テキストツールで文字を入力していると、
ゆるやかなカーブを付けたレイアウトにしたい、
などといった場合があるのではないでしょうか
illustratorなどでは以前から備わっている機能ですが
クリスタではこういったやり方については
これまではラスタライズするなど、少々手間な作業でした
しかしクリスタでもVer3以降、
「円形テキスト」ツールが追加されたことで、
テキストを簡単に円形に配置することが可能になりました!
今回の記事では、そのやり方と
配置後の編集の仕方についてご紹介したいと思います
それでは、どうぞ!
円形テキストの基本
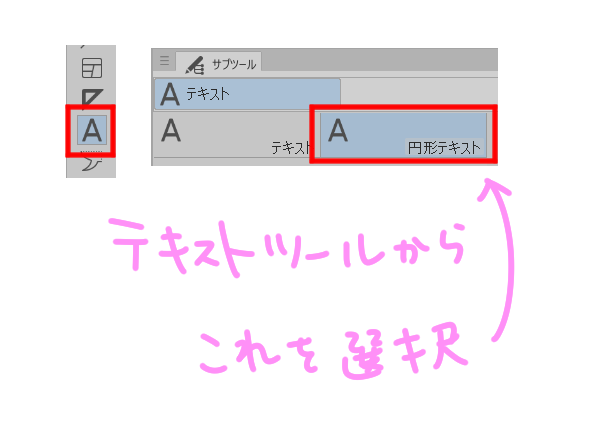
クリスタの円形テキストツールは
テキストツールのサブツールに入っています

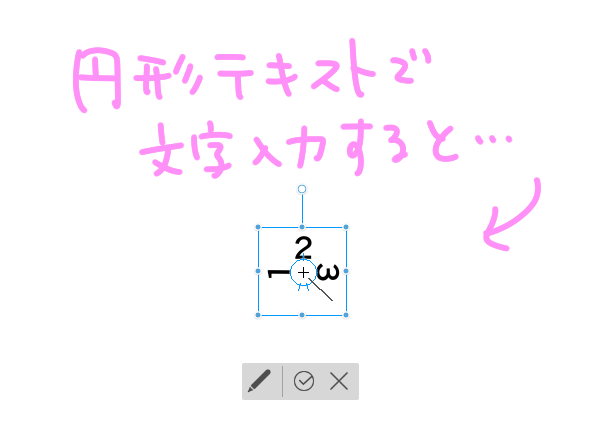
ツールを選択してキャンバス上をクリックし
任意の文字を入力すると円形に配置されます

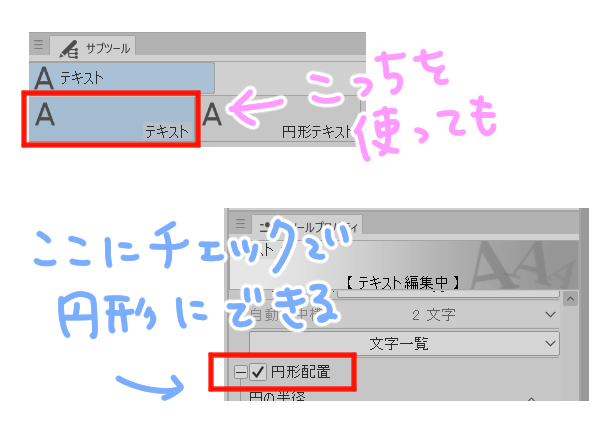
また、円形テキストではなく
通常のテキストサブツールから文字入力した場合は
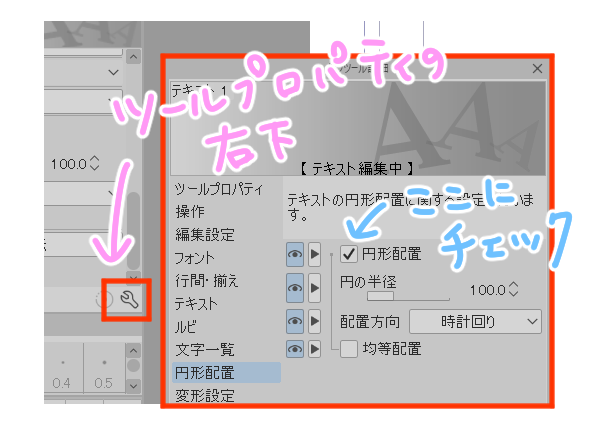
ツールプロパティから「円形配置」にチェックを入れると
文字入力後でも円形に配置することが可能です

ツールプロパティに項目がない場合は、
サブツール詳細から「円形配置」の項目を開きましょう

円形テキストの編集
では、ここからは入力したテキストの
さまざまな編集方法を見ていきましょう
円形の半径の大きさを変える
まずは、文字を沿わせる円の大きさを変える方法です
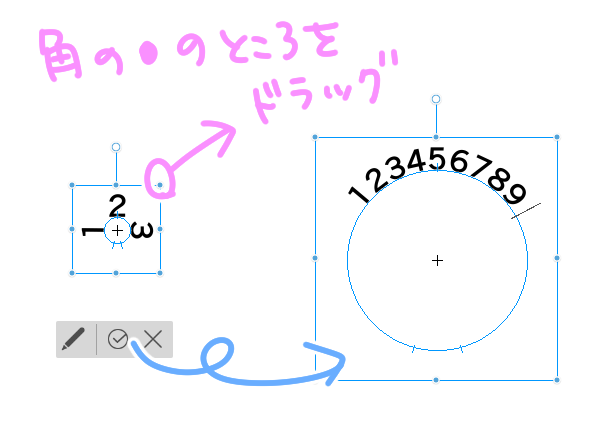
テキストを入力すると、
文字を取り囲むように青枠が表示されています
この青枠の周りについている丸をドラッグすると
円の大きさを変更できます

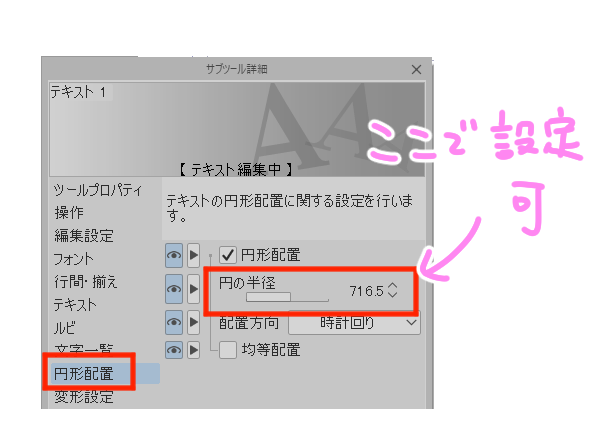
もしくはサブツール詳細の「円の半径」の値を
変更することでも同じ操作ができます

文字の大きさを変える
上記のような円の大きさではなく、
文字自体の大きさを変える方法です
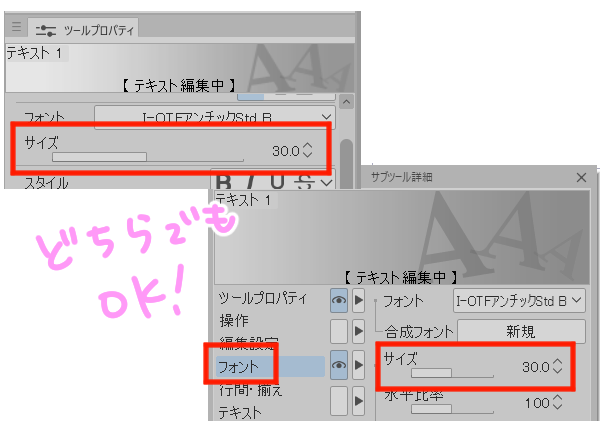
通常のテキストツールと同様にまずは文字を選択し、
ツールプロパティの「サイズ」から変更します
サブツール詳細のフォント>サイズでも変更できます

テキストは任意の箇所をドラッグして一部選択もできますし、
Ctrl(⌘)+Aで全選択することもできます
テキストの位置を変える
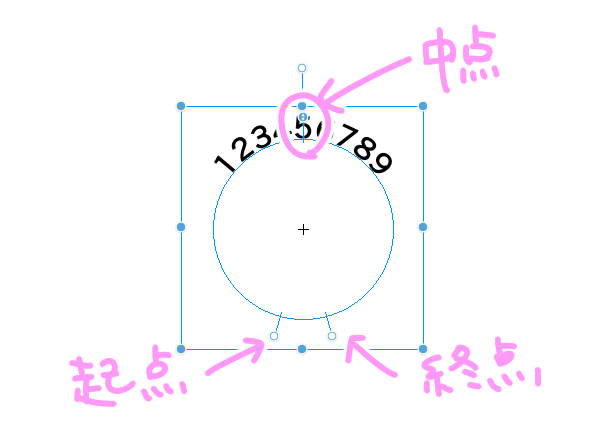
テキストを確定すると、文字の周囲に
起点・中点・終点の3つのハンドルが表示されます

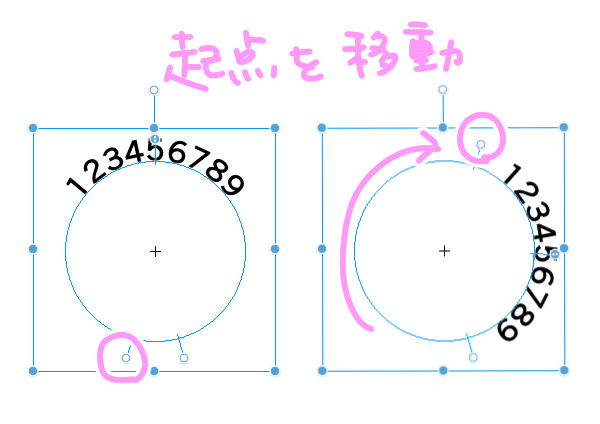
起点を動かすと文字の開始位置が移動し、
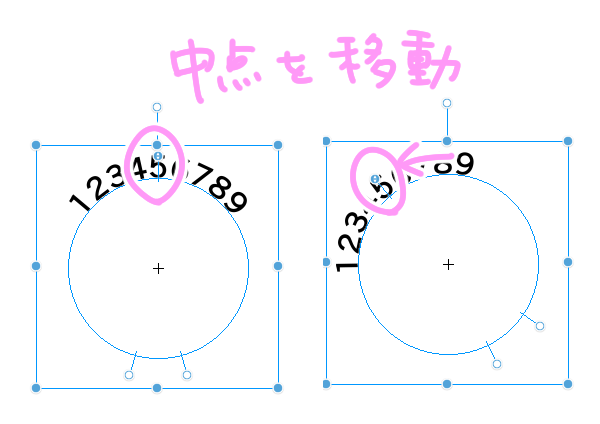
中点を動かすと文字の中心の位置が移動し、
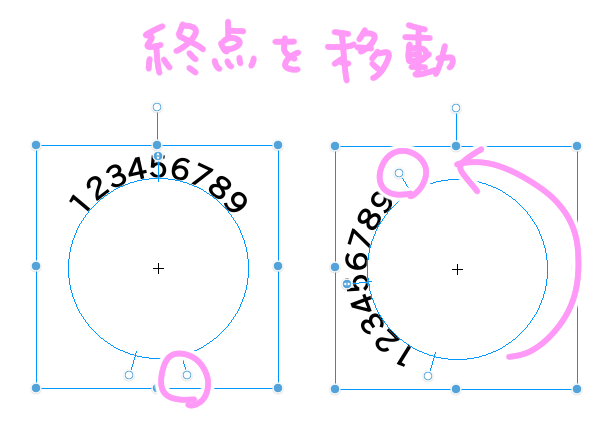
終点を動かすと文字の終了位置が移動します



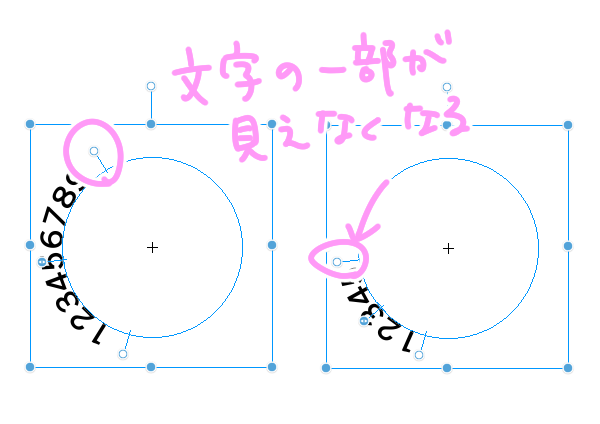
終点を起点に近づけすぎると文字の一部が消え、
終点の位置までしか表示がされなくなります

また、サブツール詳細の行間・揃え>行揃えより
左揃え・中央揃え・右揃えに切り替えができます

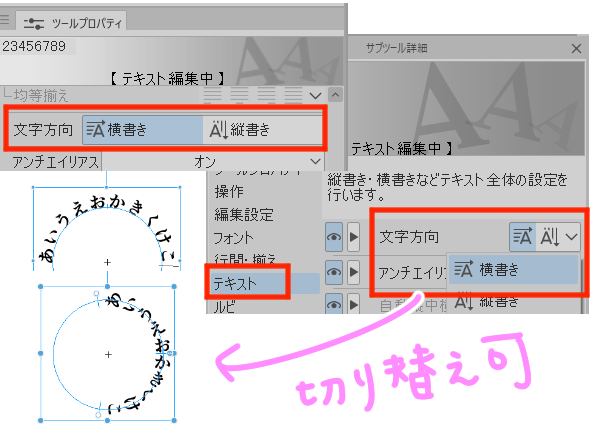
縦書き・横書きを変える
縦書き・横書きを切り替えるには
ツールプロパティもしくはサブツール詳細の
「文字方向」の部分から設定します

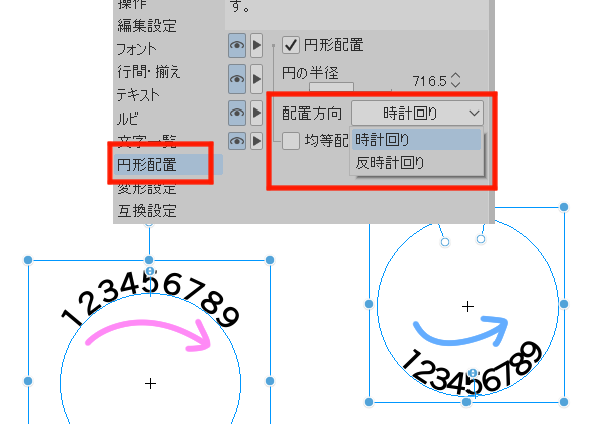
文字の向きを変える
テキストは、時計回り・反時計回りに
並び順を切り替えることができます
サブツール詳細の円形配置>配置方向より選択します

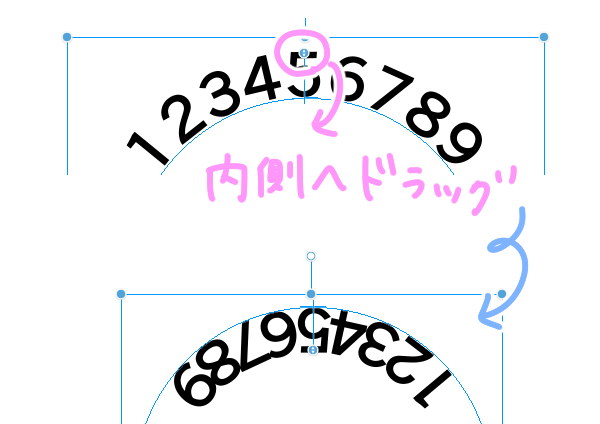
もしくは、中点を内側・外側にドラッグすることでも
切り替えることが可能です

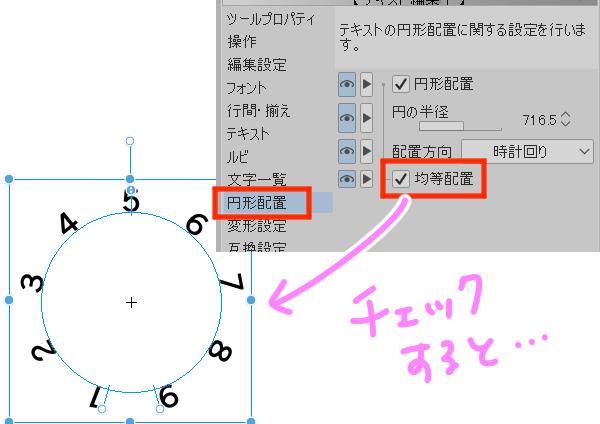
均等に配置する
文字は始点から終点の間で均等に配置することができます
サブツール詳細>円形配置>均等配置にチェックを入れるだけです

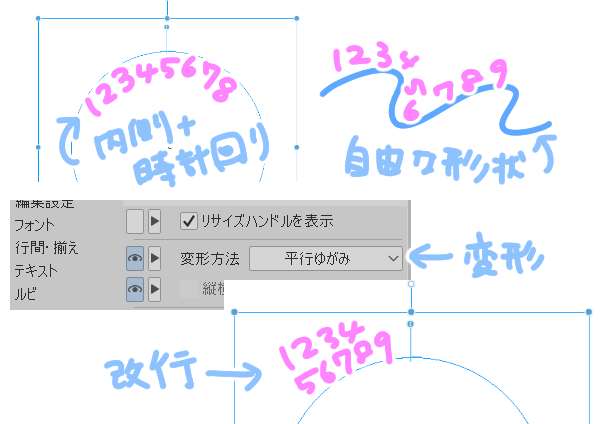
できないこと
とても便利な円形テキスト機能ですが、
現在のところ出来ないこともいくつかあります
例えば、時計回りにして円の内側に表示させることや
円以外の自由な形状にテキストを配置すること、
縦横比を固定しない平行ゆがみ、
改行した複数行のテキストの扱いなどです

これらは今後のアップデートに期待です!
まとめ
いかがでしたでしょうか
今までラスタライズしたりして作成させていた方は
この機能の登場でとても効率が上がったのではないでしょうか
文字に動きを付けるだけでも雰囲気が大きく変わりますし
もっと工夫することでより面白い表現ができそうですよね
Ver3からのこの新機能、ぜひ試してみてくださいね!