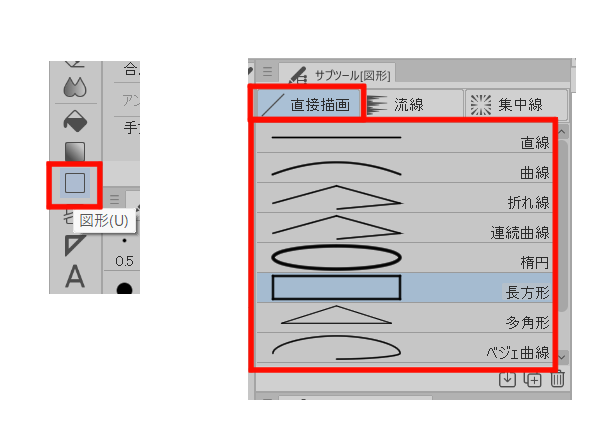
図形ツールのサブツールから好きな形を選択し、

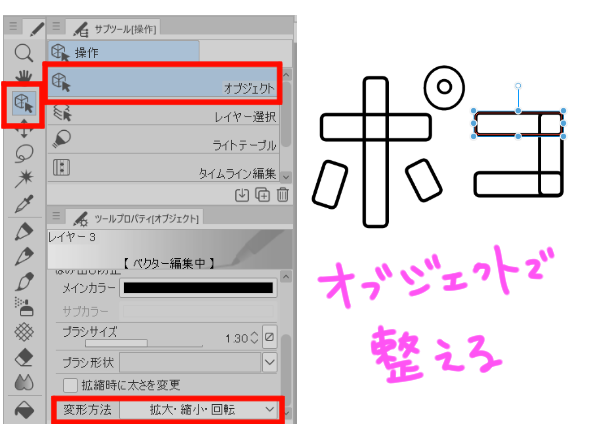
オブジェクトの拡大・縮小・回転や自由変形、
制御点の移動などを使って形を整え、

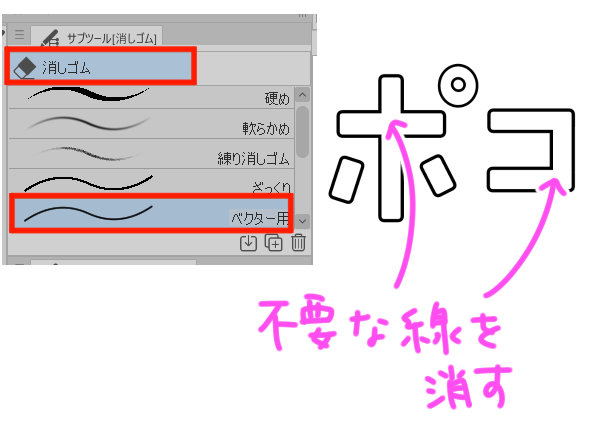
不要な部分をベクター用消しゴムで消去します

定規で描く
例えば同じ向きの線を何本も重ねたい場合などは
定規を使うと楽に作成することができます
まずは描き文字用のベクターレイヤーを用意します
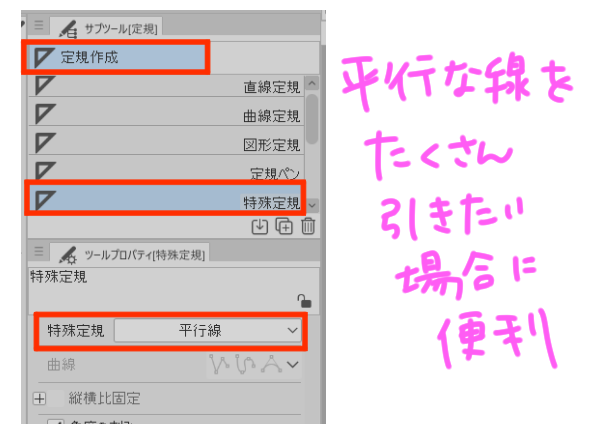
ここでは特殊定規の平行線を使用します

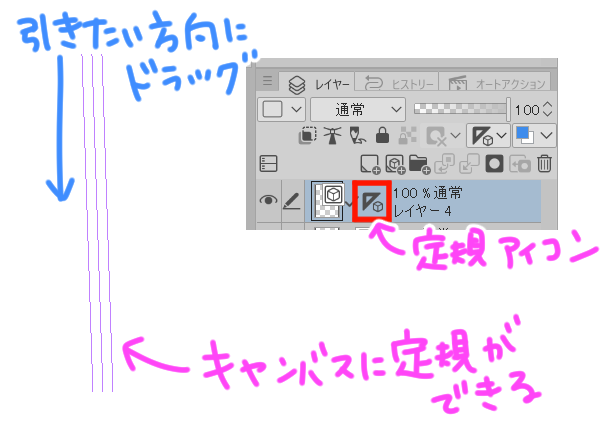
定規を選択し、キャンバス上をドラッグすると
レイヤーに定規のアイコンが付き、
キャンバス上には紫で定規が表示され、
その方向の線が引けるようになります

定規が描き文字用のレイヤーで有効になっていることを確認してください
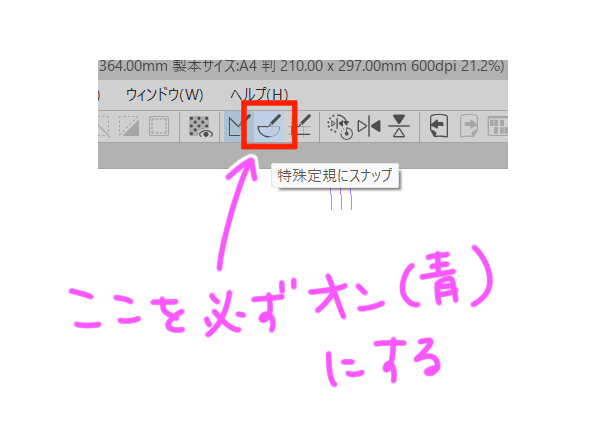
また、コマンドバーから「特殊定規にスナップ」をオンにしてください

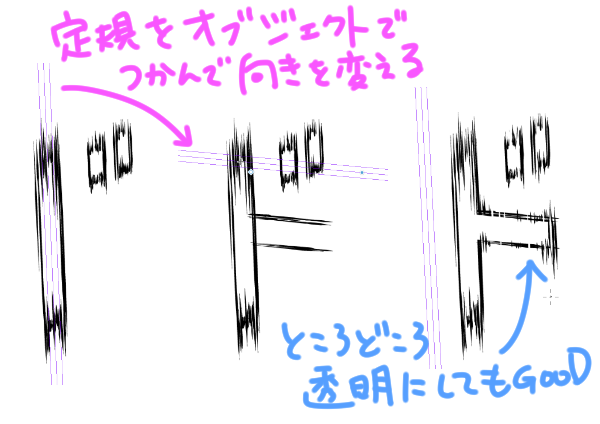
定規の向きを変えたい場合はオブジェクトで変更します
ベクター用消しゴムや透明色のペンなどを使用して調整します

フチのつけ方
描き文字が描けたら、いよいよ文字にフチを付けていきましょう
黒文字に白フチを付ける
まずは基本的な黒で描いた文字に白でフチを付けるパターンです
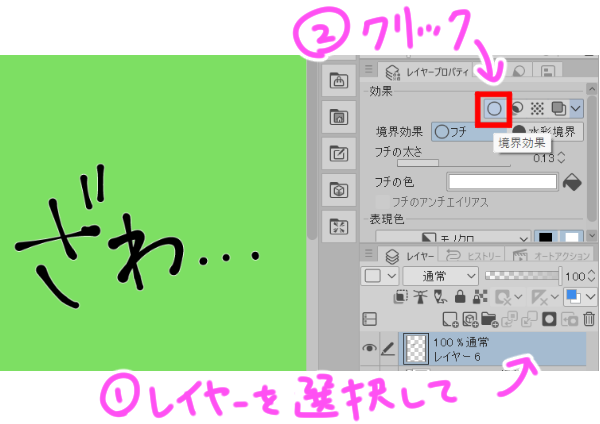
フチのつけ方は簡単で、描き文字レイヤーを選択し、
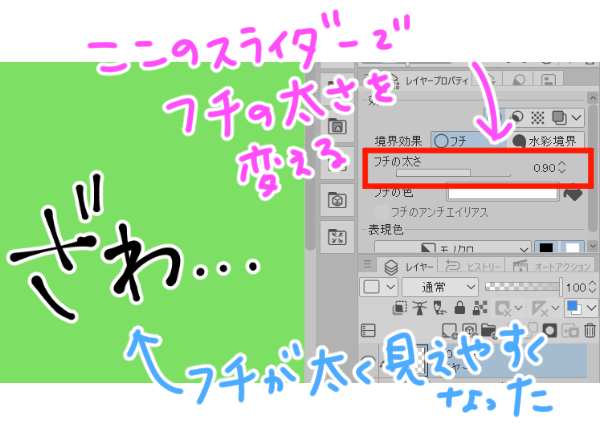
レイヤープロパティの効果から「境界効果」をオンにするだけです
ここではフチが見えやすいように用紙の色を緑にしています

フチが細いと見えにくいので、フチの太さで調整します

デフォルトでフチの色は白になっているので、
描き文字の周囲に白いフチを付けることができます
白文字に黒フチを付ける
では、次に白文字に黒フチを付けるパターンです
描き文字を用意する際に、白で描き文字を書いていきます
もしもう黒で描いてしまった・・・という場合は
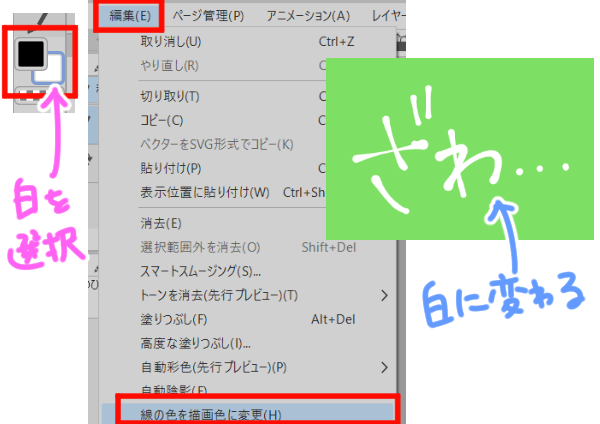
描き文字レイヤーを選択し、描画色で白を選択します
その状態で、メニューバーの編集から
「線の色を描画色に変更」をクリックします

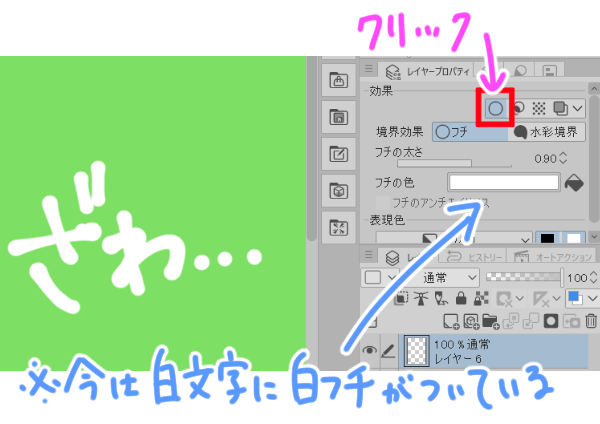
白で描き文字が描けたら、そのレイヤーを選択した状態で
先程と同様に境界効果をオンにします

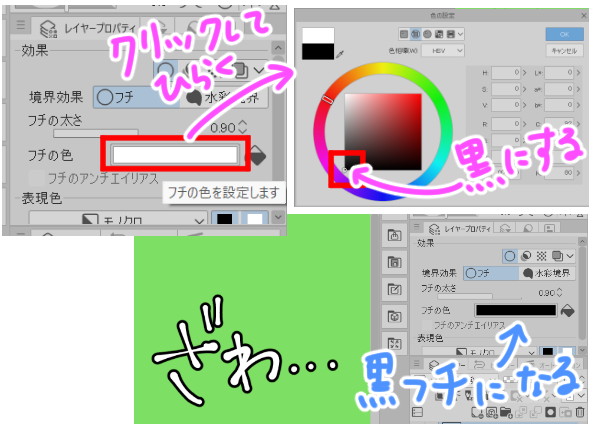
フチの色をクリックし、黒に変更します

その後、フチの太さをスライダーから調整して完成です
文字の内側にフチを付ける
最後に、線の周辺全体ではなく
文字の内側のみにフチを付ける方法をご紹介します
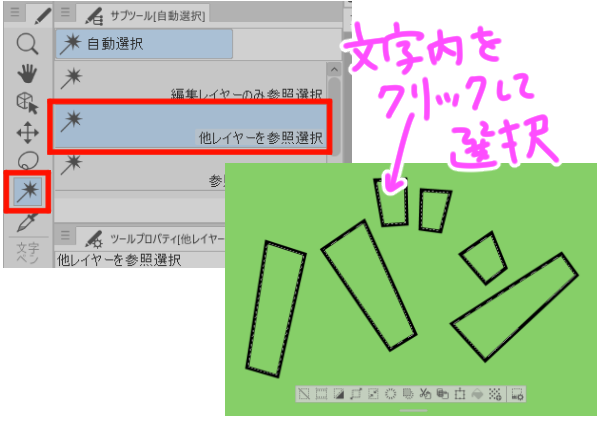
描き文字を描いたレイヤーを選択し、
選択ツールや自動選択ツールなどで選択範囲を作成します

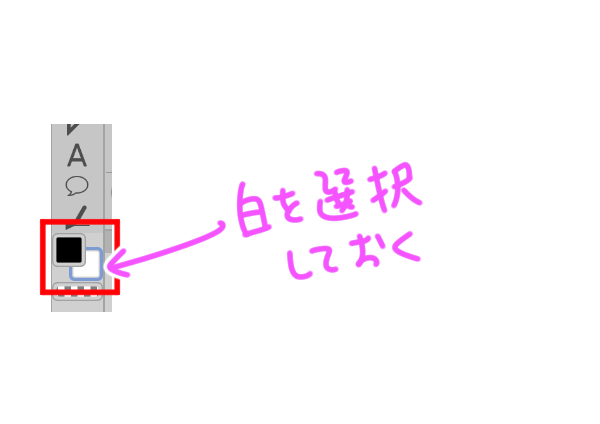
次に、描画色を選択します
ここでは、白のふちをつけたいので白を選択しておきます

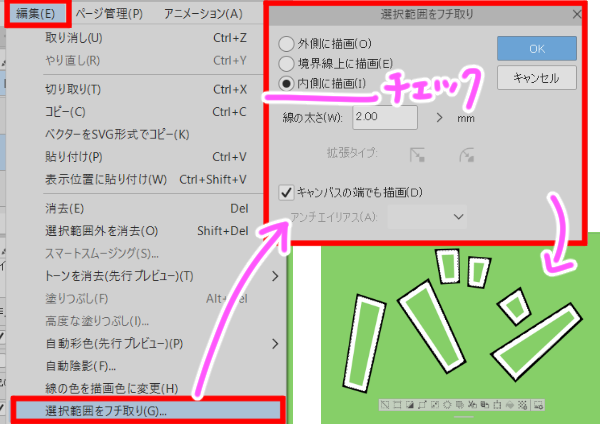
その状態で、メニューバーの編集から
「選択範囲をフチ取り」をクリックし、出てきた画面から
「内側に描画」を選択し、線の太さに数値を入力してOKをクリックします

これで文字の内側のみにフチを付けることができます
まとめ
いかがでしたでしょうか
フチを付けるのは、描き文字だけでなくいろいろな場面で活躍してくれます
使用頻度もかなり高い機能になりますので、
ぜひいろいろ試しながらマスターしてくださいね!


