選択範囲ツールを使うと、図形やフリーハンドなどで
選択範囲を作成することができましたよね
今回ご紹介するのは選択範囲ツールとは別ツールですが、
同じく選択範囲を作成するのに使われる
「自動選択」というツールです
使いこなすには少々クセのあるツールですが、
複雑な範囲を選択したい場合に大変便利ですので
今回の記事でご紹介するポイントを踏まえて、
ぜひ実際に使い方を試してみてくださいね!
それでは、どうぞ!
自動選択とは
自動選択とは、線や色をもとに選択範囲を作成するツールです
その性質を生かして、漫画やイラストを描く際は
線で閉じられた内部をクリックすることで
線で囲まれた内側を選択範囲にする、
という使い方をすることができます
例えば髪の毛の内側をクリックし、その範囲を選択範囲とすることで、
そのままベタを塗ったりトーンを貼ったり、といった使い方が考えられます

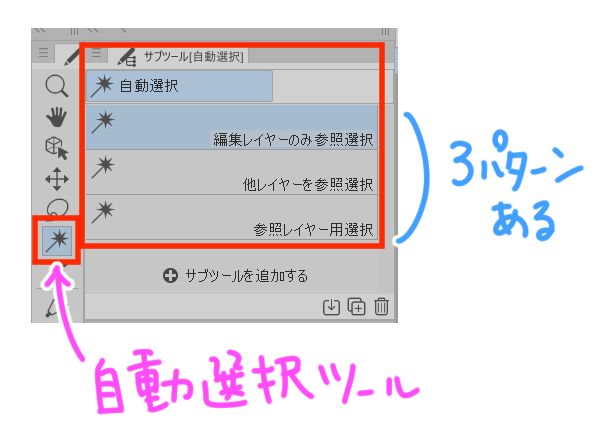
サブツールの違い
サブツールは3種類に分かれています
それぞれ「参照」という言葉がついていますが、
これは、自動選択でこれから選択範囲を作るにあたって、
どのレイヤーに描かれた線や色を使うのか?ということです

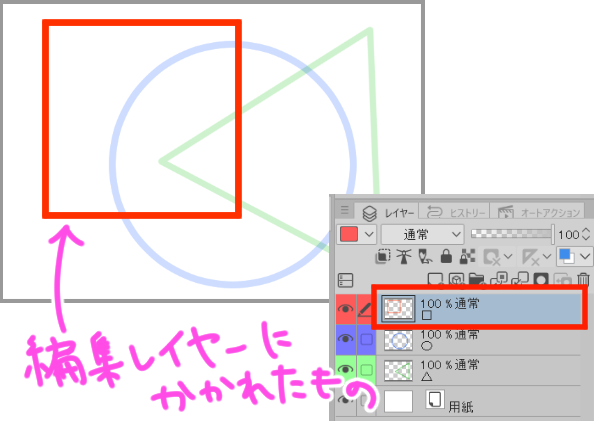
例えば、編集レイヤーのみ選択参照というのは
自分が今操作しているレイヤーのみ、ということになります
レイヤーパレットで自分が今、選んでいるレイヤーのことです
つまり、今操作しているレイヤーに描いてある
線や色だけを使う、ということです
例えば今、赤□が描かれたレイヤーを選択しているとします
その状態で編集レイヤーのみ選択参照を使うと
他のレイヤーが表示されていようがいまいが、
自動選択する際に使うのは、赤□の線だけとなります

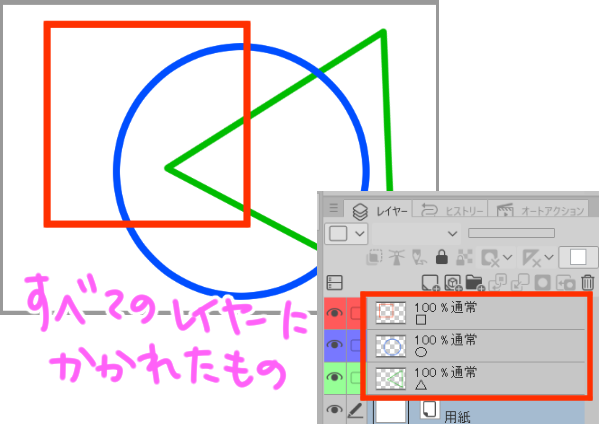
次に、他レイヤーを参照選択というのは、
今選んでいるレイヤーだけではなく、
他のレイヤーに描かれている線や色も使いますよ、ということです
例えば、赤□だけでなく、青〇や緑△も認識することができます

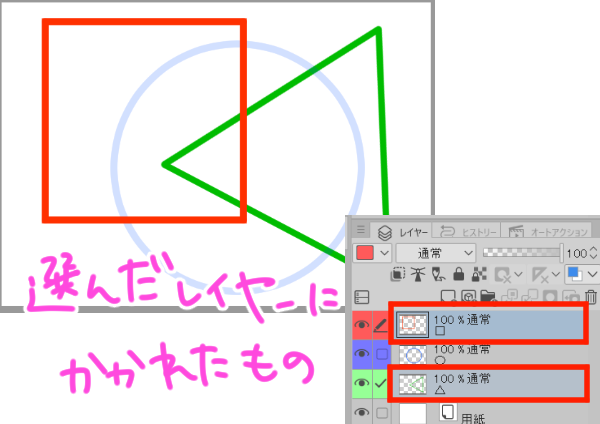
参照レイヤー用選択というのは、
自分で使うレイヤーを決めてしまおう、というパターンです
例えば、赤い□と緑の△の線だけ使って選択したい、
などといった場合です

ちなみにこのようなレイヤーを指定するのは、
他レイヤーを参照選択の設定を操作することでも可能です
細かい設定をしてみよう
それでは、ツールプロパティから
より細かい設定を確認してみましょう
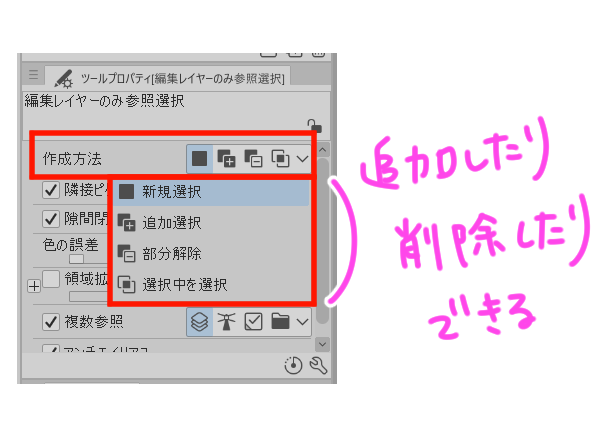
作成方法
作成方法については、選択範囲ツールと同様、
1回限りの選択とするのか、
クリックごとに選択範囲を追加したり削除したりするのか
などといったことが設定できます

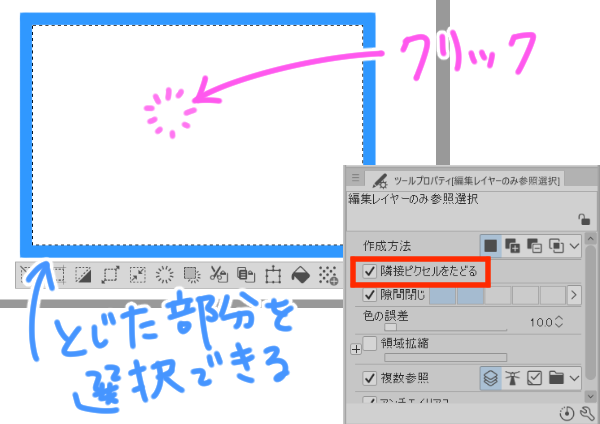
隣接ピクセルをたどる
ここをオンにしておくと、クリックしたところと
つながっている同じ色の部分が選択範囲になります
分かりやすく言えば、ここをオンにすることで
線で囲まれた範囲を選択範囲とすることができます

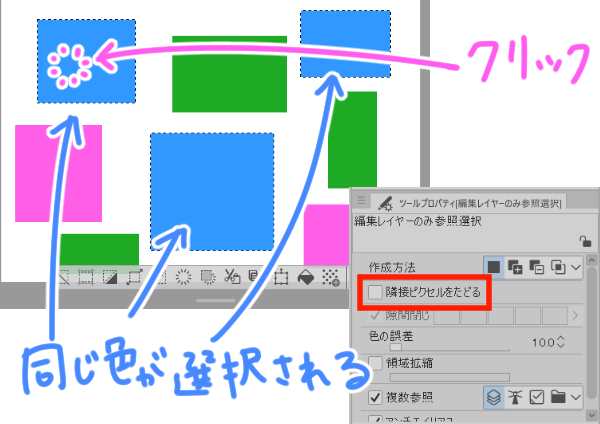
オフにすると、同じ色をまとめて選択できます

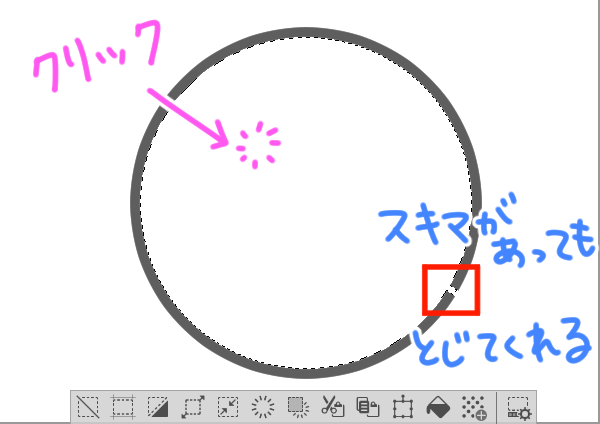
隙間閉じ
本来、線できちんと閉じられていなければ
線の内側で選択範囲を作ることはできません
しかし、ここをオンにすることで、小さな隙間であれば
閉じたものとして選択範囲にすることができます

ここの値を大きくすればするほど
より大きな隙間でもないものとしてくれますが、
ある程度の大きさになると隙間とみなされてしまいます
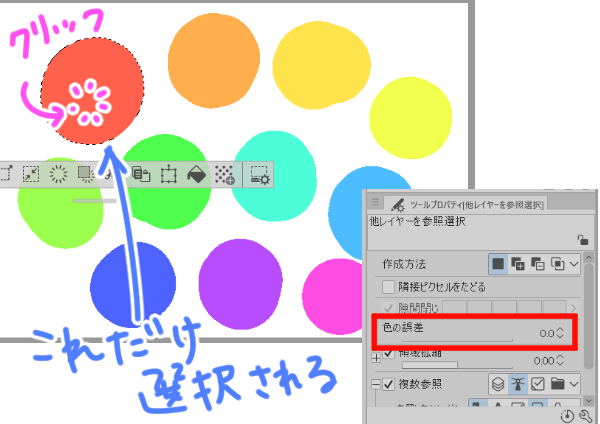
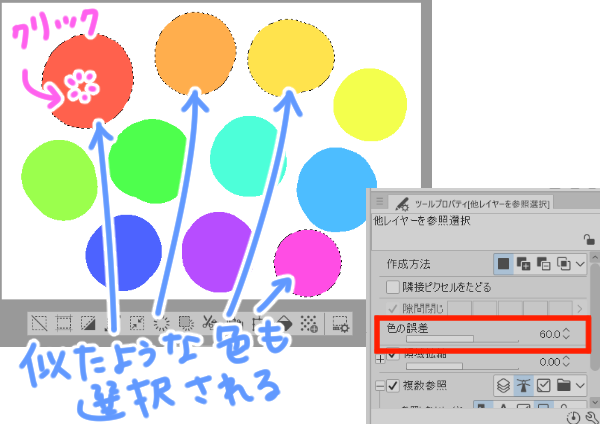
色の誤差
これはカラーやグレーなどの表現色の場合に有効です
いくつか異なる色がある場合、どこまでを同じ色として扱うか
という設定になります
ここの数値が高ければ、ある程度似たような色であれば
同じ色としてまとめて選択することができます


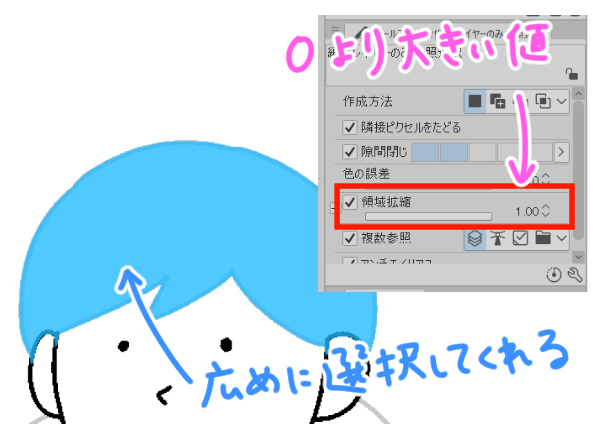
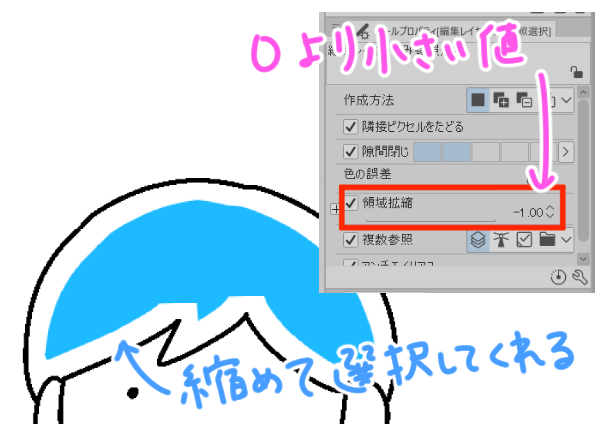
領域拡縮
選択範囲を作成する際、本来の選択範囲よりも
広めにしたり狭めたりということができます
塗り残しをなくしたい場合や、
わざと隙間のようなフチをつけたりしたい場合などにおすすめです


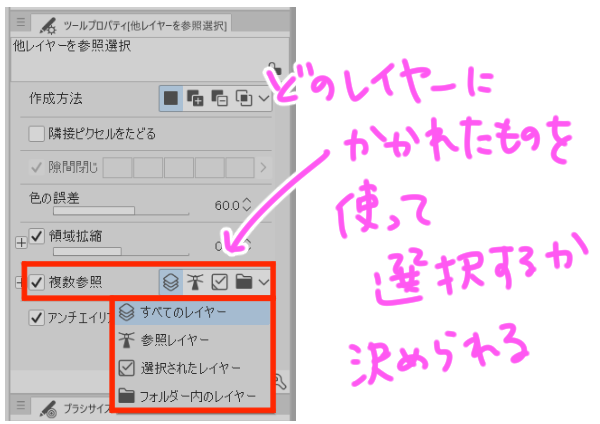
複数参照
他レイヤーを参照する場合、
その中でも参照したいレイヤーを指定することができます

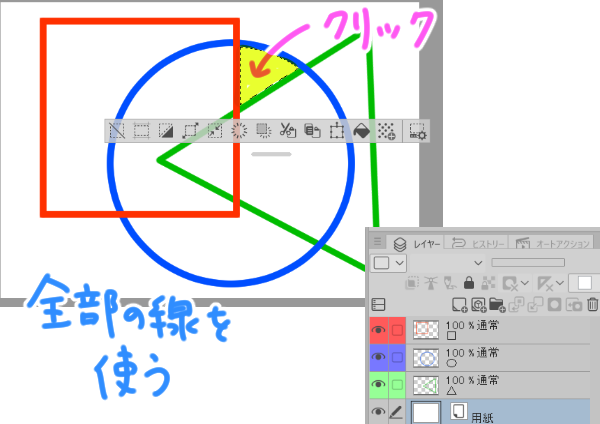
すべてのレイヤー
文字通りすべてのレイヤーに描かれた線や色を参照します
例えば、下の図のようにクリックすると、
〇も□も△も認識した範囲を選択することができます

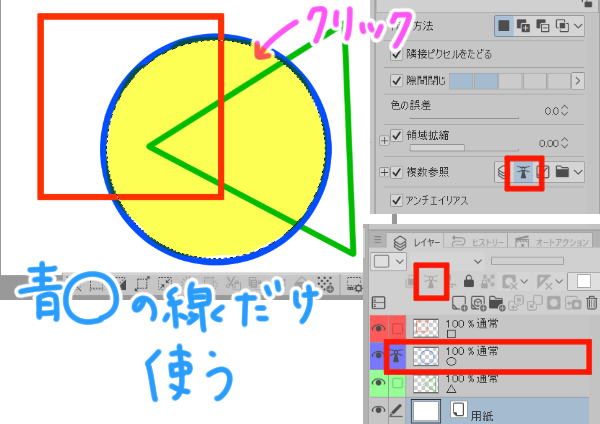
参照レイヤー
例えば、青〇が描かれているレイヤーを選択して
レイヤーパレットの「参照レイヤーに設定」をクリックします
また、ツールプロパティから複数参照の部分にある
参照レイヤーをオンにしておきます

これで、今から自動選択で選択するのは、
参照レイヤーに設定した青〇レイヤーに描かれているものだけ、
という状態にすることができます
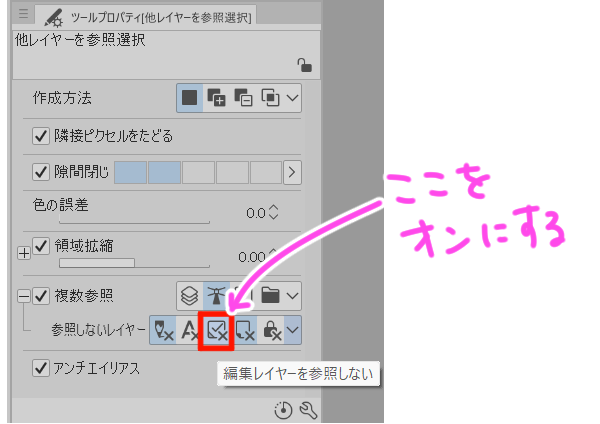
もしうまく選択範囲が取れない時は、レイヤーパレットで
参照レイヤー以外を選択している可能性があります
そうするとそのレイヤーも参照してしまうので
その際は、ツールプロパティから、参照しないレイヤーの
「編集レイヤーを参照しない」をオンにします

複数選択したい場合は、レイヤーを複数選択してから
参照レイヤーをオンにします

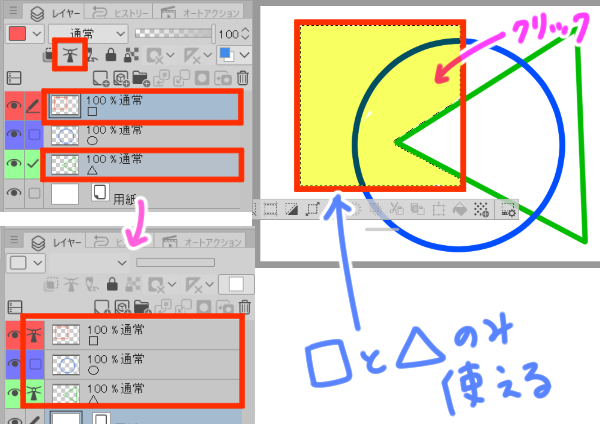
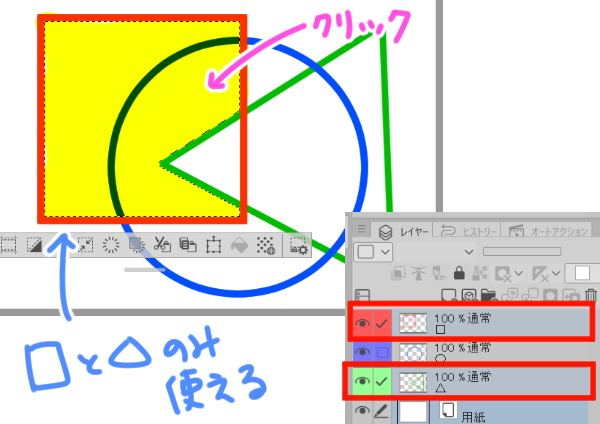
選択されたレイヤー
こちらも自分が選択したレイヤーのみを使って
選択範囲を作成することができます
使いたいレイヤーの左にあるチェックボックスにチェックを入れて
選択状態にすることで機能します

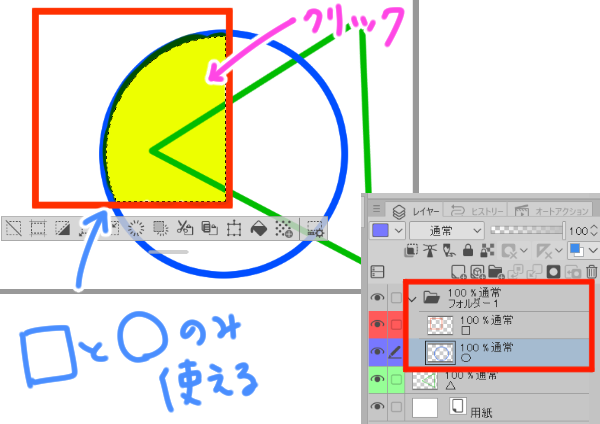
フォルダ内のレイヤー
選択中のレイヤーと同じレイヤーフォルダ内にあるレイヤーを使って
選択範囲を作成できます

まとめ
いかがでしたでしょうか
参照、という言葉はなかなかしっくりこないかもしれませんが
塗りつぶしツールでも同様の考え方により、
自分の思ったところにベタを塗ることができます
漫画作成に欠かせないトーンやベタに直結しますので
いろんなパターンを試しながら、少しずつ慣れていきましょう!



