クリスタには、色を反転してくれる
「階調の反転」という便利な機能があります
例えばモノクロであれば白は黒、黒は白に変えてくれます
この機能を使うことで、ホラー的な表現や
絶望感を表す表現などを簡単に作り出すことができます
今回の記事では、その使い方と手順だけでなく
反転の機能を使ったちょっとかっこいい表現の仕方も
あわせて解説していきたいと思います
それでは、どうぞ!
階調の反転の基本
反転の機能は文字通り、色をひっくり返してくれる機能です
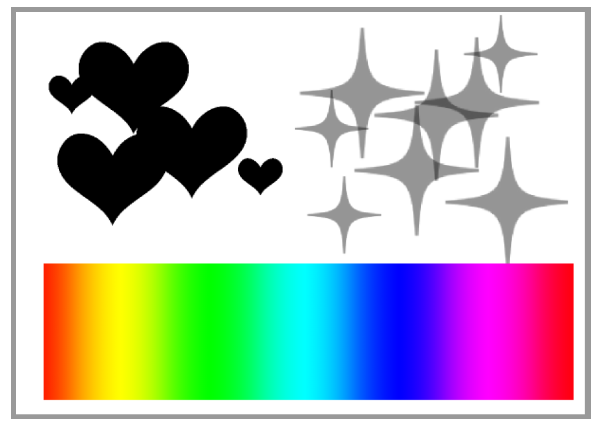
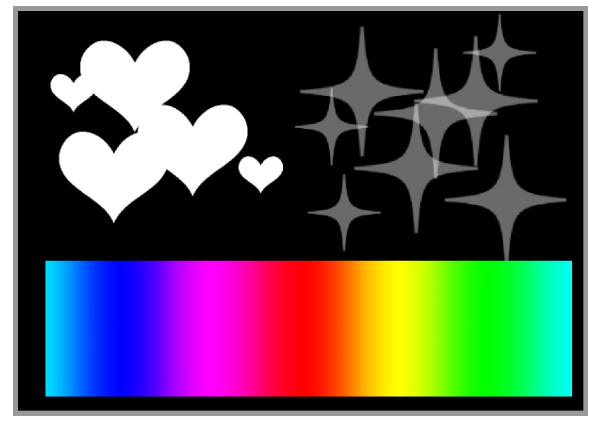
例えば、下記のようなイラストに反転の機能を使うと
黒い部分は白く、白い部分は黒くなり
虹のグラデーションも上下で異なることが分かります


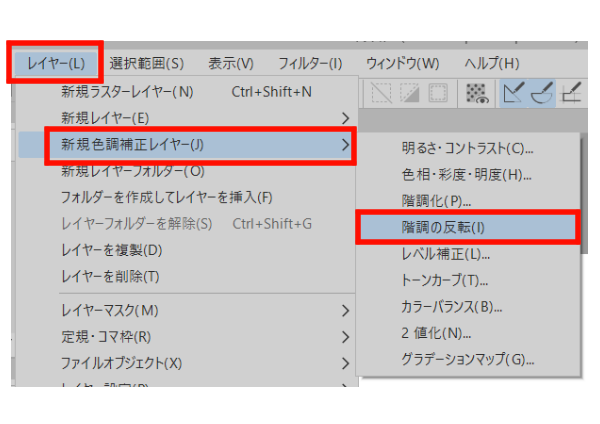
反転の仕方は、反転したいレイヤーを選択した状態で
メニューバーから、レイヤー>新規色調補正レイヤーの中にある
「階調の反転」という部分をクリックします

すると、先程のような反転した画像を作成することができます
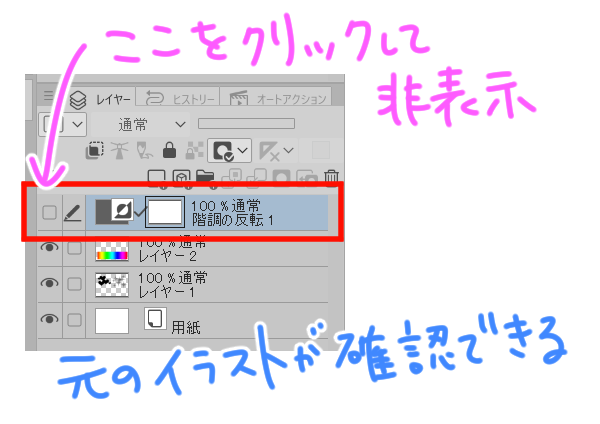
レイヤーパレットには階調の反転というレイヤーが追加されており
非表示にすることで元の画像を確認することができます

モノクロの場合
では、モノクロ漫画での使い方を見ていきましょう
モノクロ漫画では、多くの場合
目的によってレイヤーが分かれていますよね
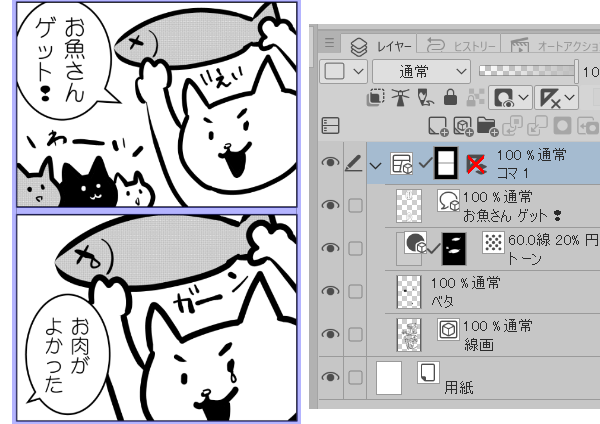
今回は、線画・ベタ・トーン・ふきだしという
シンプルなレイヤー構造のモノクロ漫画の一部に
反転の機能を反映させてみたいと思います

まずは、反転の機能を使いやすくするために
すべてのレイヤーをコピーしたものを
1つのレイヤーにまとめていきます
レイヤーパレットではすべてのレイヤーを表示しておきます
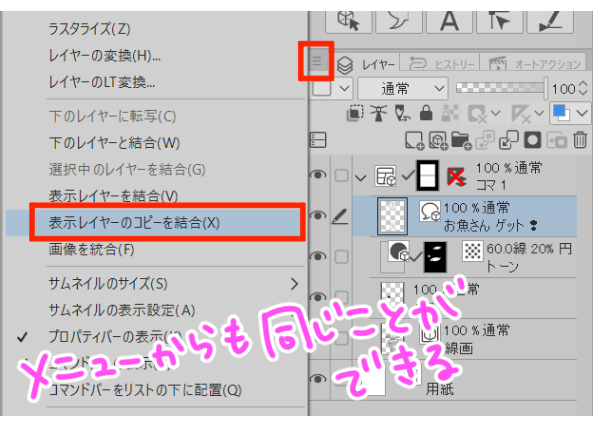
その状態でレイヤー>表示レイヤーのコピーを結合をクリックします

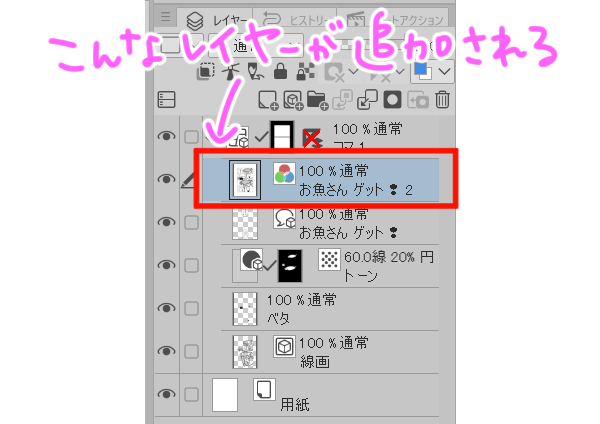
レイヤーパレットを確認すると
すべてのレイヤーのコピーを1つのレイヤーに結合したものが
新たに追加されています

この追加されたレイヤーを選択した状態で
先程と同じ手順で、階調の反転をかけていきます
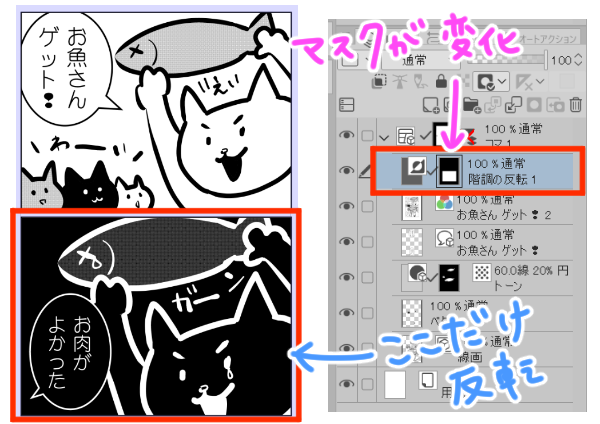
すると、モノクロ漫画全体に反転がかかります

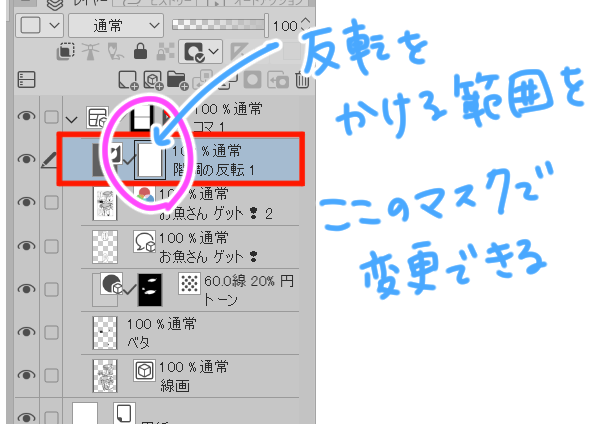
レイヤーパレットを確認するとマスクのアイコンがついていますね
ここで、マスクの範囲を調整することができます
つまり、反転を適応させる範囲を変えることができます

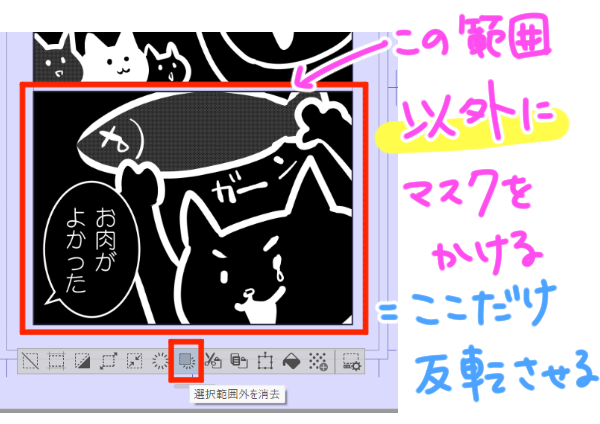
例えば、一番下のコマの中だけ反転させたい場合、
反転のレイヤーを選択した状態で
マスクのアイコンを選択していることを確認し、
選択したい部分を選択範囲ツールで選択します
出てきた選択範囲ランチャーから
選択範囲外を消去をクリックします

こうすることで、反転させたい部分のみに
適用することができます

カラーの場合
モノクロの場合は白が黒に、黒が白になるという
シンプルな形でしたが、カラーの場合はどうでしょうか
最初にグラデーションで確認した通り、
カラーにももちろん、反転機能を使うことができます
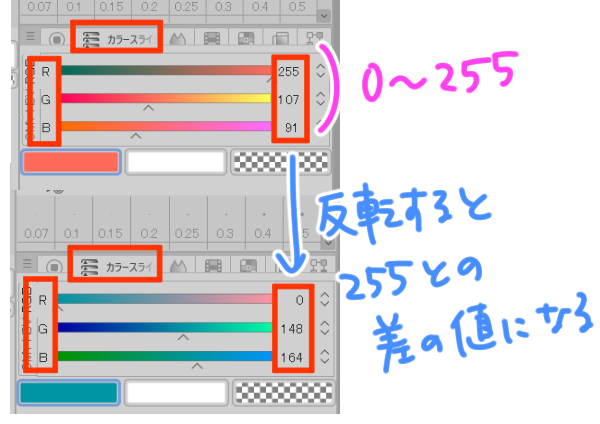
カラーを反転させた場合は、RGBの値が変化します
カラースライダーのそれぞれの値から255を引いた数になります

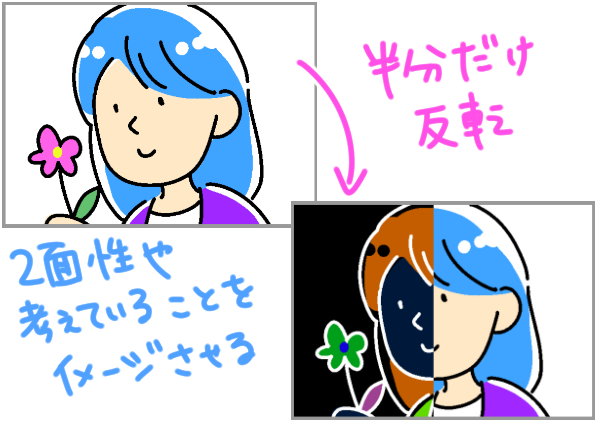
この機能を使うことで
イメージを変化させることはもちろん、

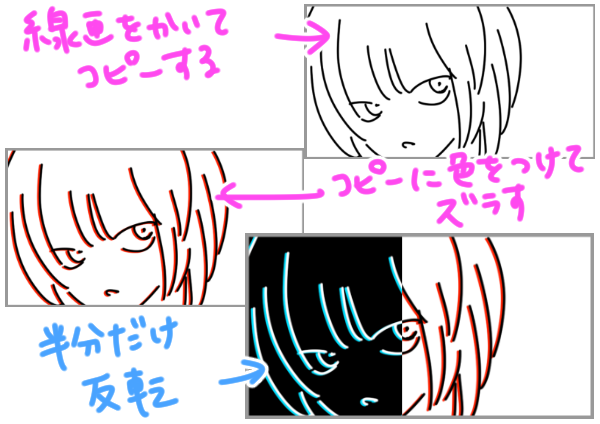
コピーした線画に色を付けわずかにずらし、
そこに反転を使うことで、今回のアイキャッチのような
簡易的な色収差のようなエモい表現も可能です

線画の色の変え方はいろいろありますが
1つの選択肢としてレイヤーカラーを使う方法があります
レイヤーカラーについては下記の記事からどうぞ
まとめ
いかがでしたでしょうか
階調の反転という機能のおかげで、一見複雑そうに見える表現も
実はとても簡単な操作でできる、ということが分かりますよね
マスクの機能なども組み合わせて使うことで
表現の幅も格段に広がりますので、
ぜひいろいろと試してみてくださいね!




