クリスタでコマ枠を作成するには
簡単に作成・編集ができるように専用のツールが用意されています
アナログ的に線を引くよりも簡単・便利にコマを作成できますが
何も知らずに使おうとすると少々難しく感じてしまうかもしれません
今回の記事では、クリスタのコマ枠ツールの基本の使い方を
ひととおり図解付きで詳しく解説していきます
実際に使ってみたけどいまいち使いづらい、難しいと感じた方は
ぜひ参考にしてみてくださいね!
それでは、どうぞ!
クリスタのコマ割りの考え方
クリスタでコマ割りをする際に大切なのは
デジタルならではのポイントを先に理解しておくことです
そうすることで、とっかかりづらいと感じる部分も
漫画製作をサポートしてくれる便利な機能に変わっていくはずです
ここでは3つのポイントを押さえておきましょう
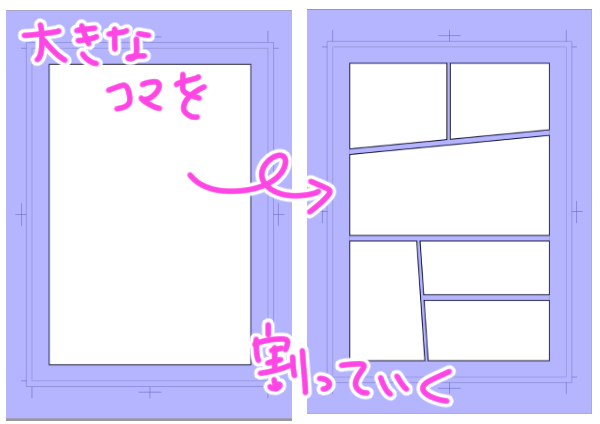
ポイント①大きなコマを割っていく
クリスタのコマ割りは、1つずつコマを作成するのではなく
まずは大きなコマを1つ作成し、それを割っていくという作業になります

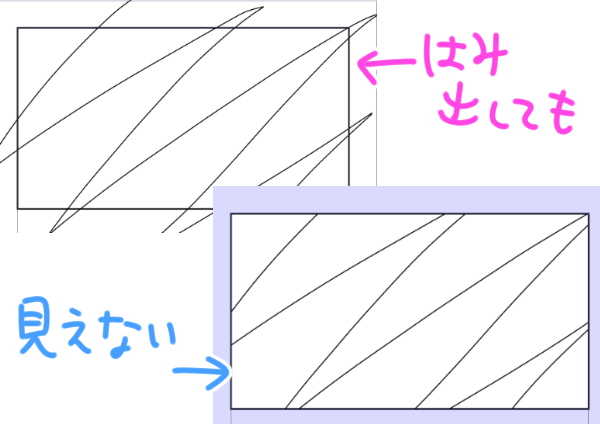
ポイント②マスクがかかる
クリスタでコマ枠を作成すると、コマの外側が紫になります
これは色がついたわけではなくマスクという機能で、
本来描かれているものを見えないようにしてくれるものになります
マスクがかかることで、コマ枠からのはみ出しを気にせずに
勢いのある線が描けるようになるのがメリットです

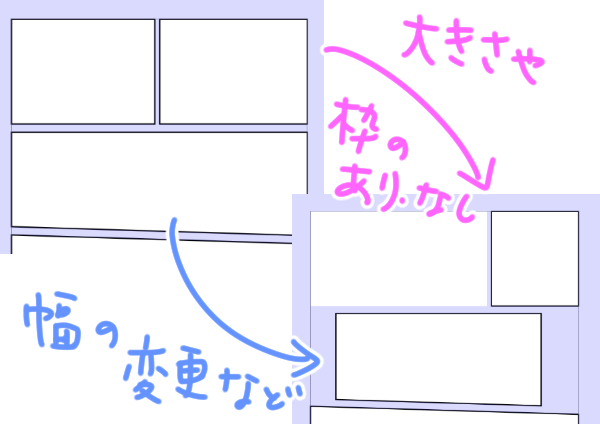
ポイント③コマ割りをした後でも修正が可能
コマを作成した後からでも、形や幅を変えたり
位置を変更したり、枠線を消したりなどの修正が簡単に行えます

なので、最初にコマを割る際にそこまで神経質になる必要はありません
コマ枠フォルダの作成
それでは、実際にコマを作成してみましょう
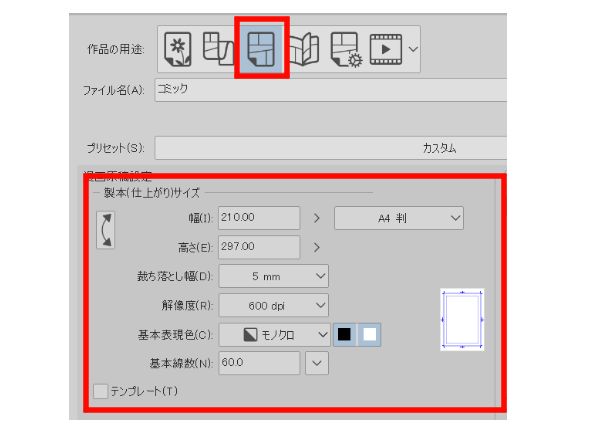
ここでは新規作成からコミックを選択し
A4サイズのモノクロ用キャンバスを作成しています

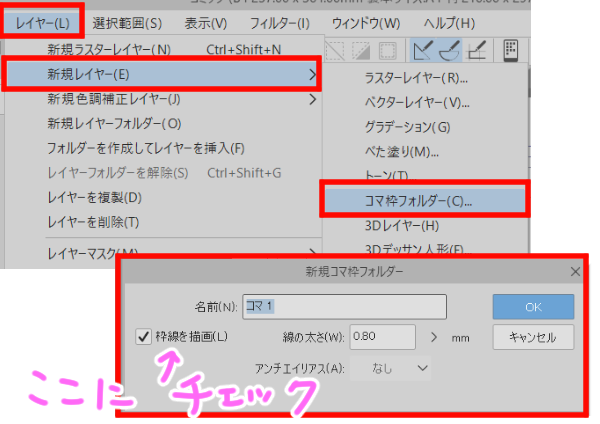
その状態で、メニューバーから
レイヤー>新規レイヤー>コマ枠フォルダを選択します
するとこのような画面が出てくるので「枠線を描画」にチェックを入れ、
線の太さを設定し、OKを押します

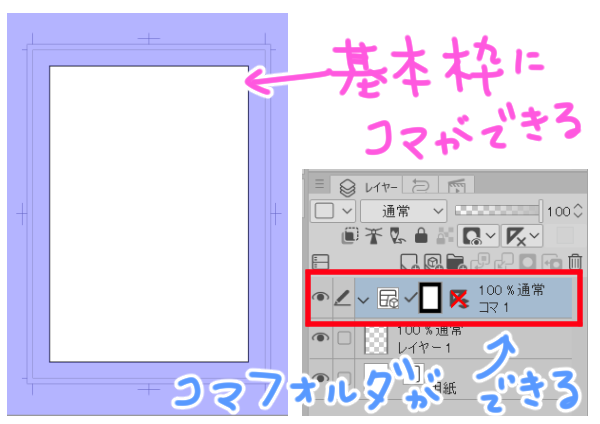
すると基本枠のところに大きなコマ枠ができ、その外側は紫に変わりました
そしてレイヤーパレットには
新たにコマフォルダが作成されています

基本枠とは何ぞ?というかたはこちらをご確認ください
現在の状態は、大きなコマが1つ作成され、
このコマフォルダの中に入れたレイヤーには、
コマの外側に描いても見えないようになった、という状態です
基本の分割方法
それではここからコマを好きな形に割っていきます
ちなみに、コマを割り過ぎると見えづらくなるので
1ページあたり3~6コマくらいがよいかと思います
作風や媒体・用紙の大きさなどにより変わってきますので
いろいろと試してみると良いかと思います
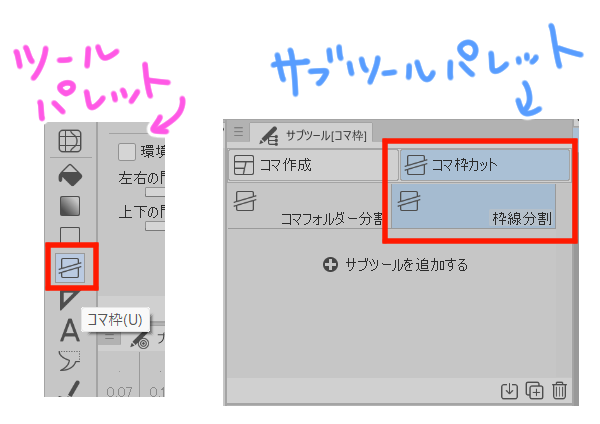
コマを割るには、ツールパレットからコマ枠ツールを選択し
サブツールからコマ枠カット>枠線分割を選択します

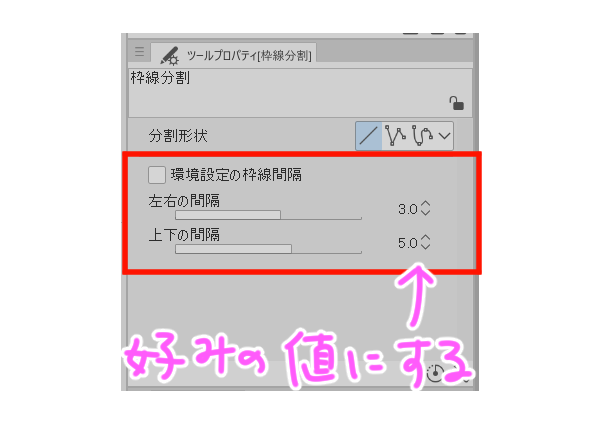
ツールプロパティで上下左右の間隔をチェックし、
広げたり狭めたりしたい場合はここの数値を変更しましょう

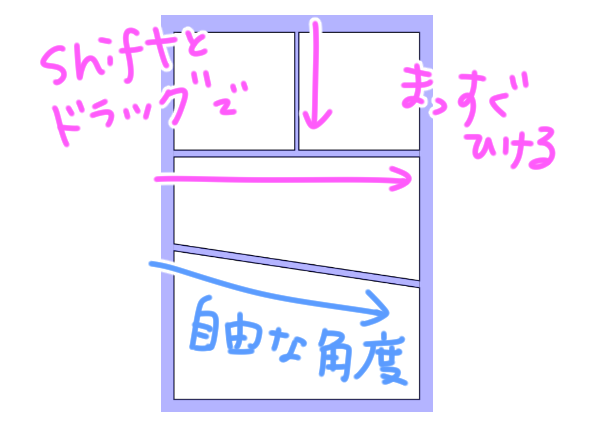
そのまま割りたい方向にドラッグしてコマ割りします
その際、Shiftを押しながらドラッグすると
水平・垂直・ななめ45度刻みで割ることができますので
まっすぐ分割したい場合などはその方法が便利です

枠線分割とコマフォルダ分割の違いや
枠線同士の間隔についてはこちらの記事も参考にしてください
分割後の編集
まずはレイヤーパレットからコマ枠フォルダを選択しておきます
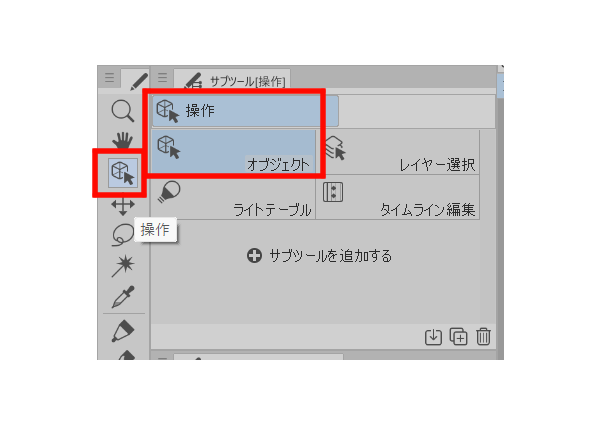
その状態でツールパレットから操作>オブジェクトを選択します

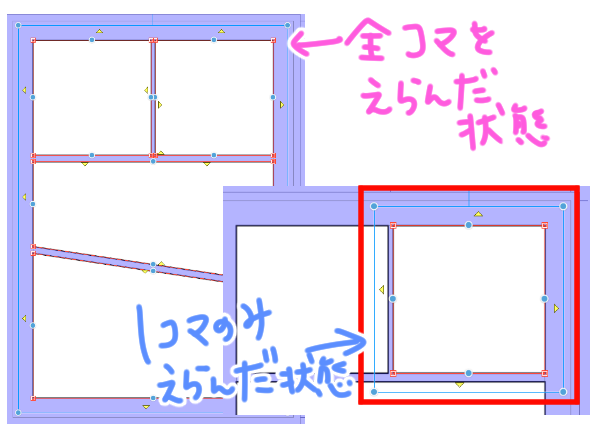
すると、コマ枠全体が選ばれた状態になるので
操作したいコマ枠の枠線をクリックします

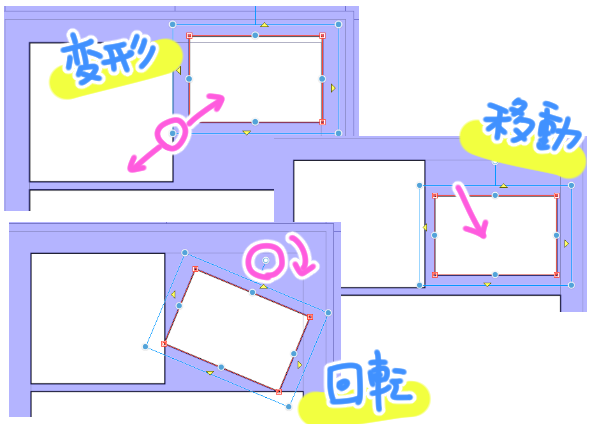
コマ枠の外側の青枠にある青い点を操作すると
コマ枠全体の拡大・縮小・変形ができます
Shiftを押しながら操作すると縦横比固定で変形できます
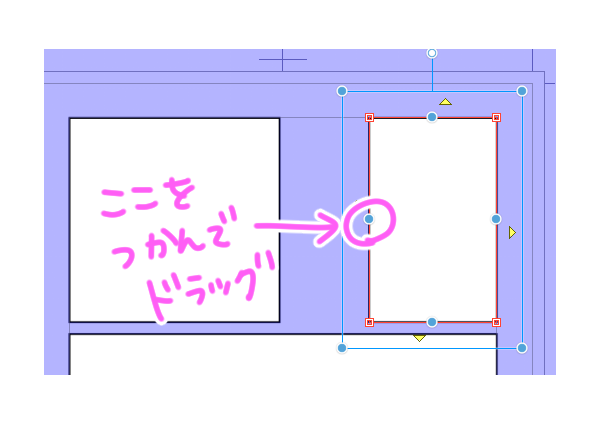
移動する際は青枠付近で十字のカーソルになったらドラッグします
回転は青枠上部にある白い丸の付近で
回転のカーソルになったらドラッグします

コマ枠の枠線上にある青い点を操作すると
コマ枠の幅を変えることができます

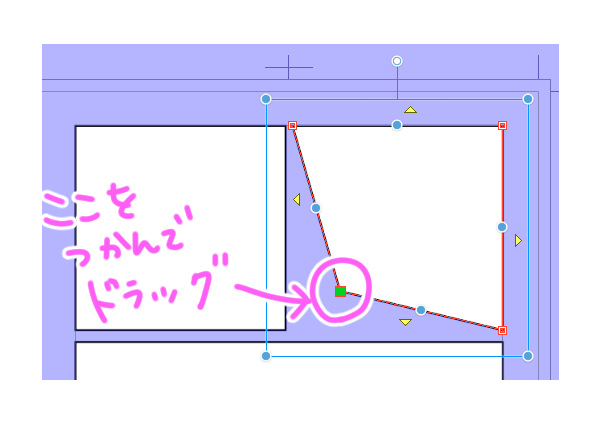
コマ枠の四隅にある赤い四角を操作すると
その角だけを変化させることができます

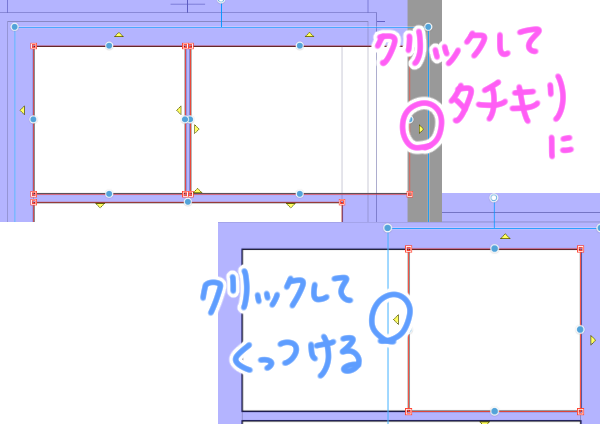
黄色の三角マークは、断ち切りにしたり
コマ同士の隙間をなくしてくっつけたりすることができます

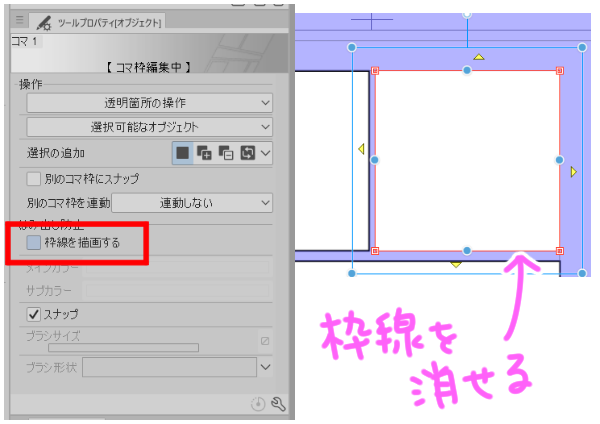
では、コマ枠をオブジェクトで選択した状態で
ツールプロパティを確認してみましょう
「枠線を描画する」のチェックを外すと
枠線のないコマに変えることができます

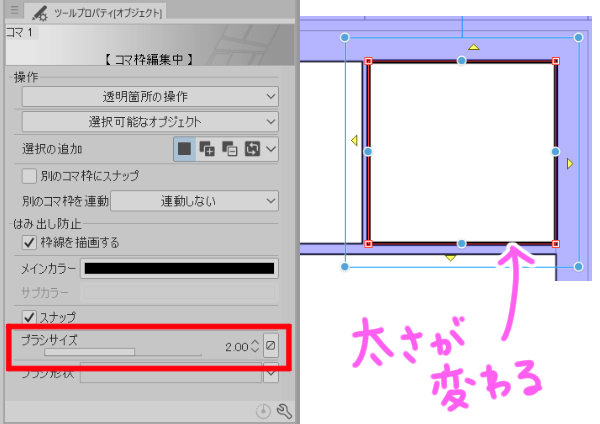
ブラシサイズの値を変えることで
枠線の太さを変更できます

一度にすべてのコマ枠の太さを変えたい場合は
レイヤーパレットからコマフォルダを選択すると
すべてのコマが選択されるので、そのまま値を変更します
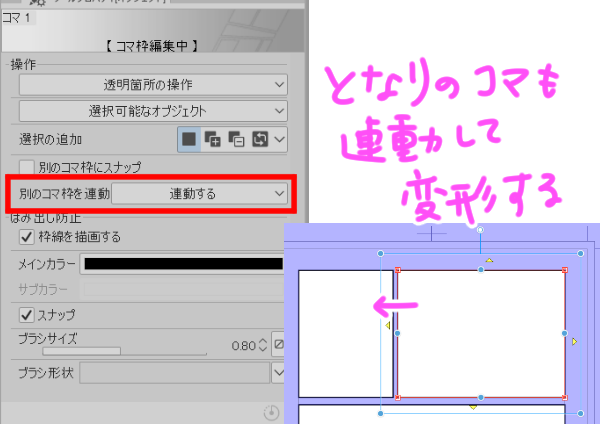
コマ枠の大きさを変更した際に
隣のコマとの間隔をキープしたまま変更したい場合は
「別のコマ枠を連動」の部分を「連動する」にしておきます

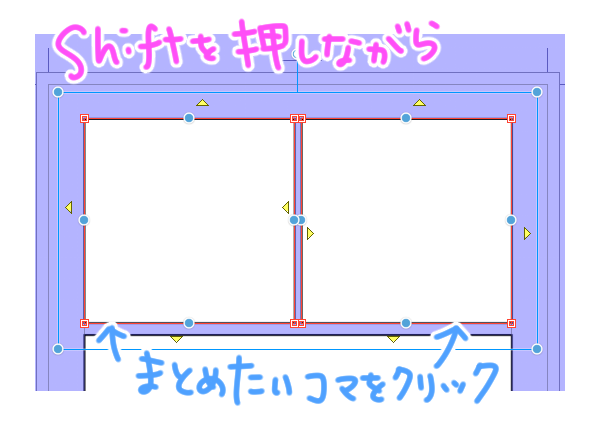
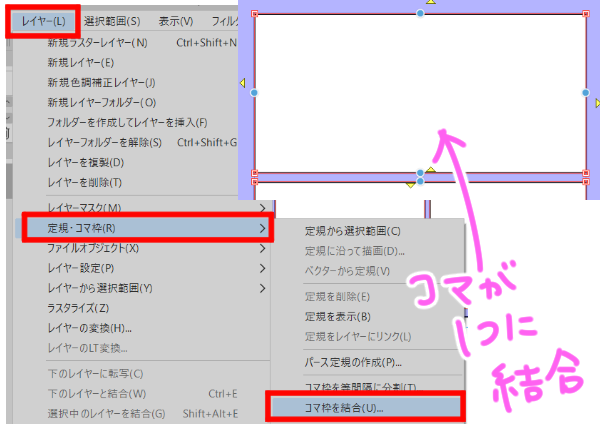
コマを分割したけどやはり1つに結合したいという場合は
まずは結合したいコマ枠すべてを選択します
複数選択するにはShiftを押しながらコマ枠をクリックします

すべて選択出来たらメニューバーのレイヤーから
定規・コマ枠>コマ枠を結合をクリックします

コマを重ねたい場合
今あるコマ枠の上にコマを重ねたい場合は
コマ作成でコマを追加していきます
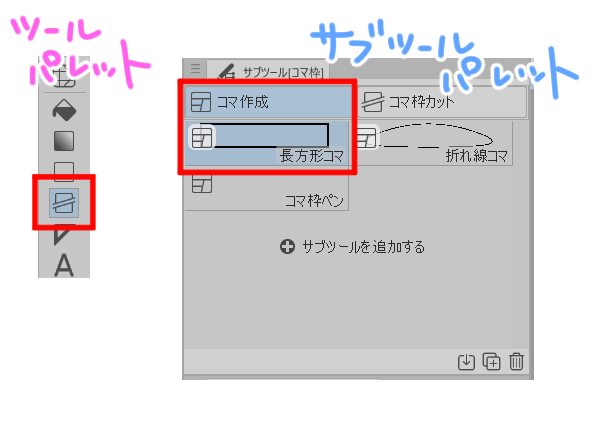
レイヤーパレットからコマ枠フォルダを選択します
ツールパレットからコマ枠ツールを選択し
サブツールからコマ作成>長方形コマを選択します

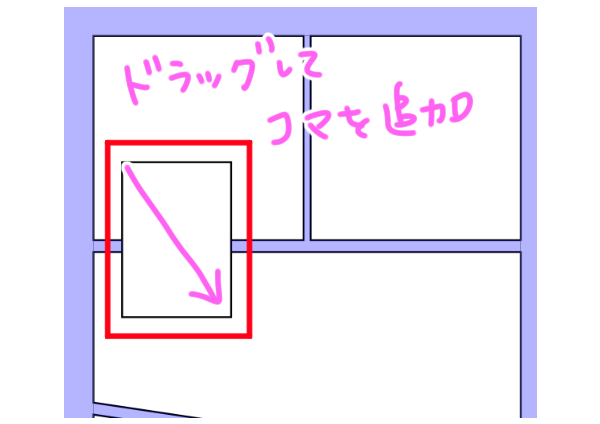
その状態で好きな位置でドラッグし、コマ枠を追加します

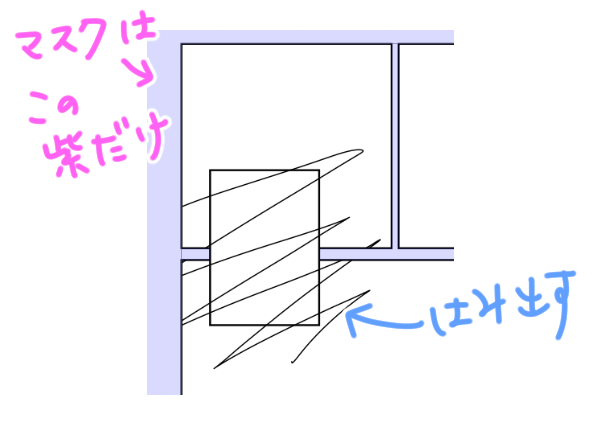
ちなみに、この状態だとマスクがかかるのは紫の範囲なので
隣のコマにははみ出してしまいます

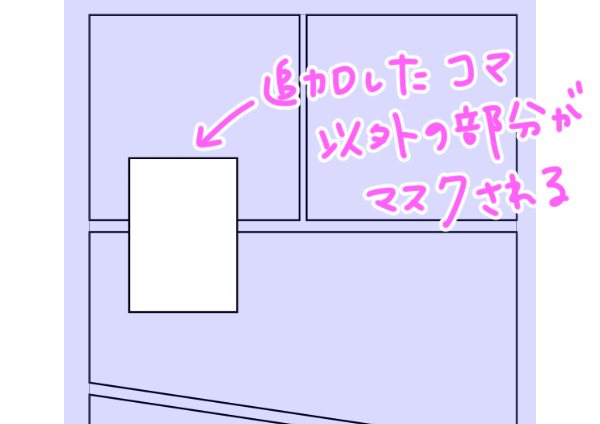
追加したコマの外側へのはみ出しが気になる場合は
コマを追加する際にレイヤーパレットから
コマ枠フォルダを選択せずにコマ作成していきます
すると、追加したコマは独立したコマフォルダとなり、
追加したコマの外側には専用のマスクがかかる状態になります

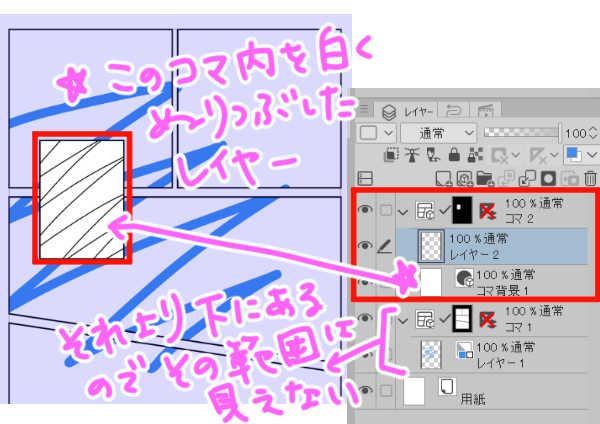
コマ背景1というレイヤーは白で塗りつぶされたレイヤーなので
その下にあるコマフォルダに描かれたものは
この白に隠れて見えない状態にしてくれます

まとめ
いかがでしたでしょうか
一度作成したコマを、あとから変形したり編集したり・・・
そういったことが簡単にできるのはデジタルならではの強みです
はじめは少し難しいかもしれませんが、
オブジェクトなどを使うことで感覚的に編集できるので
慣れてしまえば思い通りのコマ割りにすることが可能になります
ぜひ実際に操作して、その便利さを実感してみてくださいね!
また、こちらの記事ではコマ割りの際に
よくあるトラブルをご紹介していますのであわせてどうぞ!