漫画では、心の中で強く思っていることなどを
「フラッシュ」という書き方で表現することがあります
アナログでは中心に向けて1本ずつ線を引くという
大変な作業が必要になるフラッシュですが、
クリスタに備わっているツールを使うと
それが一瞬で、しかも簡単に完成してしまいます
今回の記事では、そのフラッシュの基本的な使い方を
いちから丁寧に解説していきたいと思います
それでは、どうぞ!
フラッシュの種類
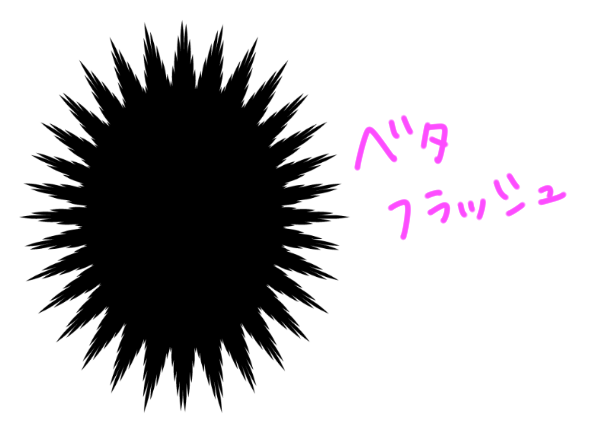
ベタフラッシュ
ふきだしの真ん中が黒で塗りつぶされているフラッシュです
不安、焦り、黒い感情・・・などなどに向いていますね

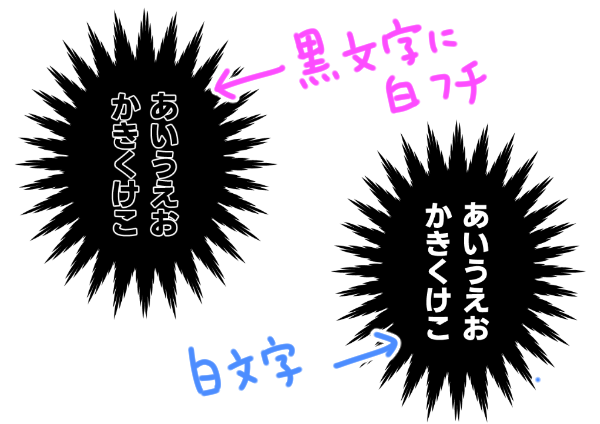
これに文字を入れる際は白文字を使うか、
黒文字に白いフチを付けると見やすくなります

フチのつけ方はこちらの記事をどうぞ
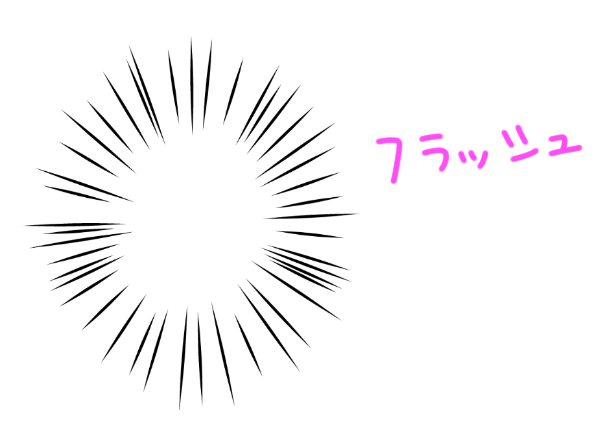
フラッシュ
通常よく使われる、一番基本的なフラッシュです
ひらめきや驚きなどを表現するのに特に有効です

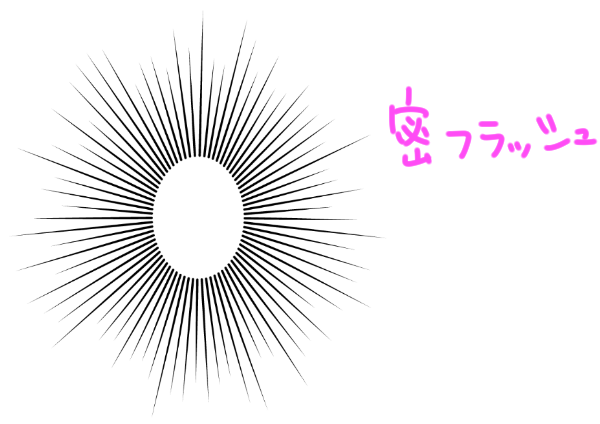
密フラッシュ
ふきだしの真ん中が
白い丸でくり抜かれたような形状のフラッシュです
フラッシュよりも印象がはっきりとしているので
より強力な感情を表現するのに向いています

ウニフラ
外側・内側ともにギザギザになっているタイプのフラッシュです
きれいな楕円で抜かれた密フラッシュより余白が狭くなるので、
文字数などで使い分けるとよいかもしれません

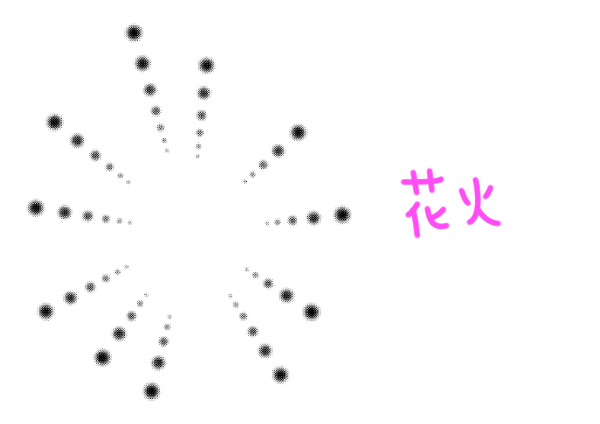
花火
はじけるようなポップな印象のフラッシュです
ワクワク感・うれしさなどを表現するのに向いています

フラッシュツールの場所と作り方
ここでは基本的なサブツールである「フラッシュ」を使って、
フラッシュの場所や作成の仕方について見ていきたいと思います
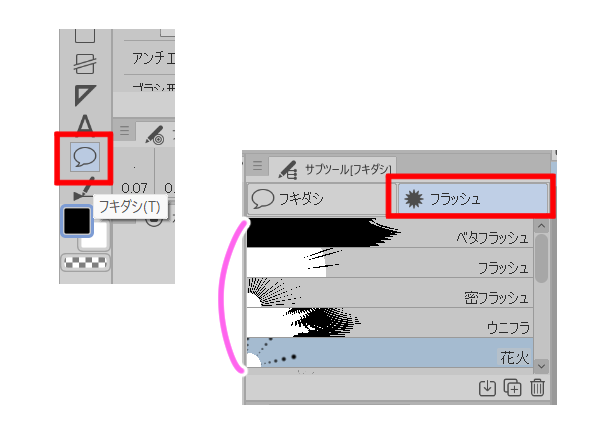
まず、フラッシュのある場所ですが
ツールパレットのフキダシをクリックします
すると、サブツールにフラッシュという項目が出てきます
そのタブをクリックするとフラッシュのサブツールに
切り替えることができ、種類が表示されます

今回は、その中の「フラッシュ」を選択します
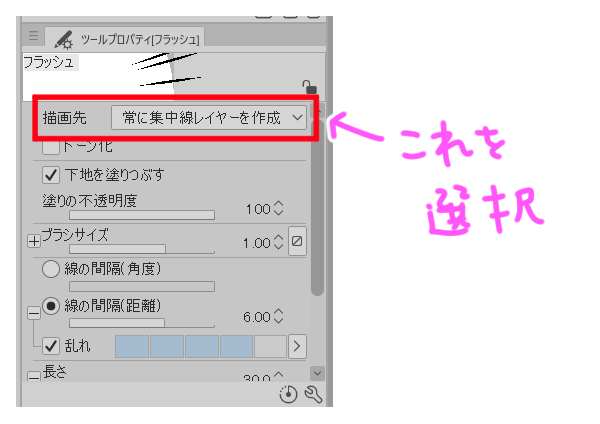
作成の仕方は、まずツールプロパティを確認し、
描画先が「常に集中線レイヤーを作成」になっていることを確認します
これを選択することで、のちの編集作業が可能となります

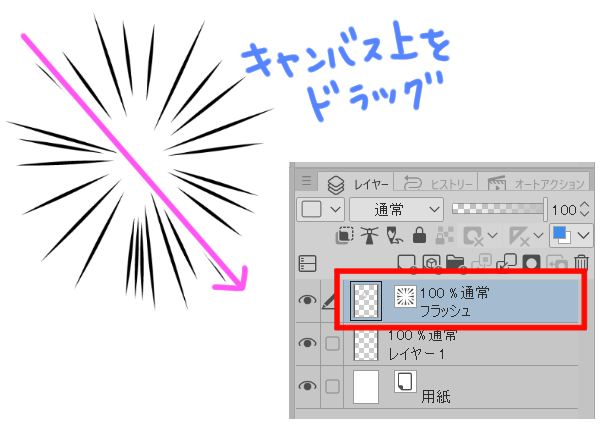
その状態で、キャンバス上でドラッグすると
フラッシュを作成することができ、
レイヤーパレットには「フラッシュ」という
専用レイヤーが新たにできていることが分かります

フラッシュの調整
それでは次に、
この作成したフラッシュを好みの形に整えていきましょう
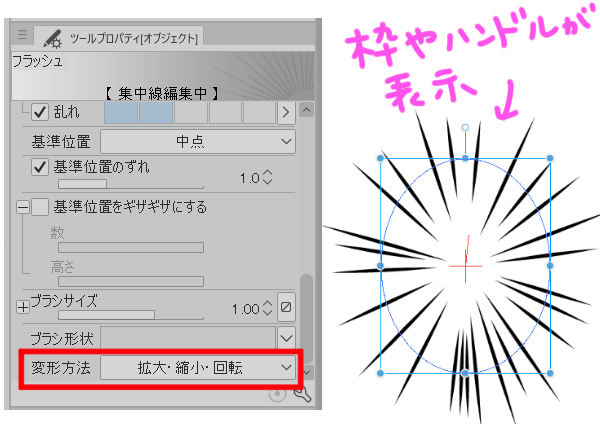
まずはフラッシュ専用レイヤーを選択し、
その状態でオブジェクトに持ち替えます
今回はオブジェクトの変形方法は「拡大・縮小・回転」にしています
すると、このような青い枠や線、赤いハンドルなどが表示されました

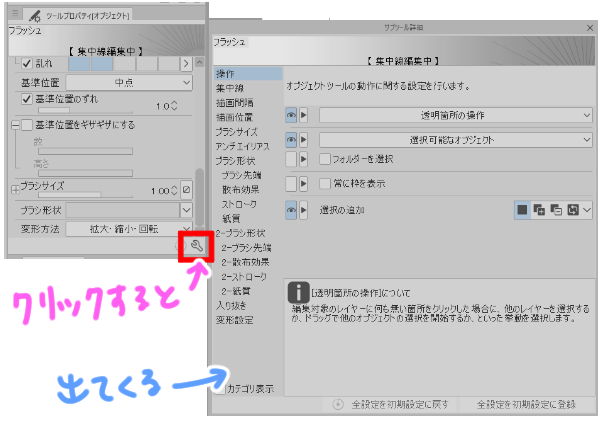
ここからの作業はツールプロパティで行います
もし該当する項目が見当たらない場合は
サブツール詳細を開き、目のマークをクリックすると
ツールパレットに表示させることができます

それではツールパレットを見ていきましょう
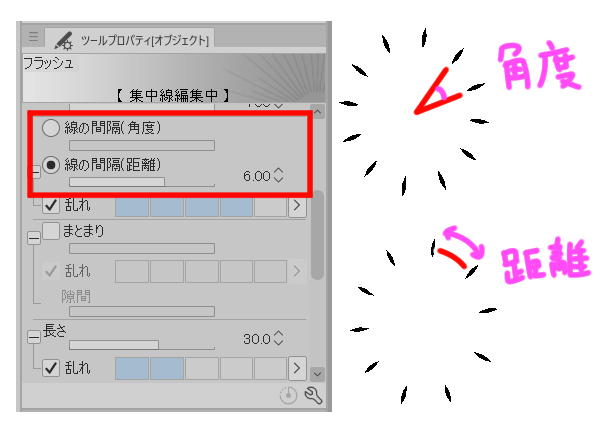
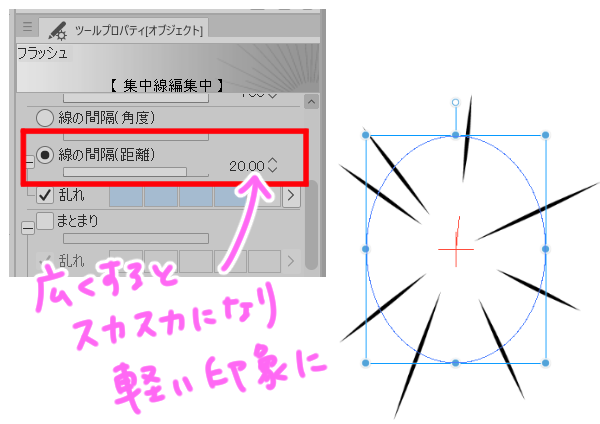
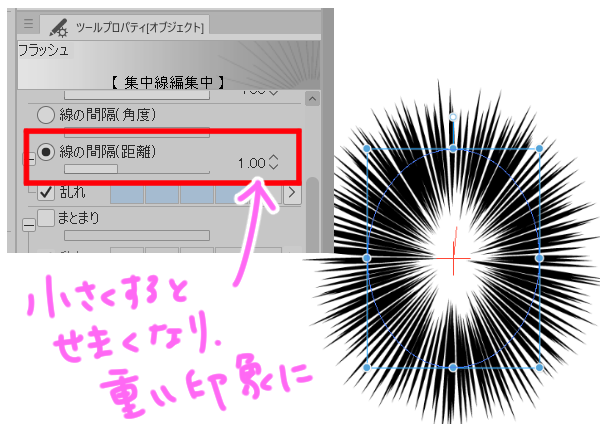
まずは線と線の間の距離を調整します
間の距離は角度と距離が選択できます

線の間隔が狭いとフラッシュは密になり重い印象に、
広いとスカスカになって軽い印象になります


サブツール詳細では描画間隔の部分にあります
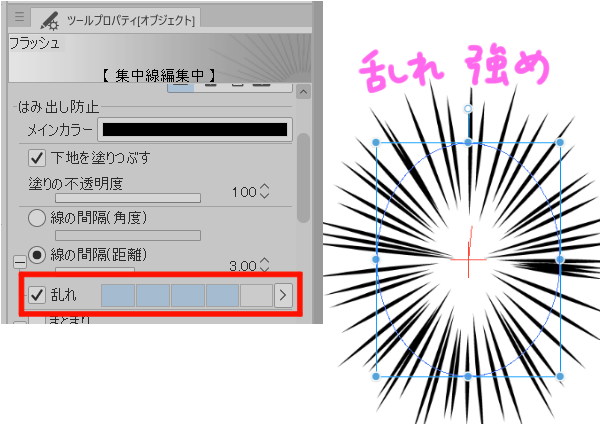
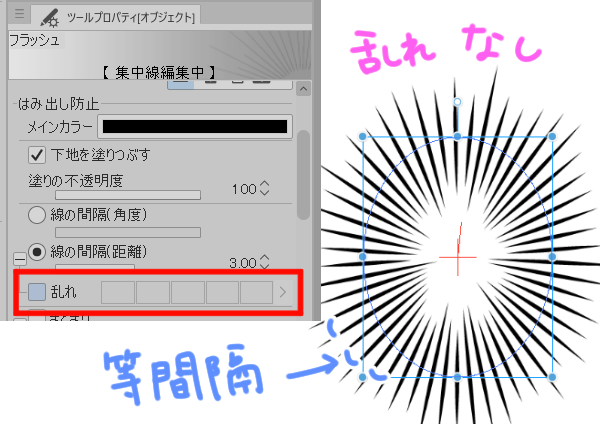
また、「乱れ」という部分にチェックを入れることで、
間隔をランダムにしてくれますので
機械的な印象にしたくない場合はこちらを使ってみてください


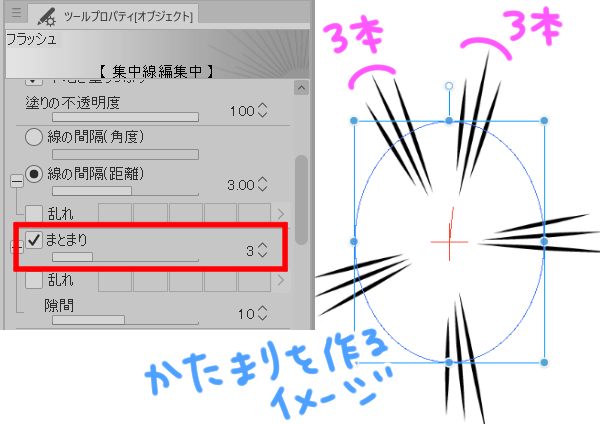
また、まとまりや隙間の数値を変えることで、
線を設定した本数で
ひとまとまりのグループのようにすることができます
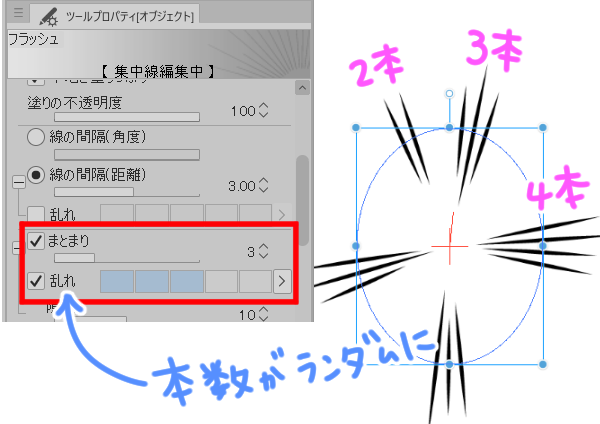
こちらも乱れからランダムにすることができます


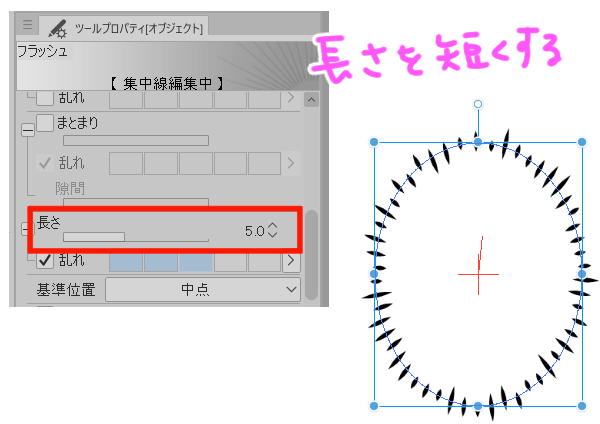
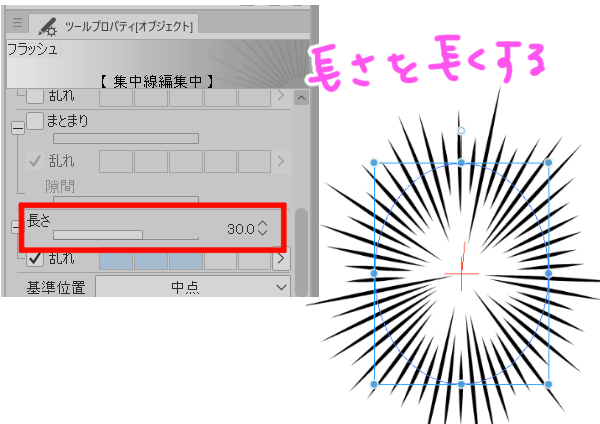
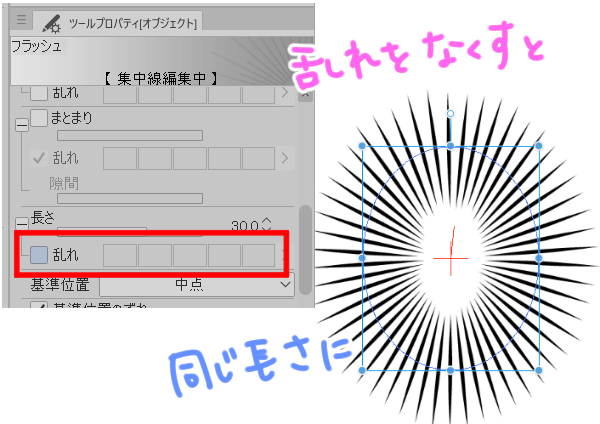
長さは単純に線の長さです
こちらも乱れでランダムにできます



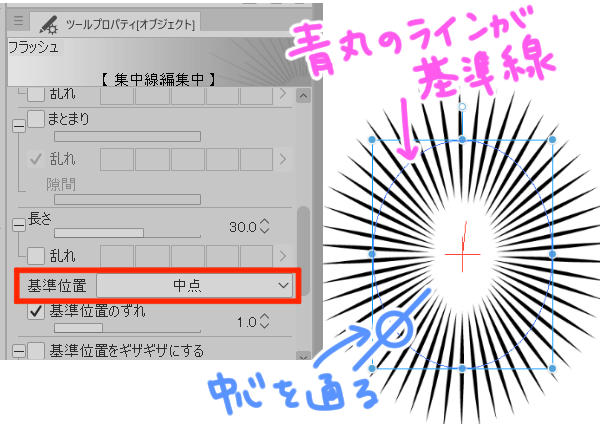
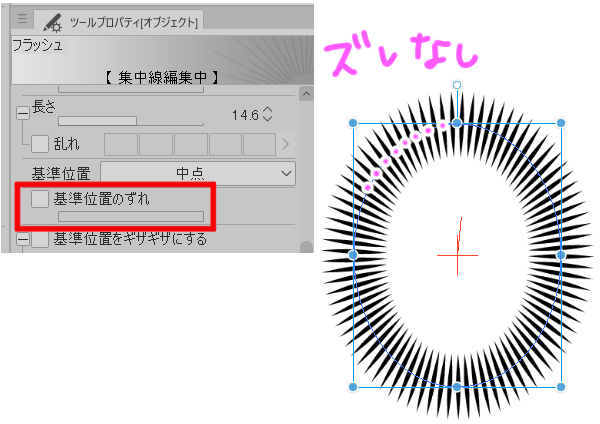
基準位置というのは今表示されている
青い基準線というものに関係してきます
中点は、基準線がフラッシュの線の中心にそろうように

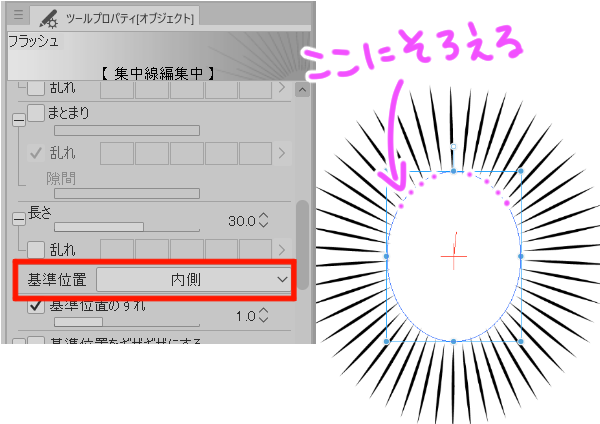
内側は、基準線がフラッシュの線の内側にそろうように

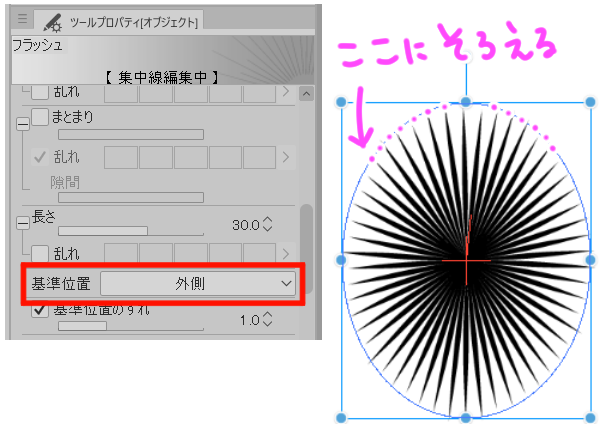
外側は、基準線がフラッシュの線の外側にそろうように

それぞれ配置されます
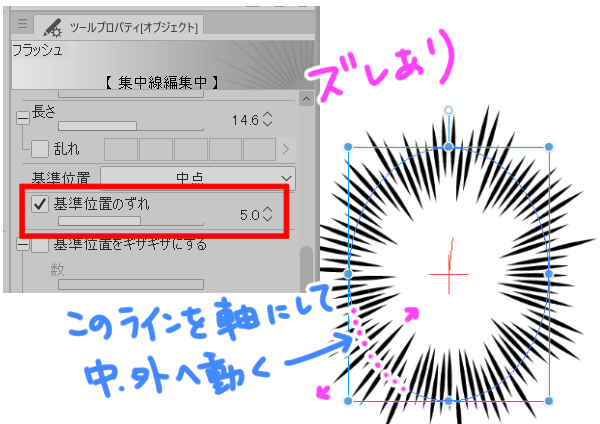
基準位置のずれというのは、今表示されている青い基準線というものに
きっちりそわせるかどうか、ということです


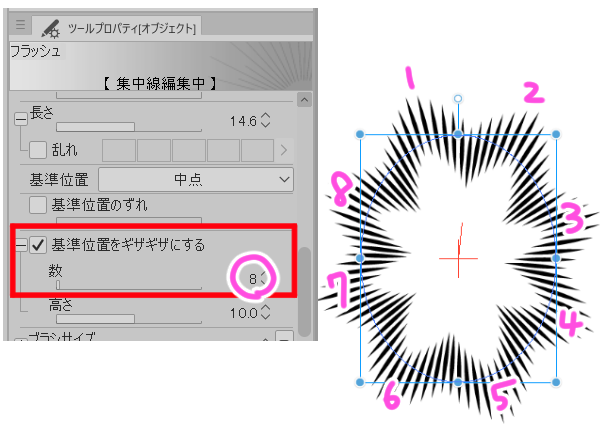
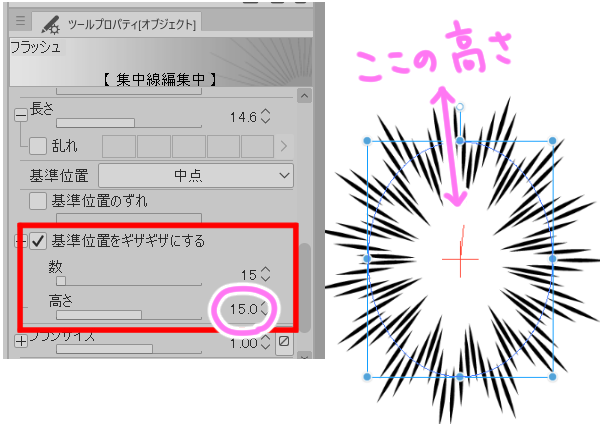
数と高さでギザギザの状態を変化させることができます


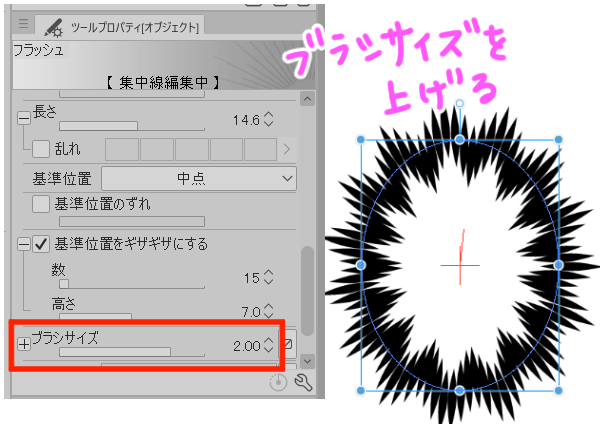
ブラシサイズは線の太さです
先程の基準位置に加えてブラシサイズを大きくすると
ウニフラのような形を作ることもできますね

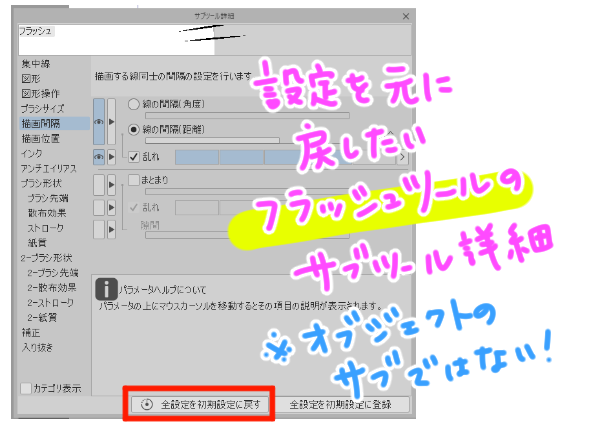
ここまでの作業で、もし意図しない形状になってしまった場合は
フラッシュのツールプロパティ>サブツール詳細を開き、
「全設定を初期設定に戻す」から初期設定に戻すことができます

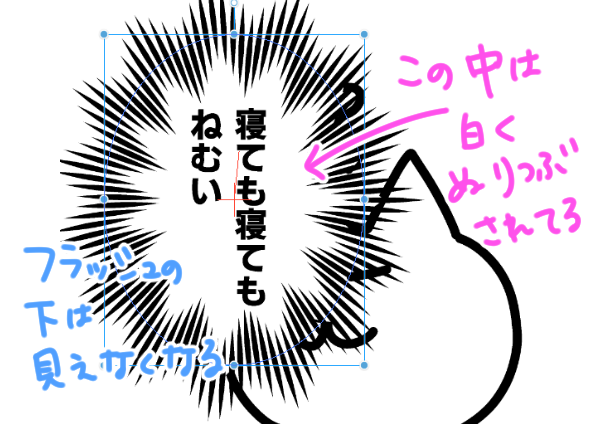
ちなみに、フラッシュの初期設定では
中身は白く塗りつぶされています

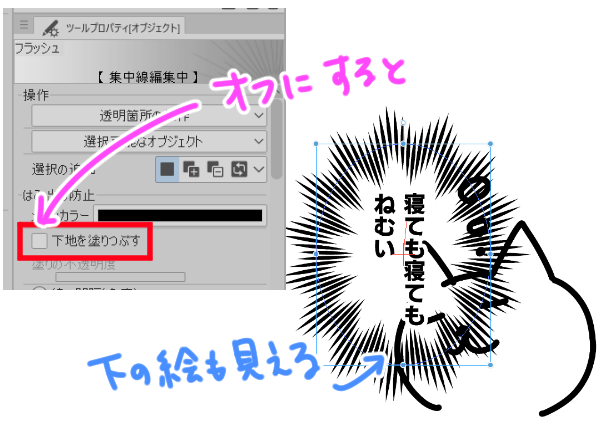
もしまったく塗りつぶしたくないという場合は
ツールプロパティから
「下地を塗りつぶす」のチェックを外します

サブツール詳細では集中線の部分にあります
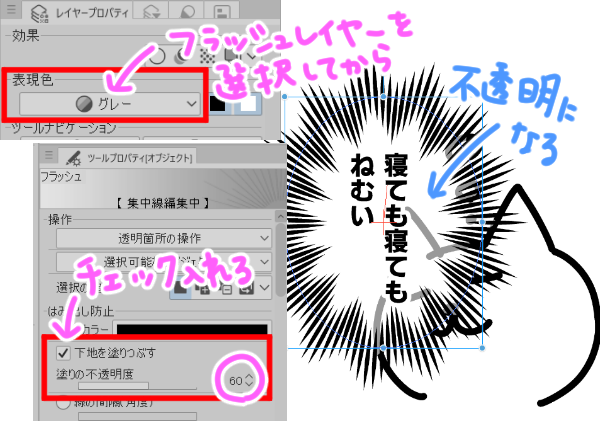
また、背景を薄く表示させたいという場合は
まずフラッシュのレイヤーの表現色をグレーに変更します
その状態でツールプロパティから
「下地を塗りつぶす」のチェックをつけたまま
塗りの不透明度のスライダーの数値を下げていきます

モノクロで印刷する場合は必ずトーン化をしてください
基本表現色とはなんぞ・・・?という方はこちらの記事もどうぞ
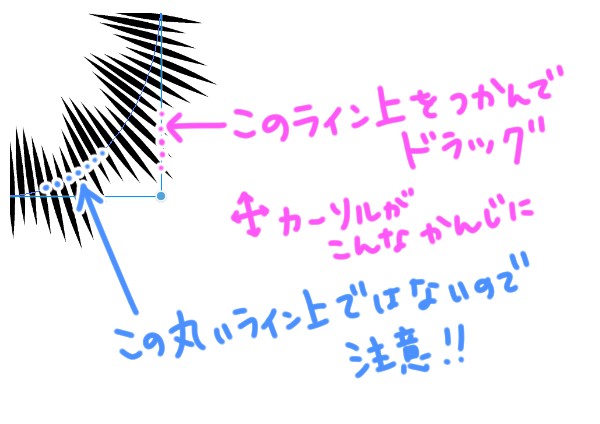
フラッシュの位置を動かしたい場合は
青い枠付近でカーソルが変化したら掴んで移動します

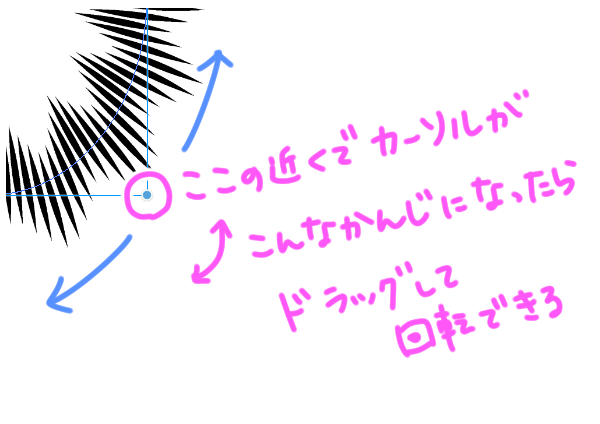
回転させたい場合は
青い枠の角付近でカーソルが変化したら
ドラッグして回転させることができます

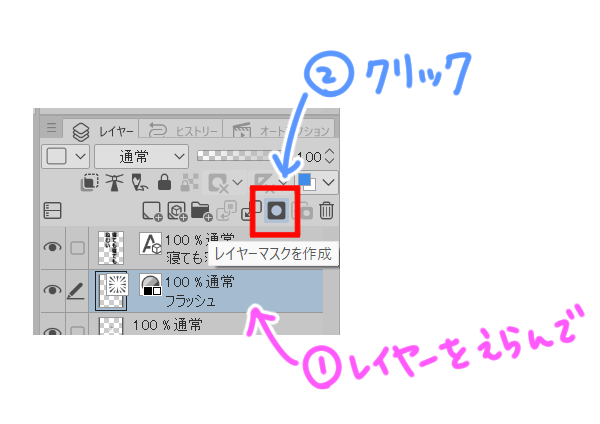
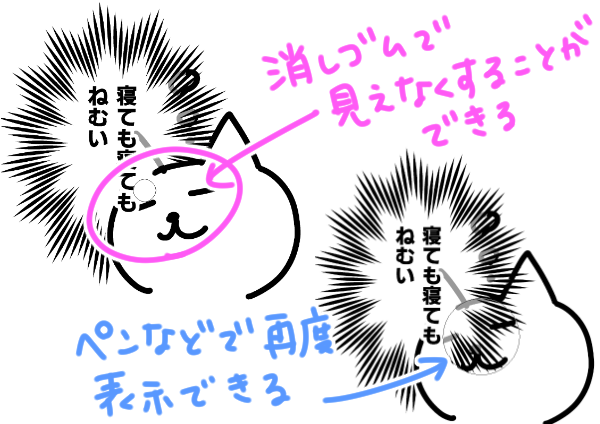
フラッシュを一部消したい場合は
レイヤーパレットからレイヤーマスクを作成し
消したい部分を消しゴムなどで消していきます
再度必要になった場合はペンなどでその部分をなぞっていきます


まとめ
いかがでしたでしょうか
フラッシュは心の声を表現するほかにも、
数値を変えることで爆発や光などを描画することもできます
手軽に使えるのにとてもきれいな描画ができますので
ぜひいろいろな表現に挑戦してみてくださいね!