漫画を描いていると、背景に使う空の色の変化や
髪の毛の明暗の差や建物から伸びる影など、
一色だけを使ったベタ塗りではなく
緩やかな色の移り変わりを表現したい場合がありますよね
クリスタにはそういった時に便利な
マンガ用グラデーションというツールが用意されています
今までの記事の中で、すでにいくつか
グラデーションの使い方について触れてきましたが
今回は漫画を描くのに特化した専用ツールの
基本的な使い方をご紹介していきたいと思います
それでは、どうぞ!
マンガ用グラデーションとは
マンガ用グラデーションとは、
クリスタに備わっているグラデーションのサブツールのうち、
黒から透明に色が変化するように設定されたグラデーションです
モノクロ漫画向けの設定になっており、
専用レイヤーにより自動でトーン化されているので
モノクロ印刷でもきれいに出力することができます

漫画用グラデーションの使い方
では、グラデーションの使い方を見ていきましょう
まずは、グラデーションを作りたい範囲を選択します
※選択しない場合はキャンバス全体にグラデーションがかかります
選択範囲の作り方は以下の記事を参考にしてください
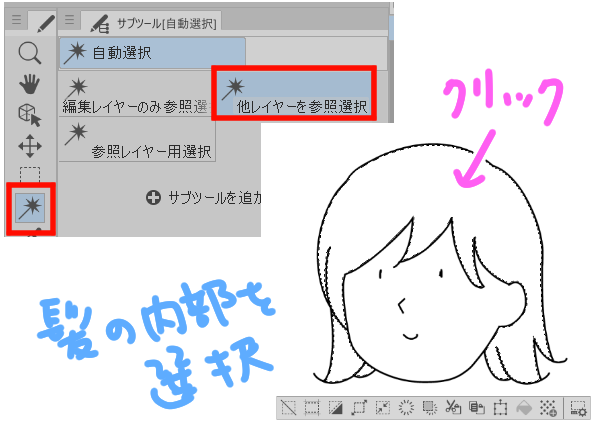
今回は、人物の髪の毛にグラデーションをかけていくので
自動選択を使って髪の毛の内側の範囲を選択します

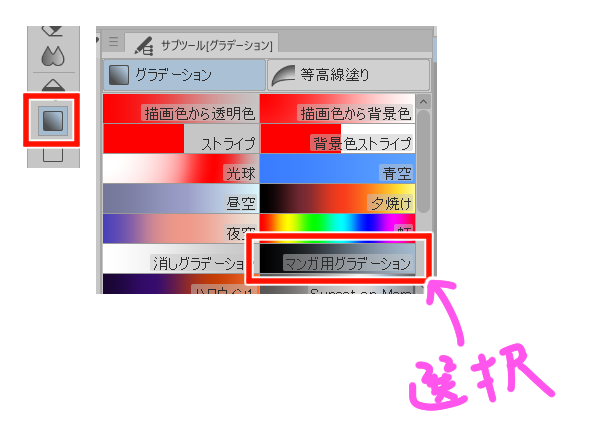
次に、ツールパレットからグラデーションを選び、
サブツールパレットからマンガ用グラデーションを選択します

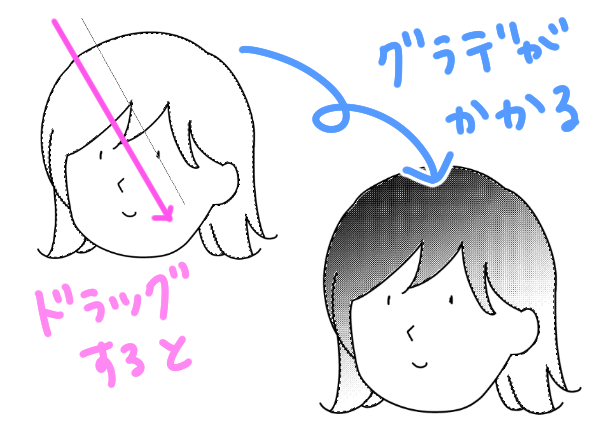
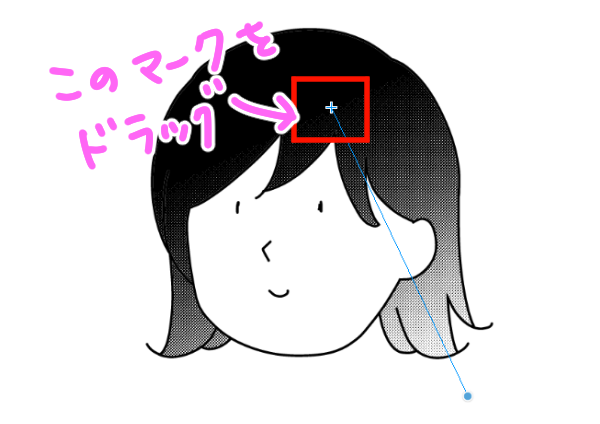
その状態で、キャンバス上をドラッグすると
選択範囲内にグラデーションがかかります

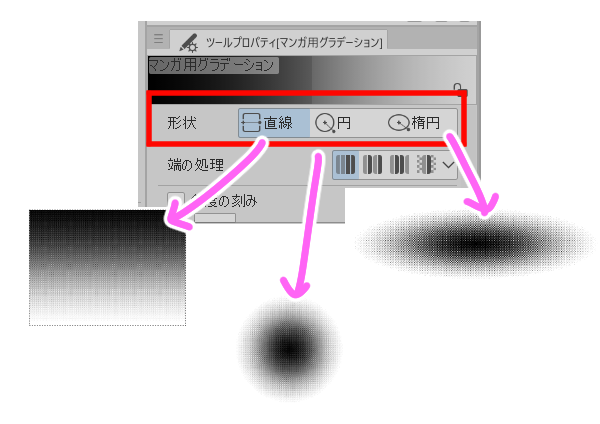
その際、形状が直線・円・楕円の3種類から選べます
楕円はクリックして確定します

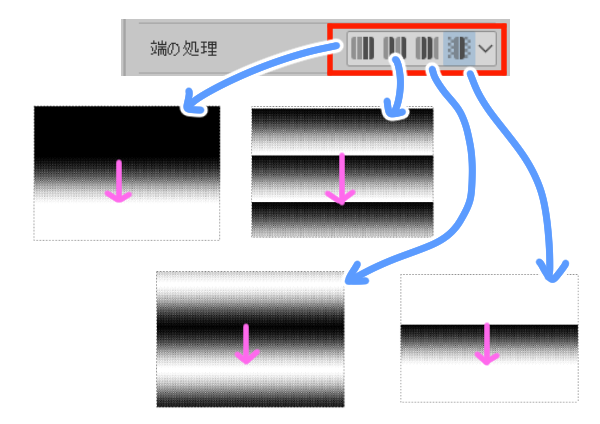
また、端の処理からパターンを選ぶことができ、
グラデーションの繰り返しや反転など操作できます

グラデーションの編集
グラデーションが描けたら、
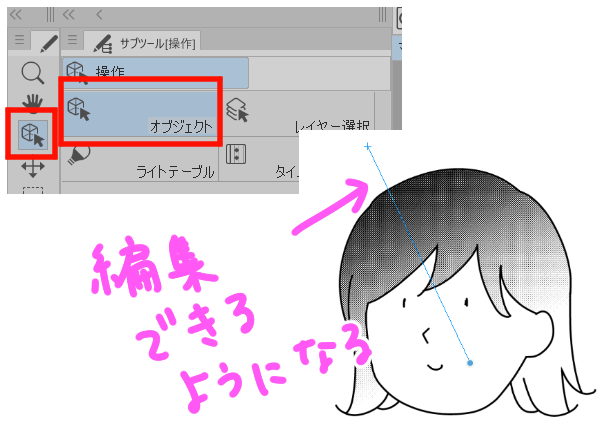
オブジェクトを使って好みに整えていきます
オブジェクトに持ち替えることで
グラデーションを加工・編集することが可能になります

色の変更
グラデーションの色は任意のものに変更できますが
表現色がモノクロの場合は色がつくことはありません
レイヤーの表現色についてはこちらの記事を参考にしてください
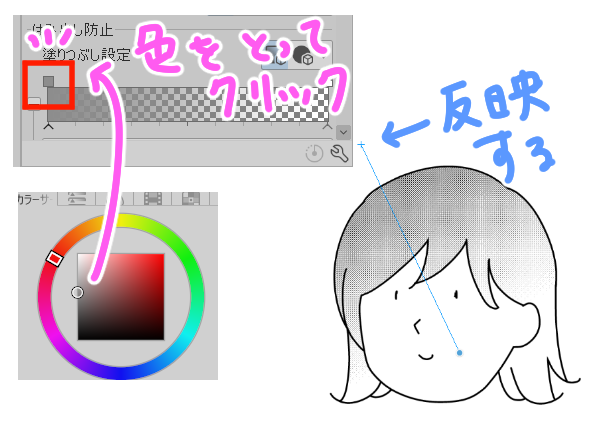
例えば開始の色をもう少し明るくしたい、等といった場合は
カラーサークルからグレーの色を選択し、
ツールプロパティのカラースライダーの
黒が設定されている部分をクリックします

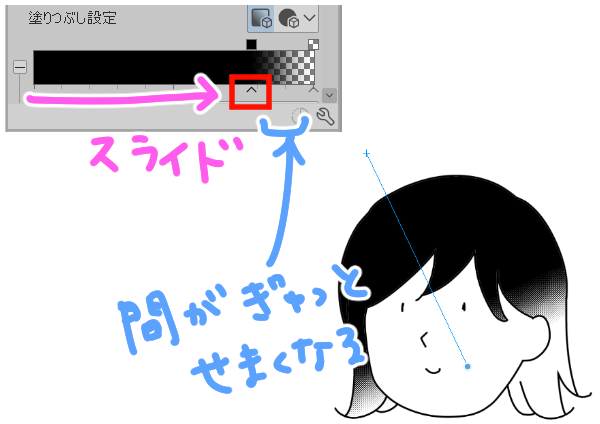
間隔を狭めたい場合はグラデーション下部にある
三角のマークをつかんで移動します

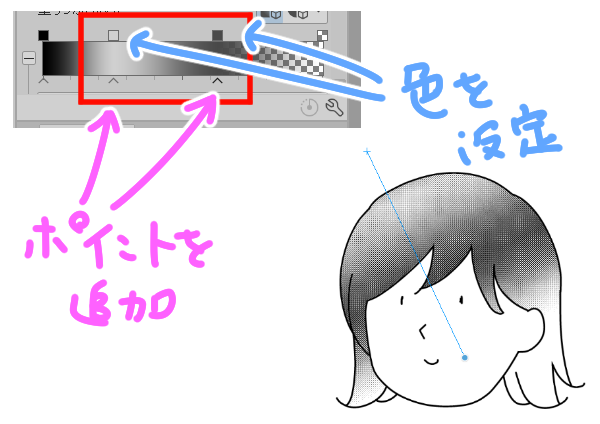
色の追加
黒から透明になるまでの間に、
色を追加してグラデーションを複雑にすることもできます
色を追加するにはグラデーションの下部に
カーソルを合わせるとプラスマークが出るので
そのタイミングでクリックし、
グラデーションの上部で色を設定します

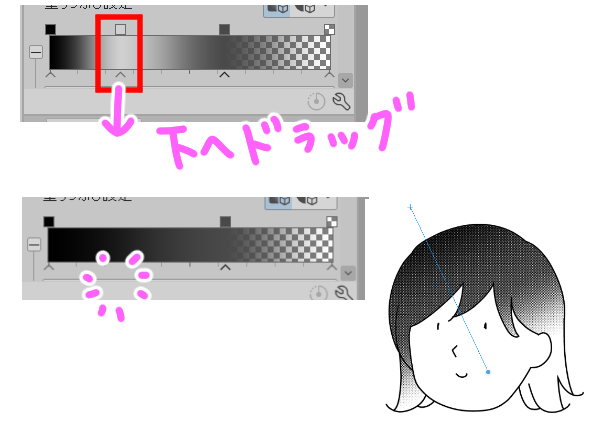
もし不要な色がある場合は
三角のマークをつかんで下方向にドラッグし削除します

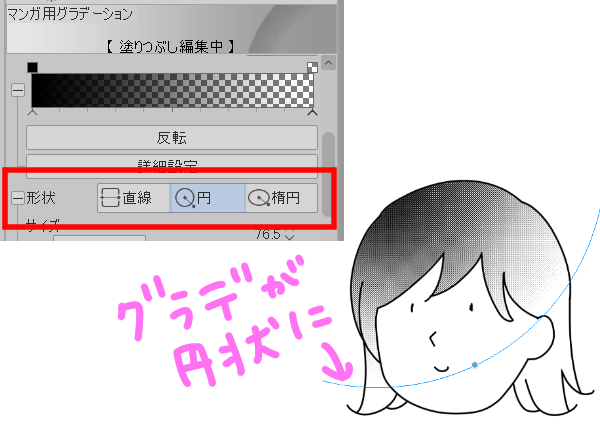
形状の変更
直線のグラデーションを作成したけど
円形にしたい・楕円にしたいといった場合は
ツールプロパティから任意のアイコンをクリックします

移動と変形
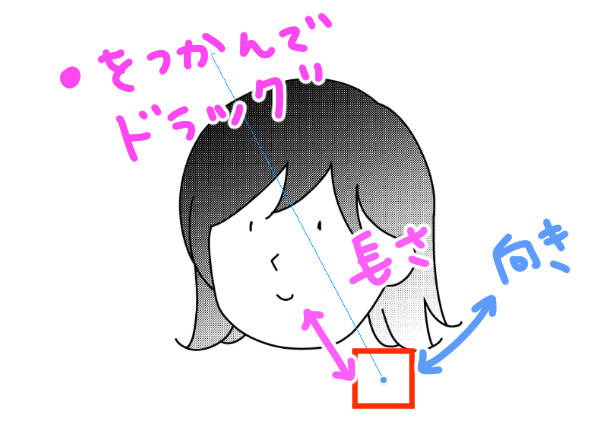
グラデーションの位置を変えたい場合は
オブジェクトでグラデーションの十字マークをつかんで
任意の場所に移動します

直線の長さや円や楕円のサイズを変えたい場合は
グラデーションの黒い●をつかんで変更します

登録
自分で作ったグラデーションを登録しておきたい場合は
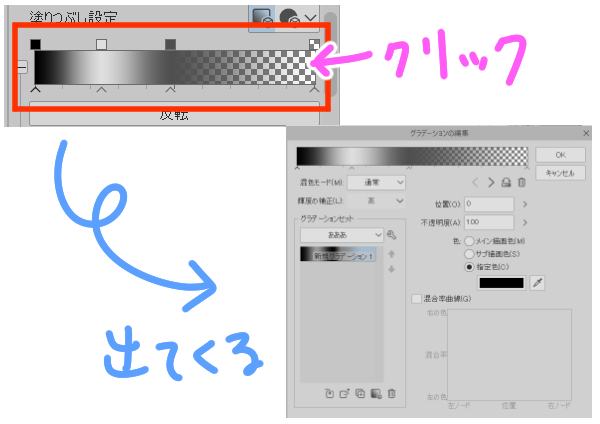
ツールプロパティのグラデーションをクリックします

グラデーションの編集画面が出てくるので
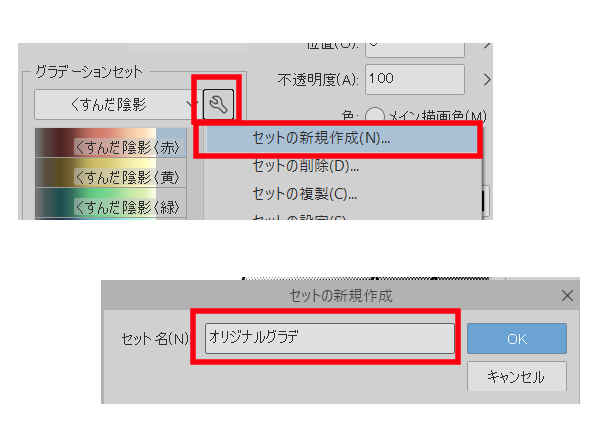
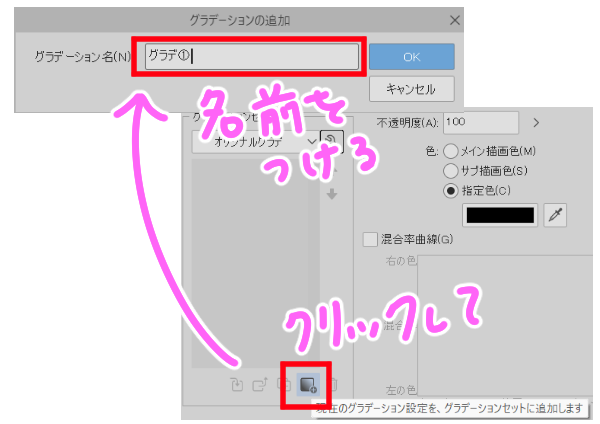
歯車のマークからグラデーションセットの新規作成をクリックし
覚えやすい名前を付けます

下部にあるアイコンから現在のグラデーションを
セットに追加し、分かりやすい名前を付け、OKを押します

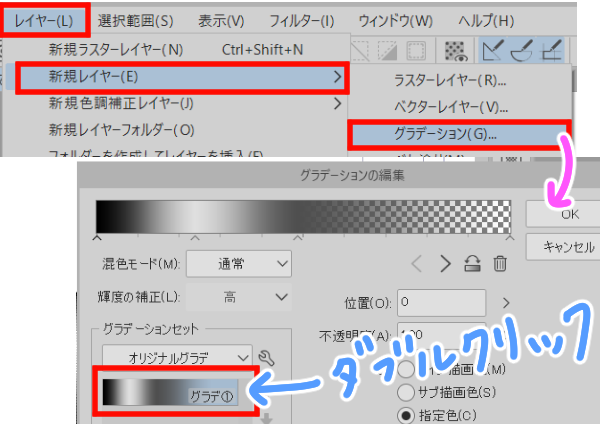
登録したグラデーションを呼び出すには、
メニューバー>レイヤー>新規レイヤー>グラデーションを選択します
登録したグラデーションセットからグラデーションを選び
ダブルクリックして適用し、OKを押します

加筆と消去
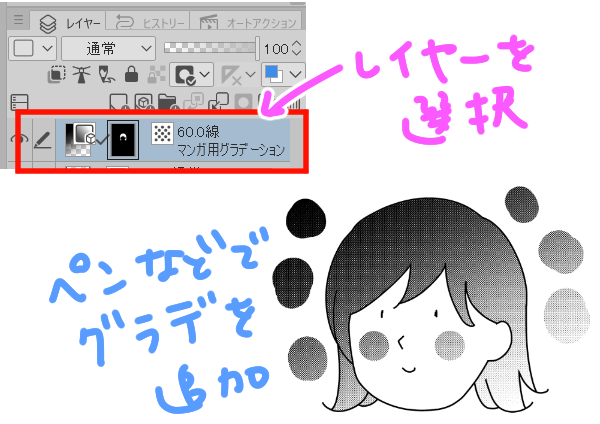
グラデーションを選択範囲外にも加筆したい場合は
グラデーションレイヤーを選択した状態で
ペンやブラシなどで描画します

逆に消したい場合は透明の描画色で描画、
もしくは消しゴムなどで消すことができます

まとめ
いかがでしたでしょうか
なめらかなグラデーションで濃淡を出すことで
表現の幅がぐっと広がりますよね
描いた後でも修正など簡単にできますので
漫画を描くには欠かせない、とても便利なツールになっています
ぜひ思い通りのグラデーションが作れるよう、
今回ご紹介した機能をいろいろと試してみてくださいね!