クリスタにはみなさんご存じ、グラデーションツールがあります
このツールを使うことで、濃淡をきれいに表現することができます
トーンの代わりに使ったり、
背景の空を描画するのに使ったりと
普段使いでも大活躍してくれるツールですが
今回は(私の)息抜きも兼ねて
このグラデーションツールで遊んでみましょう!
というわけで、今回の記事では、
アイキャッチに使用しているような
イラスト全体にグラデーションをかける、という
表現をご紹介していきたいと思います
それでは、どうぞ!
モノクロイラストを用意
ではまず、モノクロのイラストを描いていきます

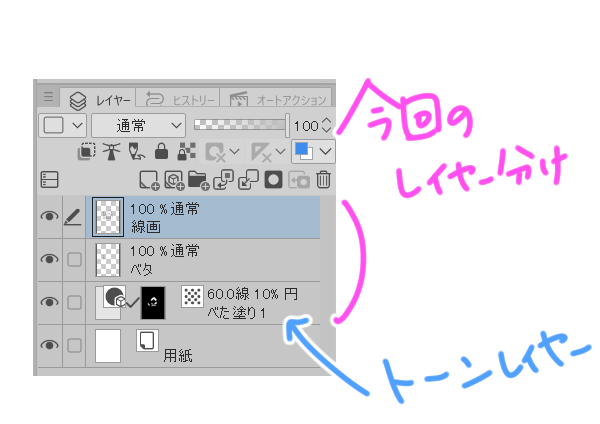
今回のレイヤー構造はとても分かりやすく、
線画・ベタ・トーンという3つに分けておきます

フォルダに入れる
イラストが描けたら、
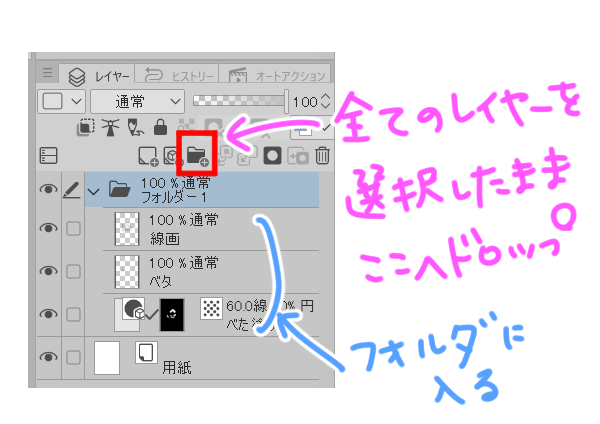
すべてのレイヤーを選択し、1つのフォルダに移動してまとめます
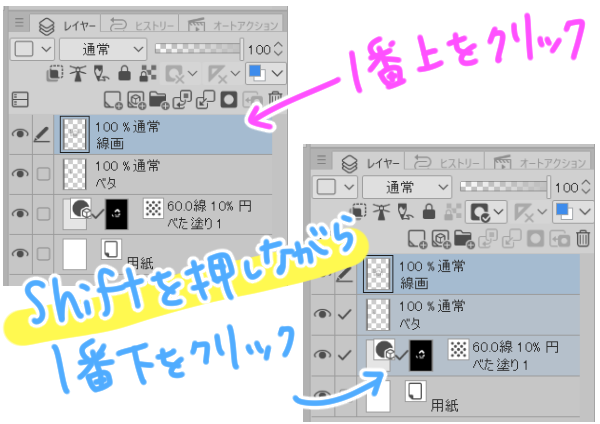
すべてのレイヤーを選択するには、
一番上のレイヤーをクリックし
Shiftを押しながら一番下のレイヤーをクリックします

すべてのレイヤーを選択した状態で
「新規レイヤーフォルダ」のアイコンへドラッグ&ドロップします

虹グラデーションを作成
次に、グラデーションを作成していきます
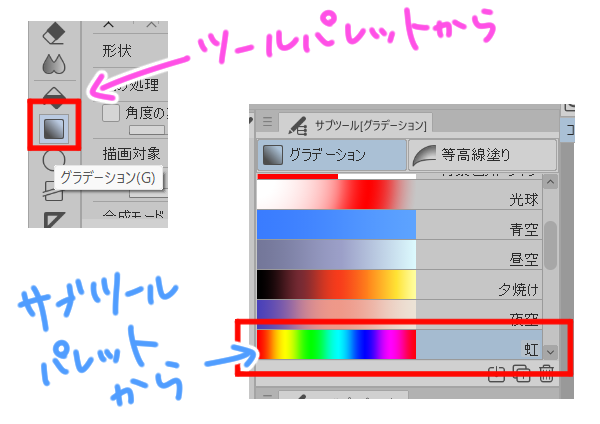
ツールパレットからグラデーションツールを選択します
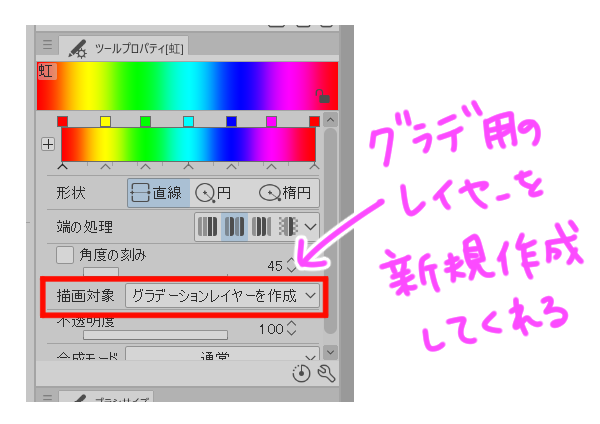
今回はサブツールから「虹」を選びましょう

また、ツールプロパティから描画対象を
「グラデーションレイヤーを作成」にしておきます

こうすることで、イラストが描いてあるレイヤーと
グラデーションを作成するレイヤーを分けることができます
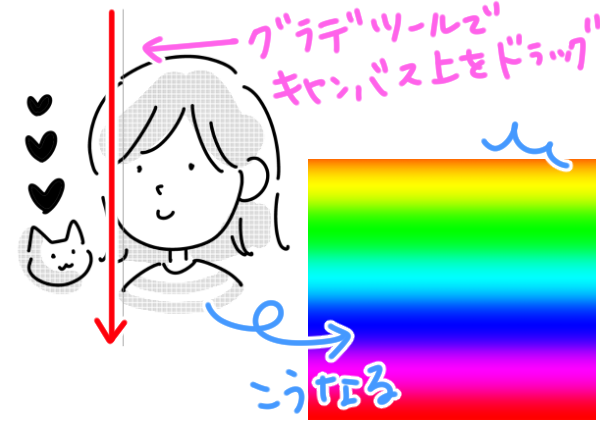
グラデーションツールを選択した状態で
キャンバス上をドラッグしてみましょう
すると、虹のグラデーションが画面全体に作成されます

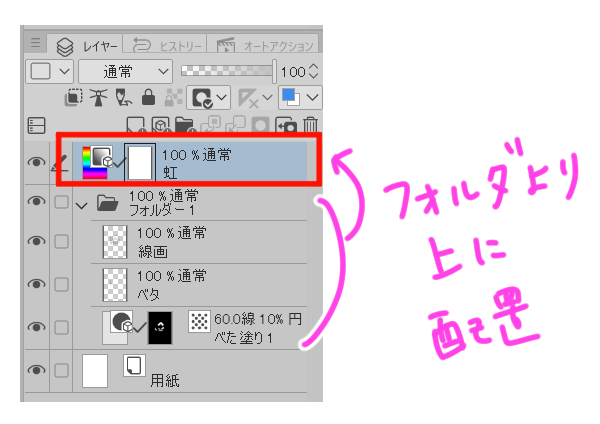
グラデーションレイヤーの位置は
先程作成したフォルダのすぐ上に配置します

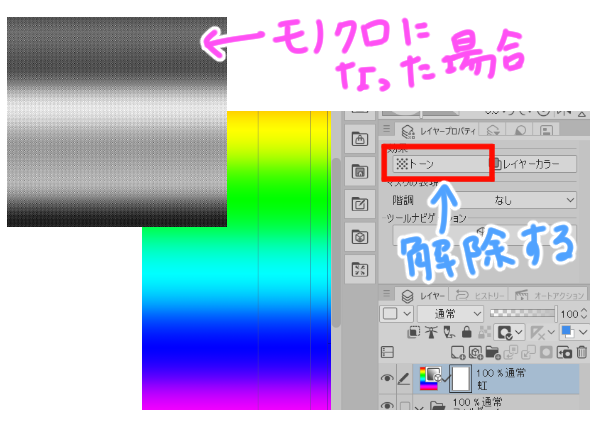
この時、モノクロレイヤーを使用している方は
自動的にトーン化されているので、
レイヤープロパティからトーンを解除しておきましょう

クリッピングをかける
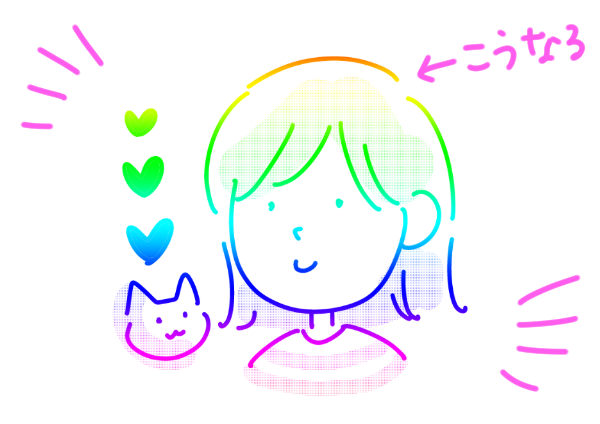
では、この画面全体に作成されたグラデーションを
イラストが描いてある範囲にのみ適用していきます
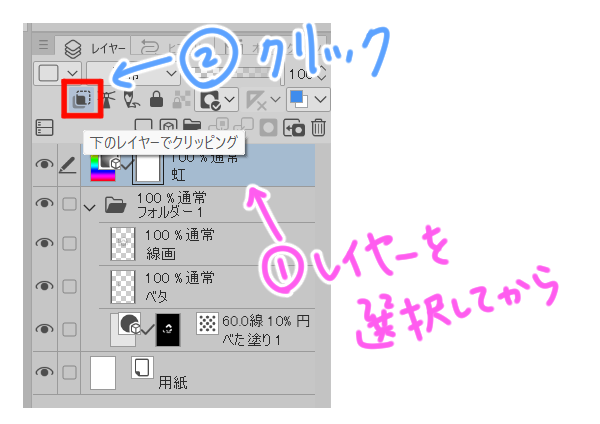
グラデーションレイヤーを選択した状態で、
レイヤーパレットの左上にある
「下のレイヤーでクリッピング」というアイコンをクリックします

すると、すぐ下にあるフォルダに描かれた範囲に絞って
グラデーションをかけることができます

アイコンを再度押すと解除されます
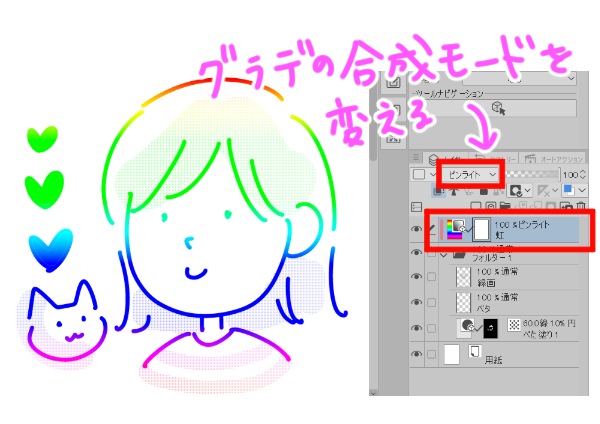
グラデの操作
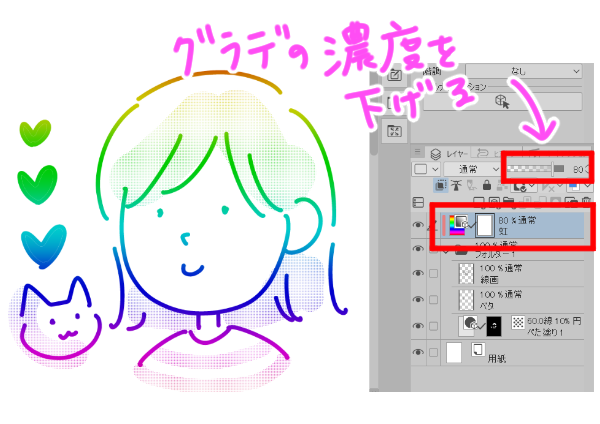
必要であればここから色を好みに調整していきます
不透明度スライダーでグラデーションや
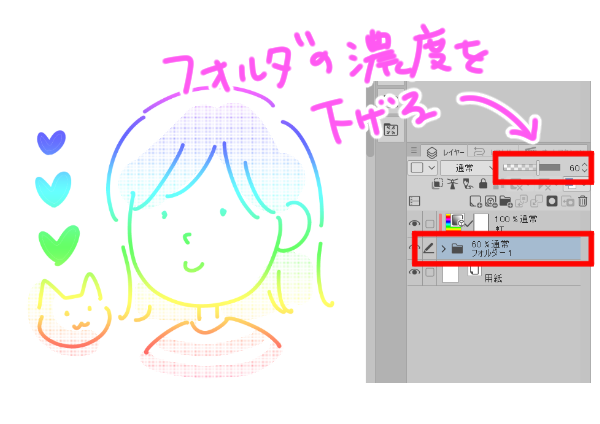
フォルダの濃度を下げてみたり


合成モードを変えてみたりして
イメージに近づけていきましょう

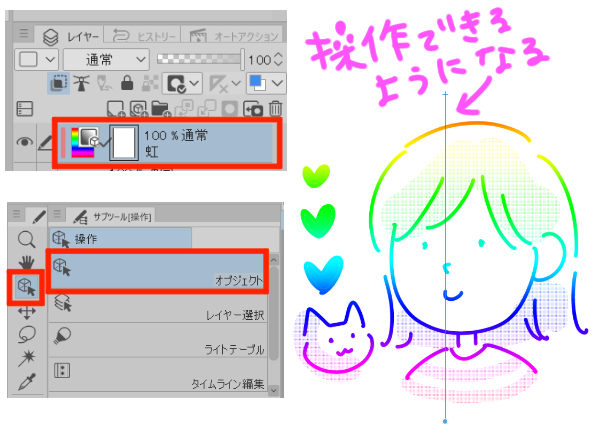
また、グラデ自体の編集はオブジェクトで可能です
グラデーションレイヤーを選択した状態で
オブジェクトに持ち替えると
グラデーションの操作ができるバーが現れます

十字マークをドラッグすると開始位置を変更できます

●マークと十字マークの距離を変えるとグラデの間隔を調節できます

また、●マークを左右に動かすと角度を変えることができます

向きを変えたい場合は、●マークを十字マークの位置と入れ替えます

まとめ
いかがでしたでしょうか
複雑そうに見えて、案外簡単に作成できることが分かりますよね
お手軽なテクニックですが、雰囲気を一気に変えることができ
印象も華やかになりますので、覚えておいて損はない手法です
表紙などのカラーイラストにも使えますので
美しいグラデーションをぜひ楽しんでくださいね!


