今、巷では何かとAIが話題になっていますね
実はクリスタにもAI機能がいくつか
備わっていることをご存じでしょうか?
以前PROとEXの違いをご紹介した記事の中で出てきた
「トーンを消去」というのもそのうちの1つです
今回の記事では、同じくAIが使われた機能である
「自動彩色」というものについてご紹介したいと思います
モノクロ漫画を描く方でも、トーン貼りの効率化や
カラーの表紙を作成する際などに使えますので、ぜひご覧くださいね
それでは、どうぞ!
自動彩色とは
読んで字のごとく、AIが線画や指定した色などを参考にして
自動で色塗りをしてくれる機能です
ネットワーク環境が必要であることが
前提となりますので注意しましょう
自動彩色の使い方
自動彩色には次の3パターンがあります
全自動彩色
こちらが色を指定することなく、AIが色を判断し着色します
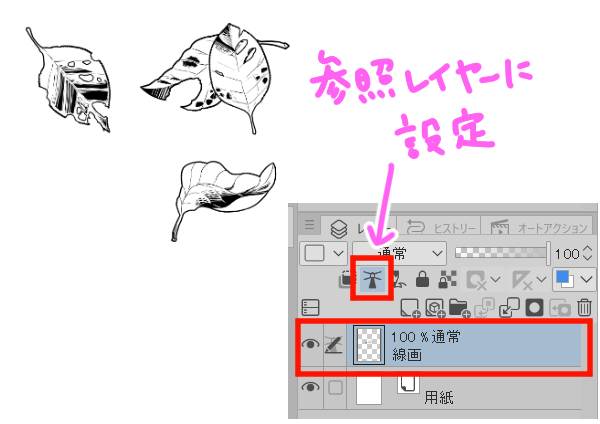
線画レイヤーを用意し、参照レイヤーに設定します
線画レイヤーはラスターでもベクターでもOKです

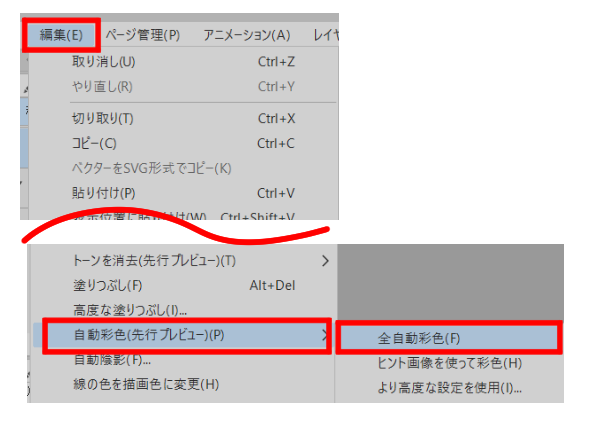
線画レイヤーを選択した状態で、メニューから
編集>自動彩色>全自動彩色をクリックします

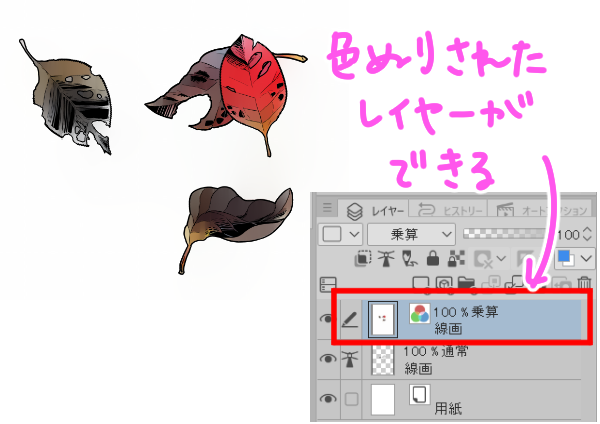
するとこのように線画を参照し、自動で色塗りしてくれます

レイヤーパレットには色塗りされたレイヤーが
新たに作成されています
ちなみに、線画のレイヤーは1枚のみ指定できます
フォルダにまとめて参照にしてもダメでした
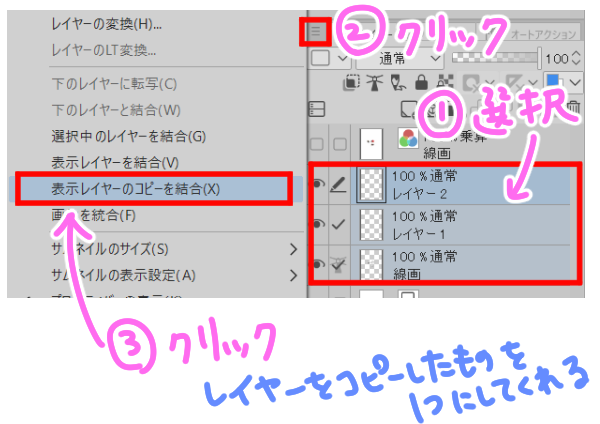
髪の毛や主線などでレイヤー分けをしている際は、
各レイヤーを結合して1つにまとめておきましょう
後から修正があった時のことを考えると、
線画をまとめる前の物も残しておく方がベターです
そのため線画を結合する際は、
コピーしたものを結合することをおすすめします

ヒント画像を使って彩色
自動彩色には、こちらがヒントとなる色を指定することができます
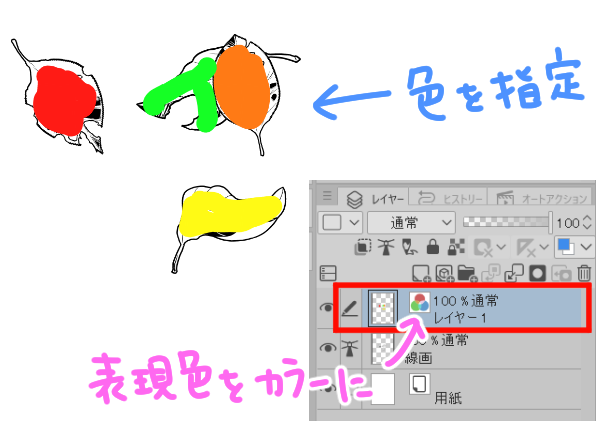
線画レイヤーとは別に、表現色がカラーのラスターレイヤーを作成し、
色をざっくりと指定します

ヒントとなる色は処理時間の関係もあり、10色以内がおすすめです
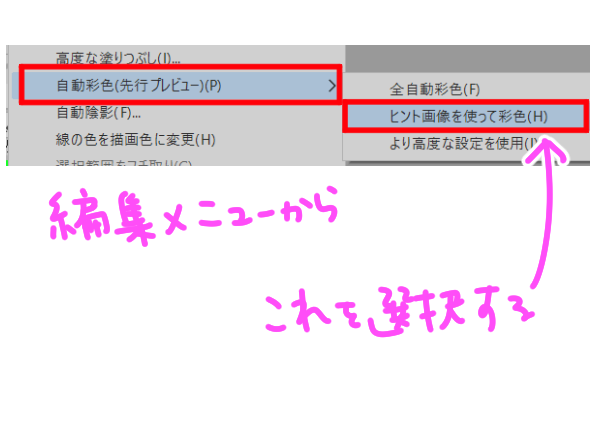
先程と同じように、線画レイヤーを参照レイヤーにして
編集>自動彩色>ヒント画像を使って彩色をクリックします

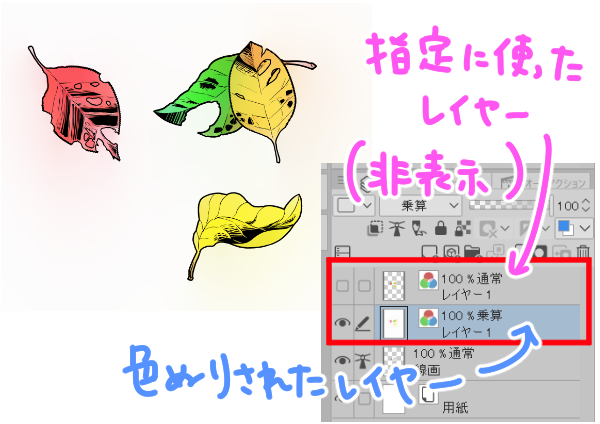
すると着色されたレイヤーが新たに作成され、
ヒントに使ったレイヤーは非表示になります

こちらも指定できるのは線画が1枚だけ、
色を指定するレイヤーが1枚だけになります
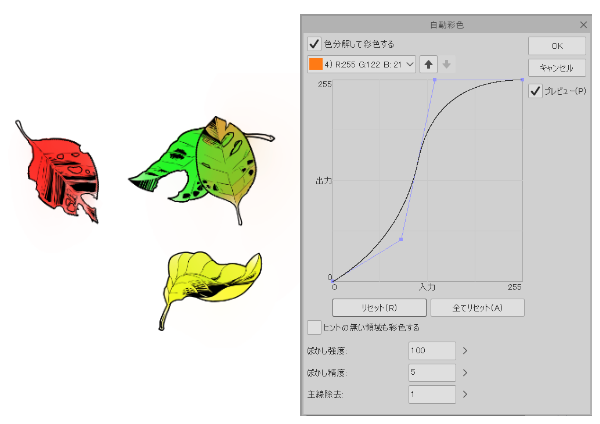
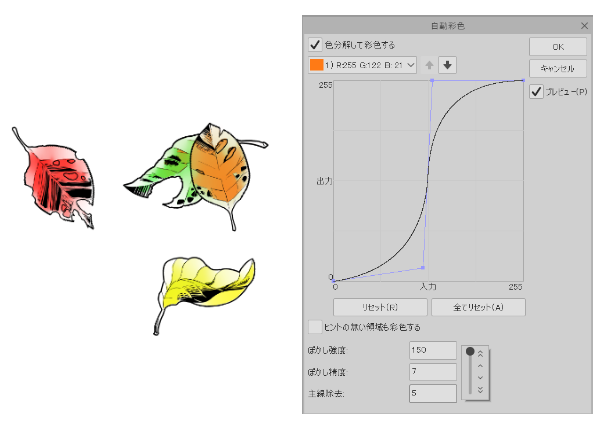
より高度な設定を使用
上記の手順で線画とヒントとなる色を指定したレイヤーを用意します
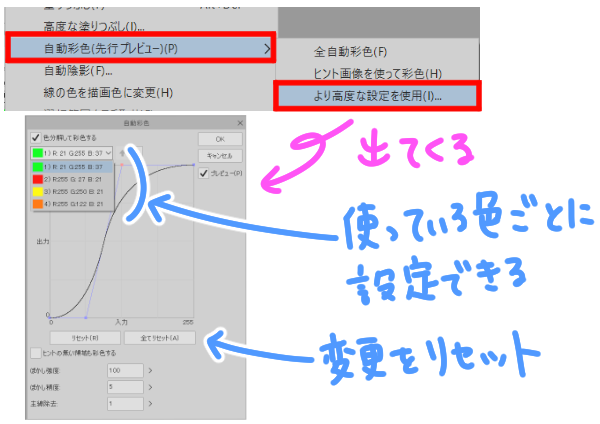
編集>自動彩色>より高度な設定を使用をクリックすると、
設定画面が表示されます

色を分解して彩色にチェックを入れると、ヒントで指定した色ごとに
調節ができるようになります


- 色の選択で調節したい色を選択します
- 上下の矢印で重なり順を変更できます
- トーンカーブで色を調節します
- 指定した色を元に戻したい場合は「色をリセット」
- 全体の色を元に戻したい場合は「全てリセット」
- ぼかし強度の数値を上げると境界までのぼかしが大きくなります
- ぼかし精度の数値を上げるとよりスムーズにぼかしがかかります
- 主線除去の数値を上げると主線が目立たなくなります
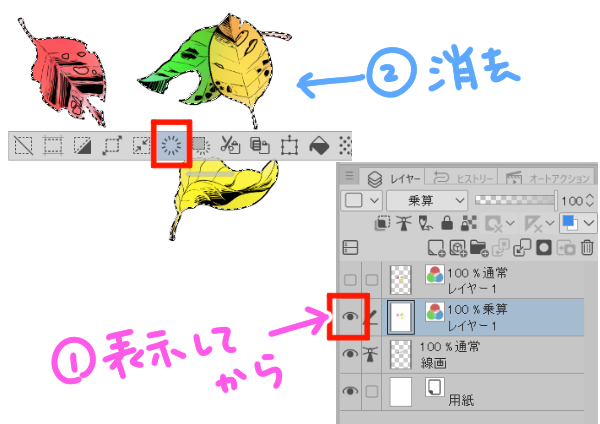
使い方のコツ
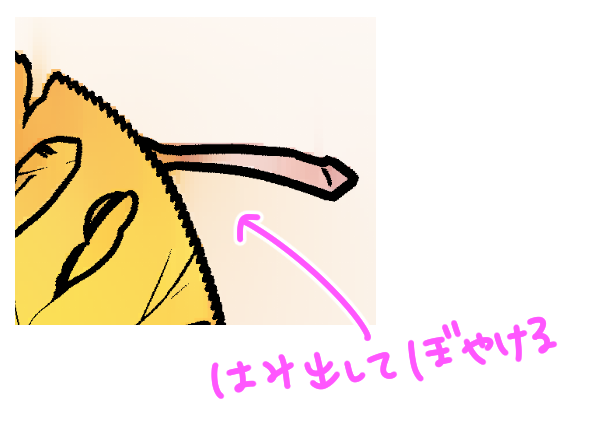
自動彩色では、ふんわりとしたタッチになり、
ぼかしが線画をはみ出す部分が出てきます
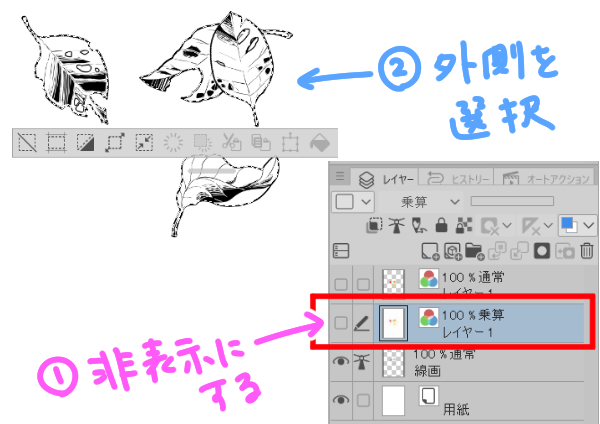
全体的にぼやけた印象になるので、線画をはみ出した部分は
選択範囲を作成し、消去しておくと良いでしょう



また、色を指定する際に塗る範囲が狭いと色味が薄くなりやすいので、
少し濃いめにしたい場合は範囲を広めに塗るのがおすすめです

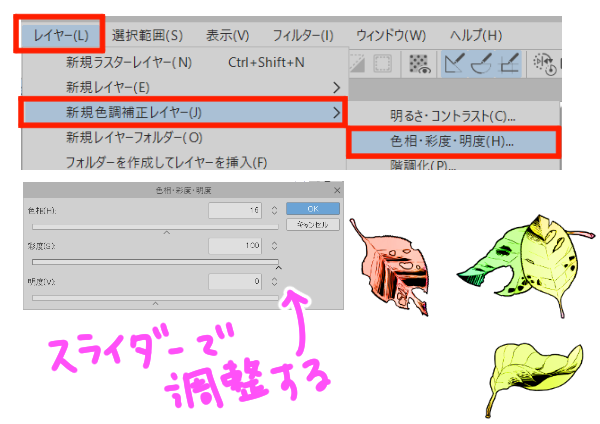
着色全体のトーンを変更したいときは、
色調補正レイヤーを使うと便利です

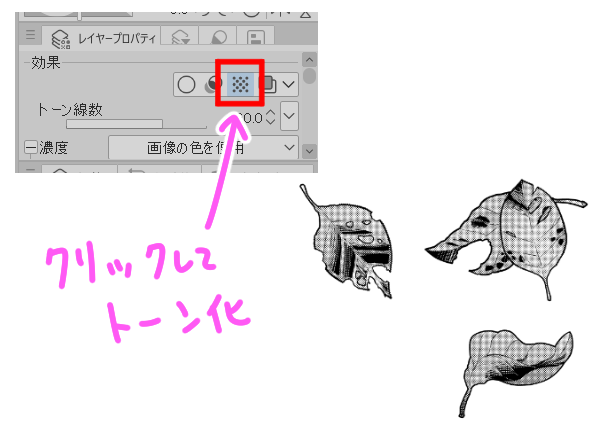
漫画用にトーンにしたい場合は
レイヤープロパティの効果からトーン化します

まとめ
いかがでしたでしょうか
今回使用した自動彩色は、全体的に淡く、
ふんわりとしたやさしい印象の仕上がりとなるので
そのまま使ってもいいですが、もしイメージと異なる場合は
少し加工してもオリジナリティが出て良いかと思います
いずれにしてもこれを使うことで
色塗りの時間を大きく削減してくれますので
時短して着色したい方にはおすすめの機能です
ぜひ、お試しくださいね!



