クリスタには、フキダシツールという
セリフを作成する時に使う専用ツールがありましたよね
以前の記事では、
フキダシツールの基本的な使い方について解説しましたが、
使っているうちにそれだけでは解決しない、
少し複雑な操作について悩むことが出てくるかと思います
今回の記事では、そういったフキダシツールに関しての
よくあるお悩みの具体的なパターンを紹介しながら
解決策を説明していきたいと思います
それでは、どうぞ!
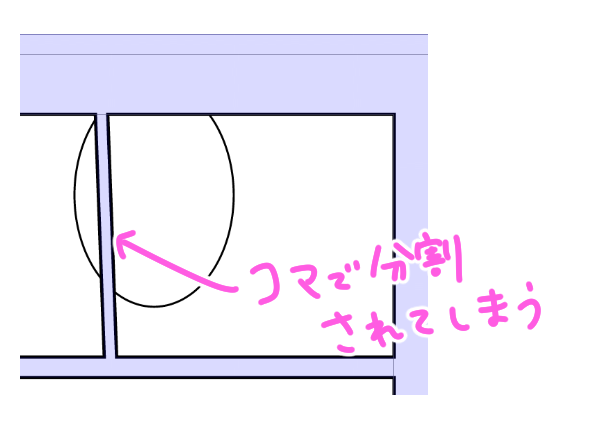
複数のコマをまたぐ
コマ枠フォルダを作成し、コマ割りが完成してから
いざフキダシを入れるぞ!となった時によくあるのが
コマ割りによってフキダシが分割されてしまうパターンです

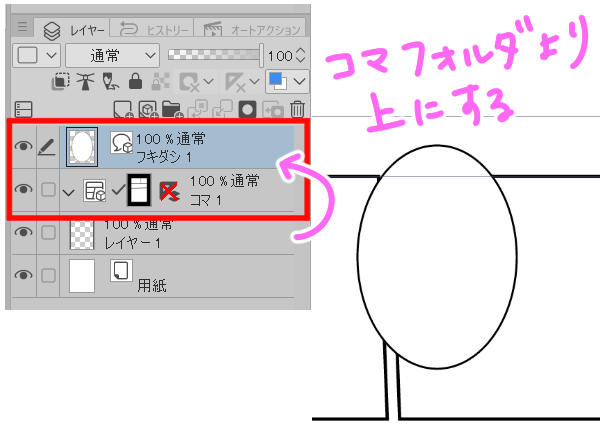
これの解決方法はいたって簡単で、
該当のフキダシレイヤーをコマ割りフォルダの上に
ドラッグして配置すればOKです

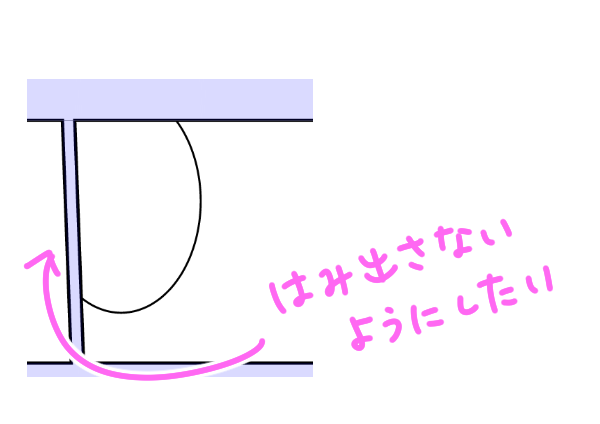
コマからのはみ出しを消す
先程のパターンとは異なり、
今度はコマをまたぐように配置するのではなく
決まったコマ内に収めたいパターンです

この場合は、収めたいフキダシのレイヤーをまず選択します
その状態で、レイヤーパレットから
「レイヤーマスクを作成」のアイコンをクリックしてマスクを作成します

マスクを作成することで、部分的に非表示にすることができます
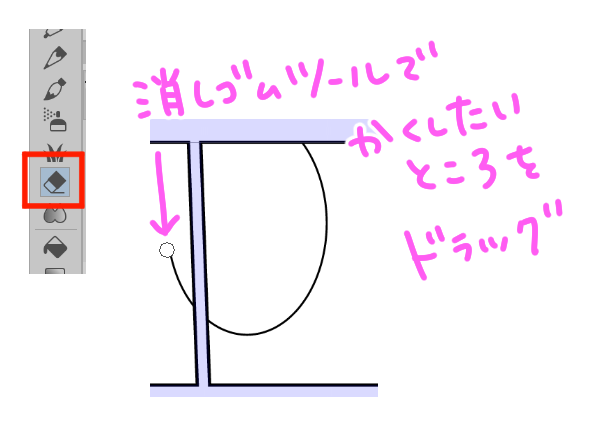
その状態でツールパレットから消しゴムを選択し、
非表示にしたい部分をドラッグします

再度表示させたい場合はペンツールなどでなぞります
この方法は記事の後半でご紹介する、
素材のフキダシやフラッシュの場合でも可能となっています
半透明のフキダシ
フキダシの内部を透けさせて、背景を薄く表示させる方法です
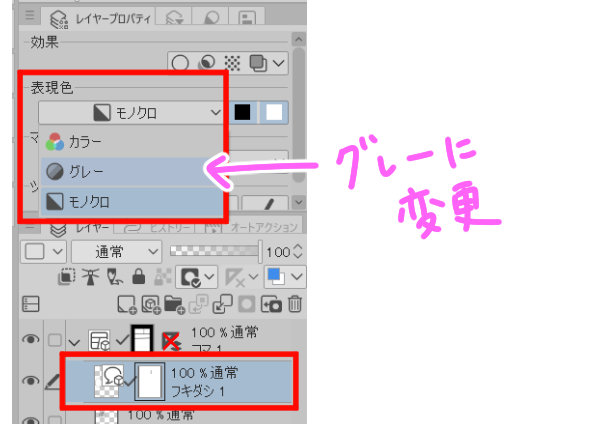
まずは透けさせたいフキダシのレイヤーを選択します
その状態で、レイヤープロパティから表現色をグレーに変更します

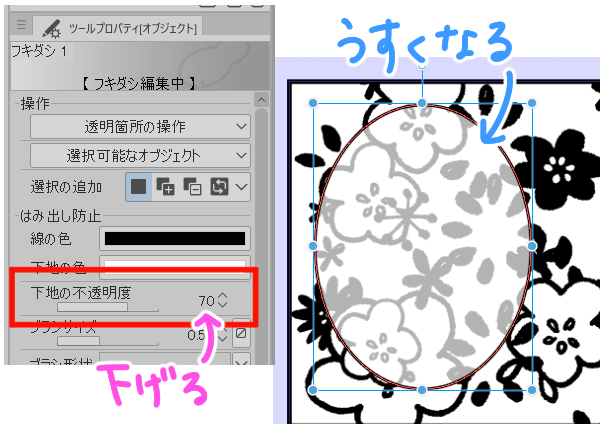
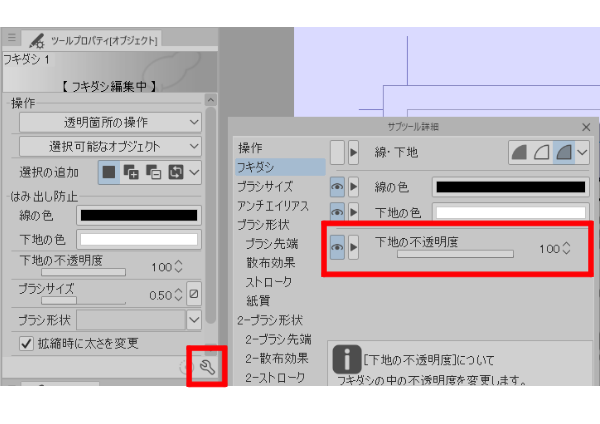
その後、ツールプロパティから下地の不透明度の値を変更し、
好みの濃度に調整します

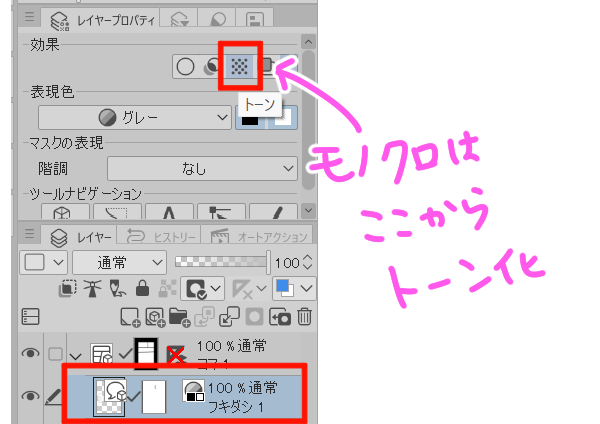
この作業をした後、モノクロ原稿の方は
トーン化をするのを忘れないようにしましょう

もし下地の不透明度が見当たらない場合は、
サブツール詳細のフキダシタブから表示してください

表現色についてはこちらの記事をどうぞ
拡大・縮小時に線の太さを連動する
フキダシ作成後に、オブジェクトで大きさなどを変更した際、
フキダシの線の太さを連動させることができます
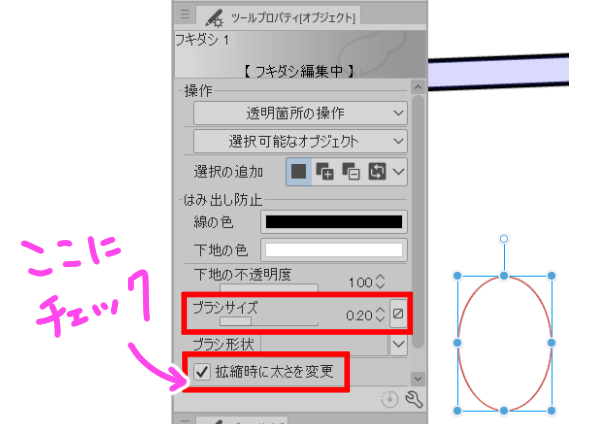
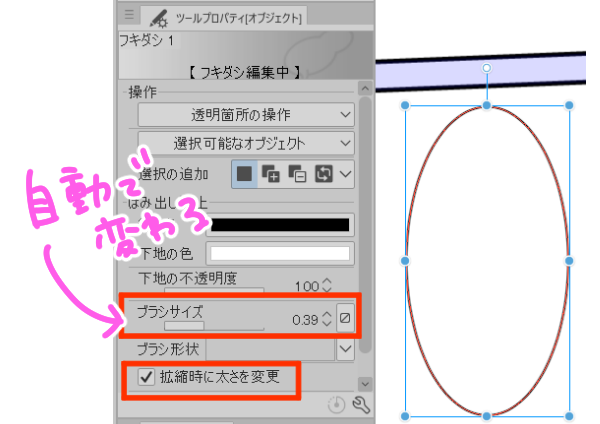
フキダシをオブジェクトで選択し、
ツールプロパティから「拡縮時に太さを変更」の部分を確認します

チェックが入っていれば、サイズ変更した際に
フキダシのブラシサイズを連動して変更することができます

形を微調整する
フキダシを作成後、オブジェクトによる変形だけではなく
ベクターによる特性を生かすことで
線修正ツールを使ってフキダシの形を微調整することができます
変形させたいフキダシのレイヤーを選択します
その後、ツールパレットから線修正ツールを選択します

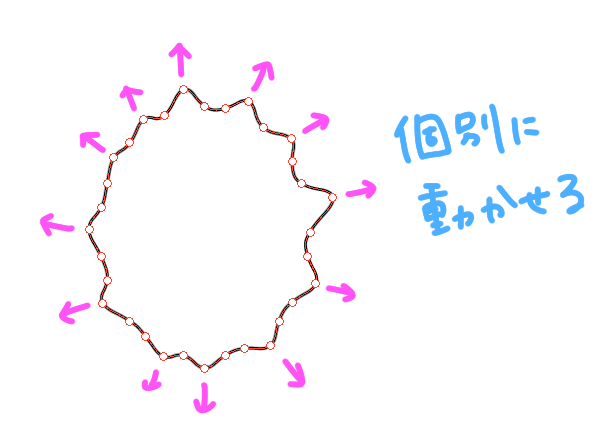
フキダシは制御点をつなぐように構成されていますが、
この制御点を個別に動かすことで変形することが可能です
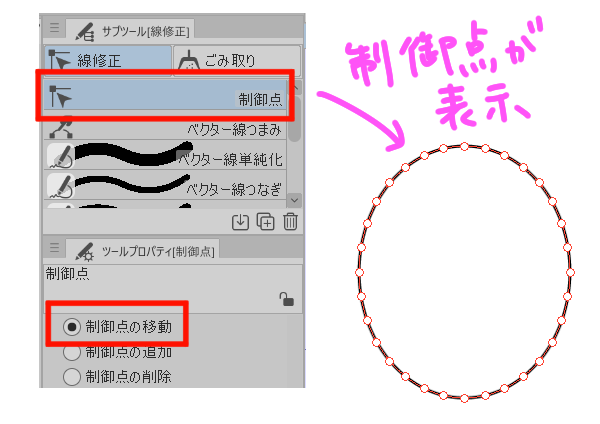
例えば、サブツールから制御点、
ツールプロパティから制御点の移動を選択し、
フキダシ上にカーソルを持っていくと制御点が現れます

そのまま好みの形状になるよう、制御点を動かすことができます

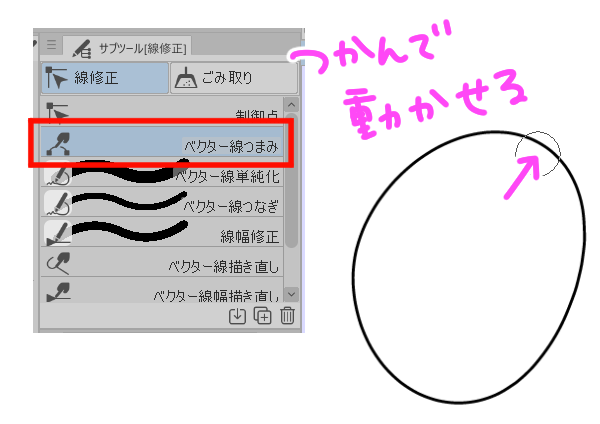
他にも、ベクター線つまみを使うと
線をつかむような感覚で変形したり、

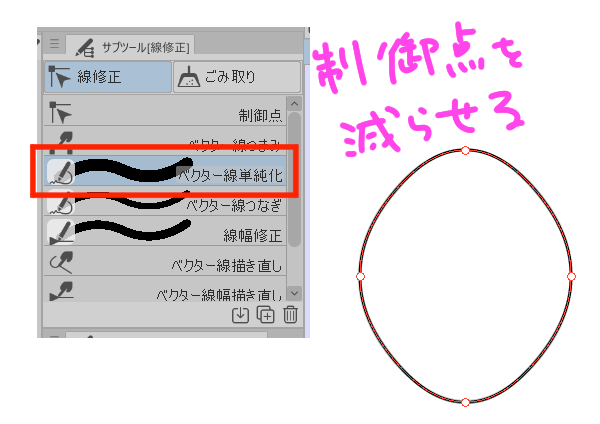
ベクター線単純化を使うと
制御点が多すぎて使いにくい場合に数を減らしたりすることができます

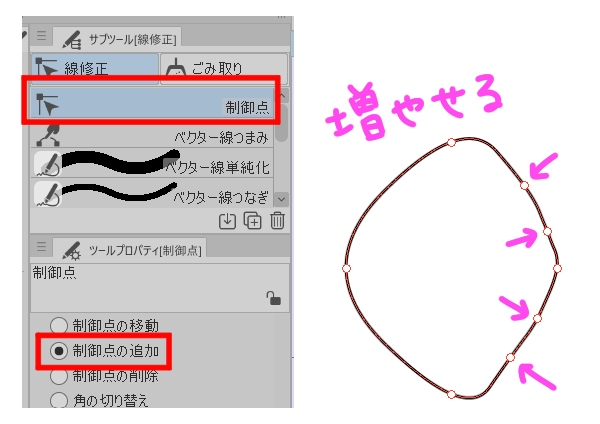
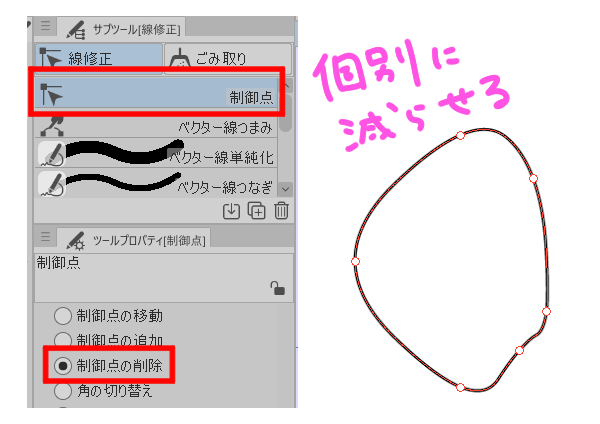
逆に制御点を減らし過ぎてしまったり
少なすぎるといった場合は制御点の追加を、

個別に減らしたい場合は
制御点の削除をツールプロパティから選択して使用しましょう

上記でコマからのはみ出しをマスクを使って非表示にしましたが
マスクが分かりにくいという方は
この方法で形を変化させても良いかと思います
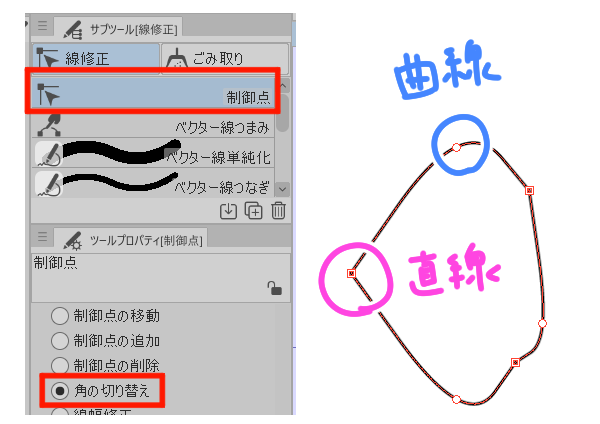
また、角の切り替えを使うと、
フキダシのラインを丸くしたり尖らせたりすることができます
四角の部分は直線、丸の部分は曲線でつながるようになっています

素材のフキダシの白下地を消す
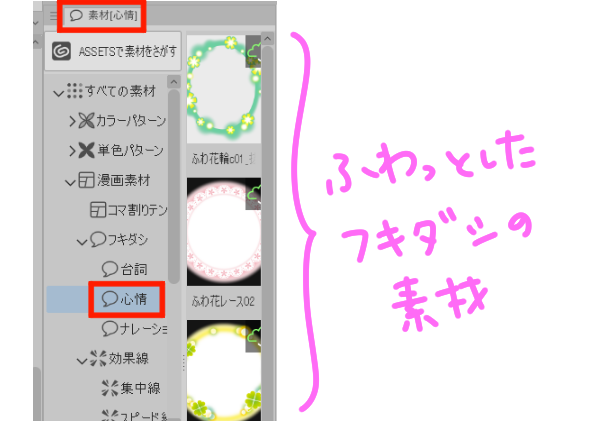
素材パレットの漫画素材>フキダシ>心情には、
ライン上にふわふわとした星や花が散りばめられた
かわいらしいフキダシが用意されており、
キャンバス上にドラッグ&ドロップして使うことができます

これらはフキダシレイヤーではなく画像素材レイヤーとなり
モノクロ原稿に配置された場合はトーン化されます

中央部分は使いやすいよう、白く塗りつぶされていますが
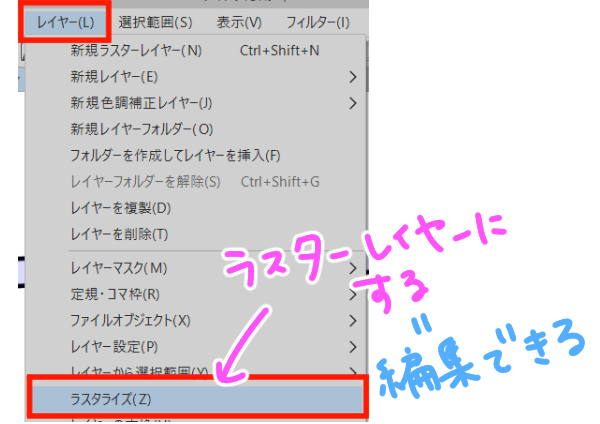
もしこの白が不要な場合は、メニュー>レイヤー>ラスタライズから
レイヤーをラスタライズします

ラスタライズをすることで、ラスターレイヤーに変わり、
加工ができるようになります
ただし、画像素材レイヤーからラスターレイヤーに変わるため
ここから変形を加えてしまうと画像があれる原因となります
変形する可能性がある場合はラスタライズ前に行っておきましょう
ラスタライズできたら、編集>輝度を透明度に変換をクリックします
すると、白で塗りつぶされた部分が透明に変化し、
背景が見えるようになります

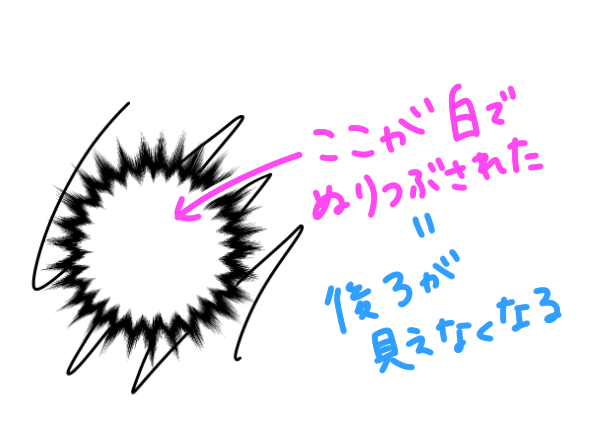
素材フラッシュに白下地を作る
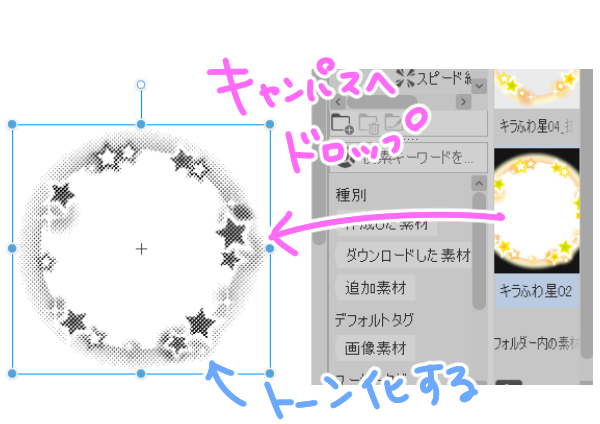
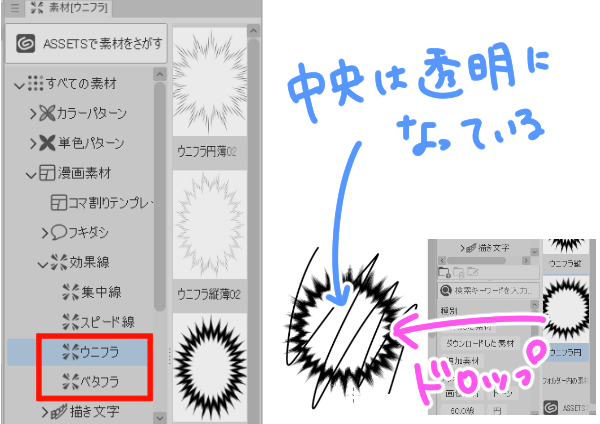
素材パレット>漫画素材>効果線の中には、
ウニフラやベタフラも用意されています
こちらも画像素材となりますが、先程とは逆に
中央部分は透明になっています

もし白で塗りつぶしたい場合は、
いろいろと方法はあるかと思いますが
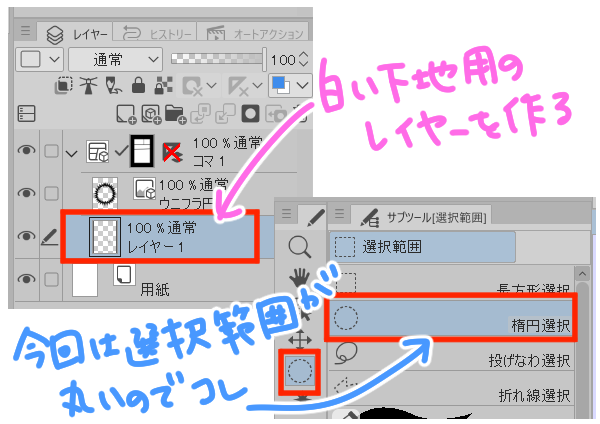
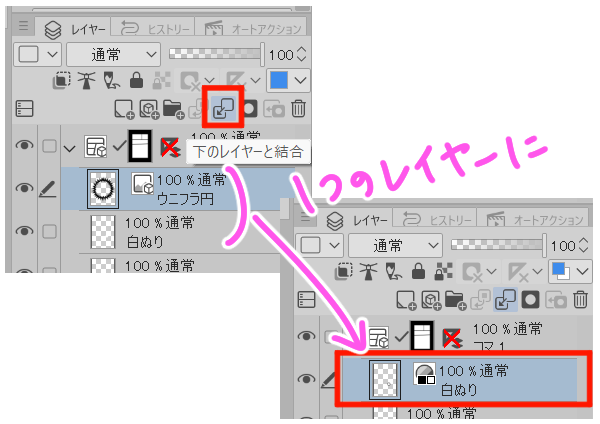
フラッシュレイヤーの下に新たにラスターレイヤーを作成し、
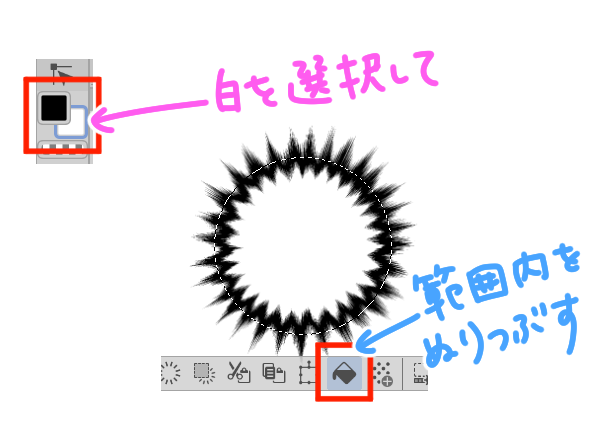
塗りつぶしたい部分に選択範囲を作成し、白で塗りつぶします



フラッシュの位置や大きさが確定したら、
レイヤーパレットから下のレイヤーと結合をクリックし、
フラッシュと白く塗りつぶしたレイヤーを結合します

素材レイヤーはラスタライズされ、ラスターレイヤーになります
まとめ
いかがでしたでしょうか
フキダシツールを実際に触ってみると、
いろんな場面で疑問に思う部分が出てきますよね
今回は、特に初期につまづきやすい、
よくあるパターンを解説を交えてご紹介しました
また、別の記事では
フキダシの枠線の形状を変える方法を解説していますので
こちらも興味がある方はぜひチェックしてみてくださいね!