クリスタには、選択範囲ツールというものが用意されています
選択範囲ツールとはどういった時に使うかというと、例えば
- はみ出さずに指定した範囲内のみ描きたい
- この範囲の部分だけ修正や加工をしたい
- ここだけトーンを貼りたい
- 範囲内だけを塗りつぶしたい
などのように、部分的に操作したいという場合に大変便利なツールです
これらの作業は、下書きからベタ塗り、トーンなど
漫画を描くすべての工程で欠かせないものになります
今回の記事では、それだけ重要な選択範囲ツールの特徴や使い方を
初めて使う方にも分かりやすく、基本からご紹介していきます
それでは、どうぞ!
選択ツールの種類と使い方
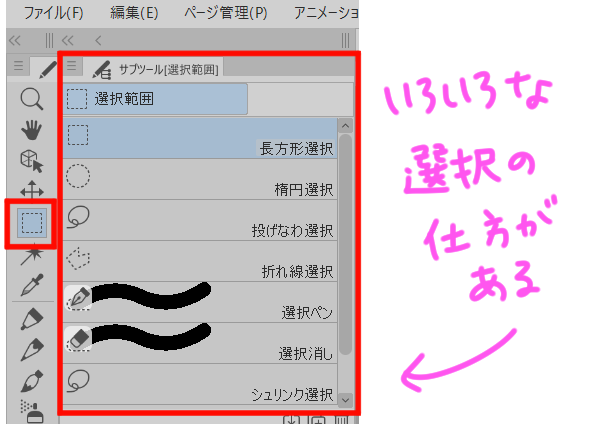
選択範囲ツールは、ツールパレットの上から5つ目にあります
クリックすると、サブツールパレットに選択範囲の種類が表示されます

どういった形で選択範囲を作るのか、ここで決めていきます
図形で選択したい
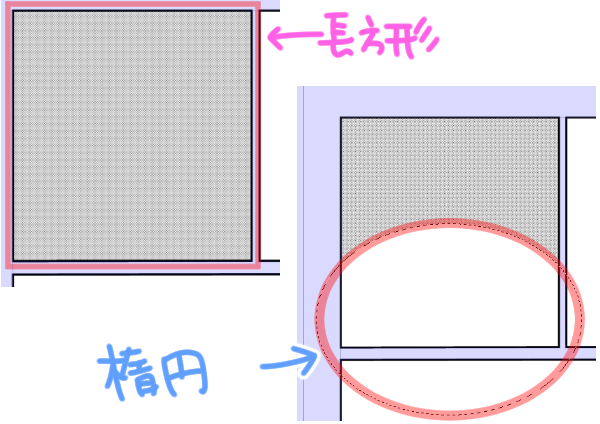
長方形・楕円の選択範囲を使うと、きっちりとした図形の形で
選択範囲を作ることができます
コマ枠全体を選びたい場合や
トーンを一部削りたい場合にもおすすめです

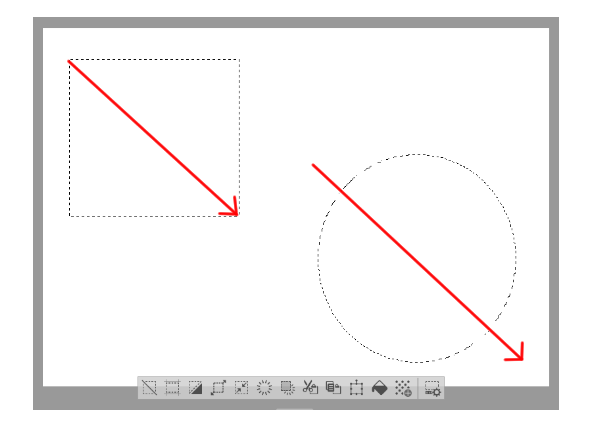
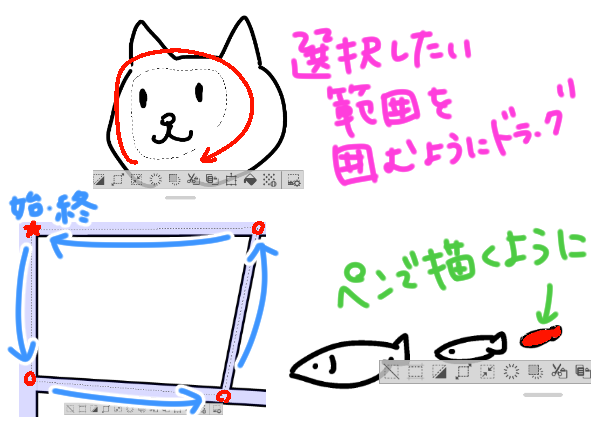
使い方は、選択したい部分を囲むようにドラッグするだけです

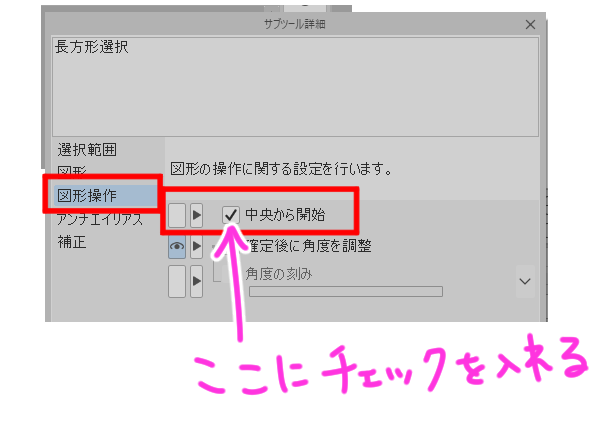
もしも図形を中心から作成したい場合は、
サブツール詳細の図形操作から中央から開始にチェックを入れます

フリーハンドで選択したい
図形のようなきっちりとした形ではなく、
自分の思い通りに選択範囲を作成したい場合は、
投げなわ・折れ線・選択ペン・選択消しなどを使います
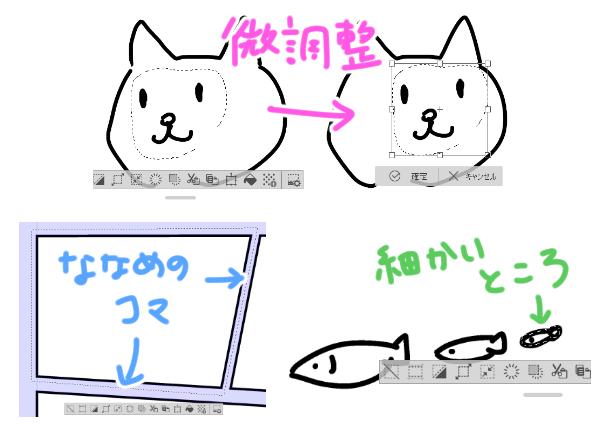
下書きを微調整する場面や
斜めに割ったコマを選択したい場面、
細かい部分を選択したい場面などで活躍します

投げなわはドラッグして作成します
折れ線はクリックごとに頂点ができるので、それをつなげていき、
始点でクリックすると図形が閉じられ、選択範囲が確定します
選択ペンや選択消しは、ツールプロパティでブラシサイズなどを調節して
選択したい部分をなぞるだけです

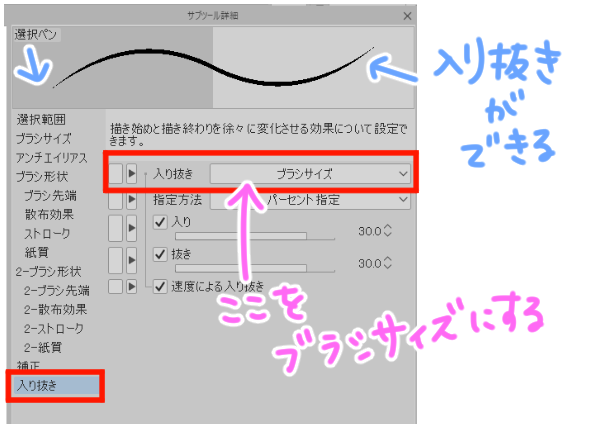
選択ペンや選択消しは、サブツール詳細から
入り抜きを設定してペン先を細くすることも可能です

外枠を利用して選択したい
シュリンク選択を使うと、
囲んだ部分の内側にある描画内容の外周が選択範囲になります
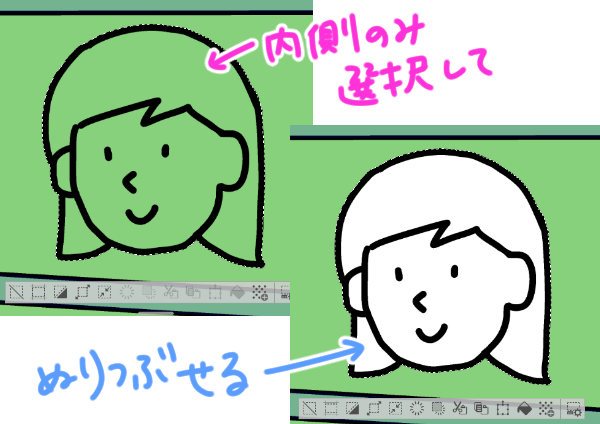
例えば、描いたキャラクターの内側のみ選択して
塗りつぶしたい場合などに便利です

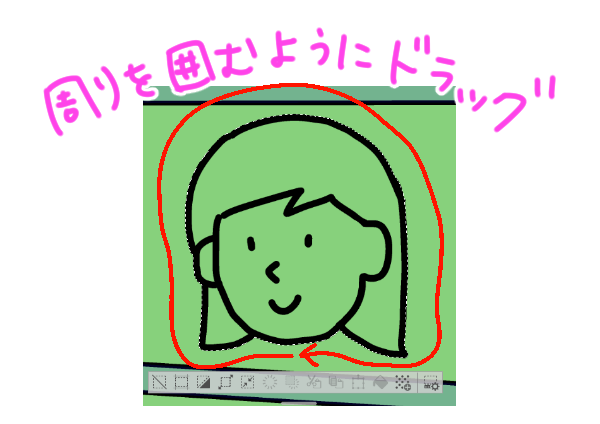
使い方は、選択範囲にしたい部分を囲むようにドラッグします

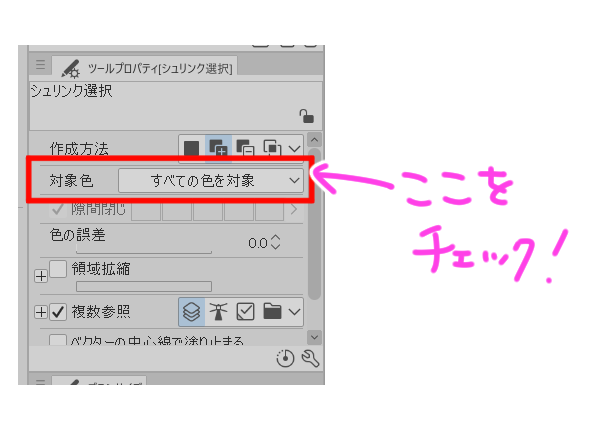
もしうまく選択できない場合は、ツールプロパティの対象色が
すべての色を対象になっているかどうか確認してください

選択範囲を追加・削除したい場合
選択範囲を続けて増やしたい場合や、減らしたい場合は
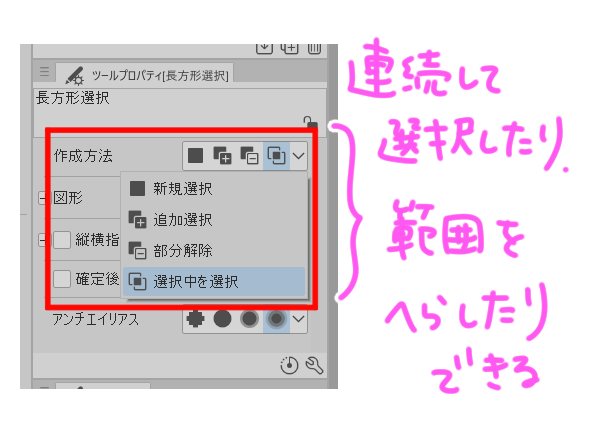
ツールプロパティの作成方法の部分で操作します

新規選択
選択範囲を1つだけ作成します
続けて作成した場合は、直前に作成した選択範囲はリセットされます
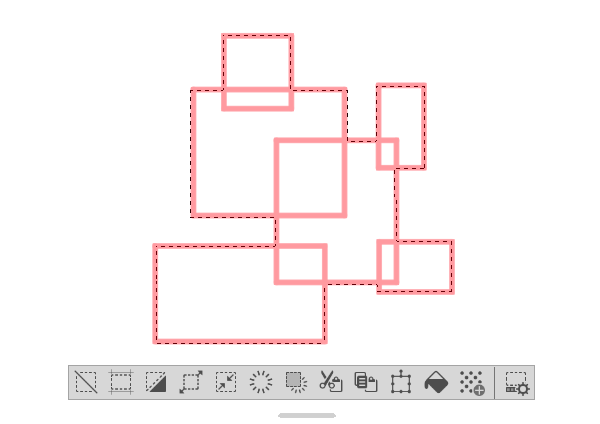
追加選択
選択範囲を連続で作成したい場合に使用します

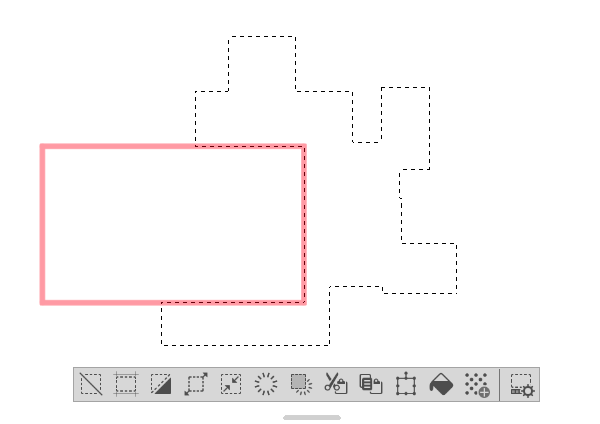
部分解除
選択範囲を減らしたい場合に使用します

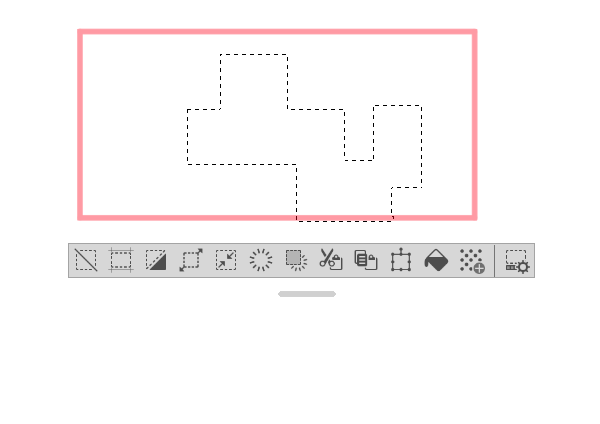
選択中を選択
既にある選択範囲の中から、さらに範囲を絞りたいときに使用します

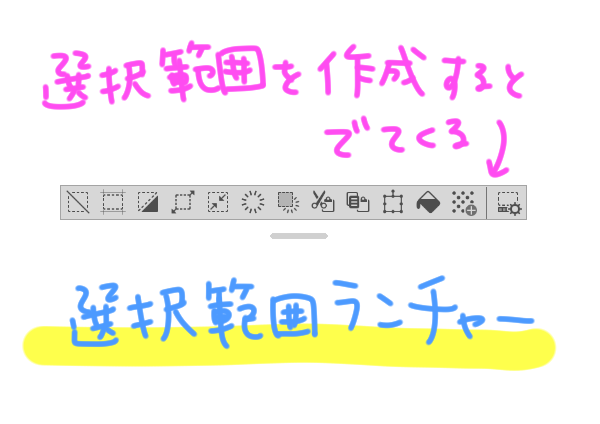
選択範囲ランチャーについて
選択範囲を作成すると、選択範囲ランチャーというものが表示されます
これは、それぞれのアイコンをクリックすことで、
作成した選択範囲を簡単に操作することができるようになるというものです

選択を解除
作成した選択範囲が不要になった場合に使います
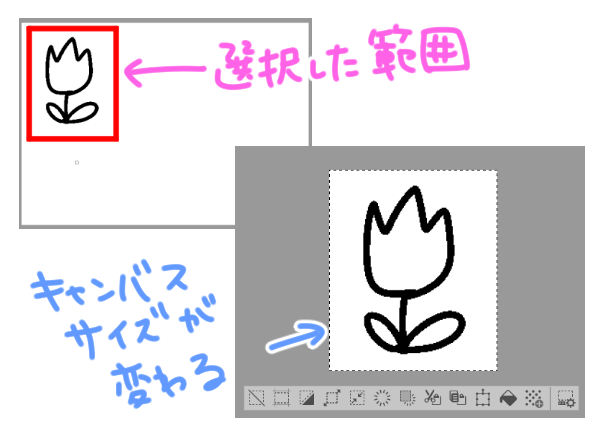
キャンバスサイズを選択範囲に合わせる
現在のキャンバスを、選択範囲の大きさに変更します

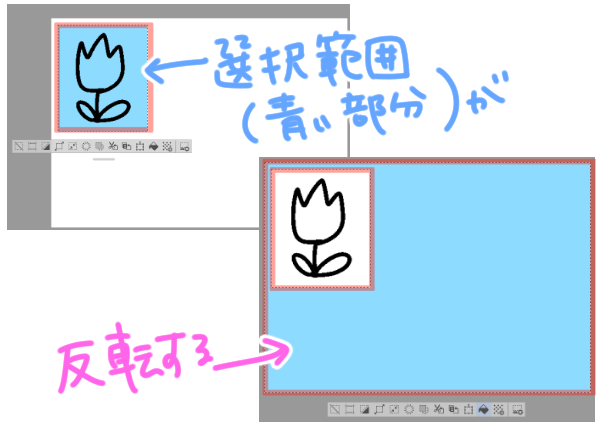
選択範囲を反転
選択した範囲を、ひっくり返したいときに使います

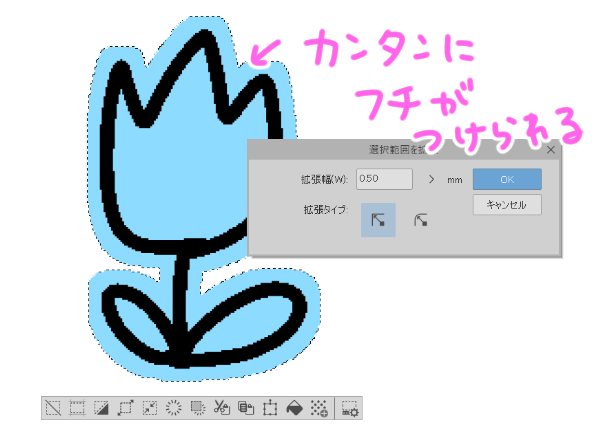
選択範囲を拡張
選択範囲を広げることができます
シュリンクで選択した範囲を広げて塗りつぶすと、
フチのようなものを付けることもできます

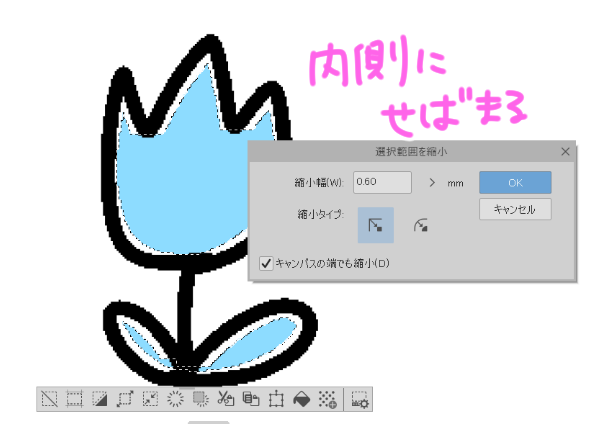
選択範囲を縮小
選択範囲を縮めることができます
先程とは逆で、内側にフチを付けるようなことができます

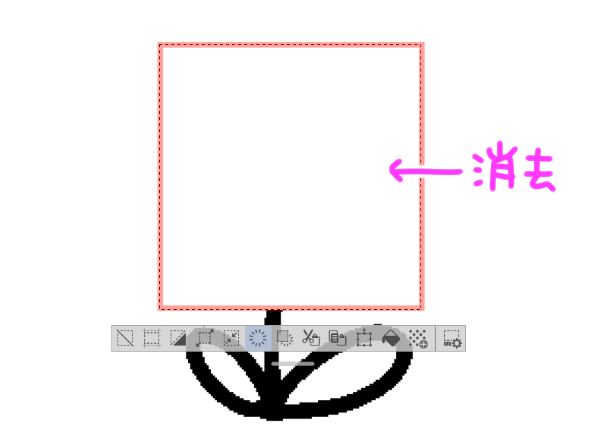
消去
選択した範囲内にある描画を消すことができます

選択範囲外を消去
選択した範囲内は残したまま、外側に描いたものを消すことができます
反転させて消去するよりこちらの方が手数が少なくて済みます

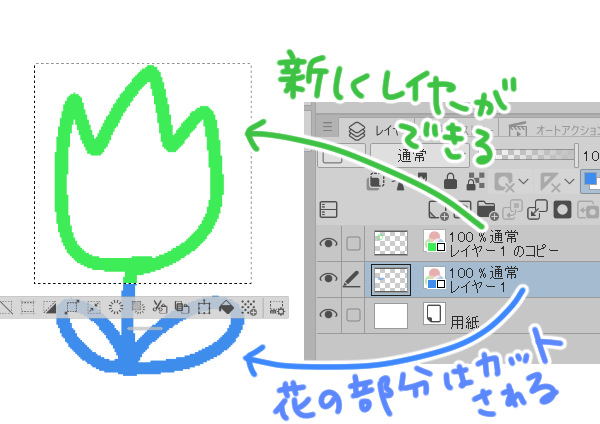
切り取り+貼り付け
選択範囲内の描画をカットして、新しく作成された別レイヤーに貼り付けます

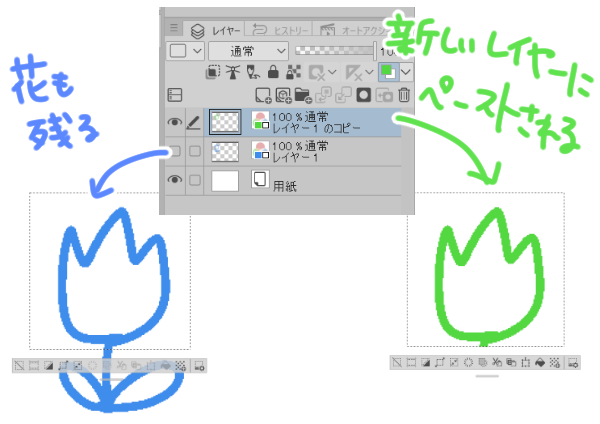
コピー+貼り付け
選択範囲内の描画をコピーして、新しく作成された別レイヤーに貼り付けます

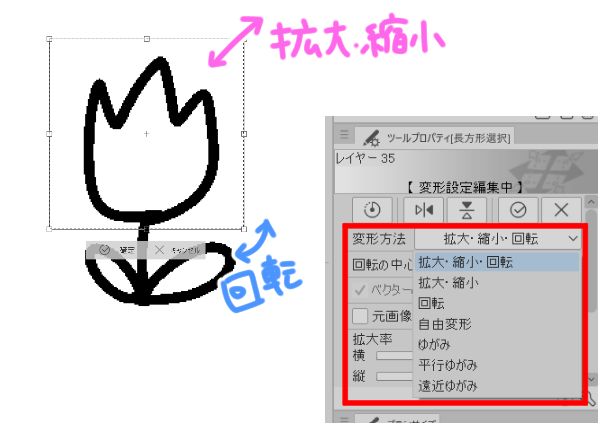
拡大・縮小・回転
□のハンドルを操作して選択範囲内の描画を拡大・縮小・回転できます
変形方法はツールプロパティから選ぶことができます
特に下書きの作業には欠かせない操作になります

塗りつぶし
選択した範囲内を塗りつぶします
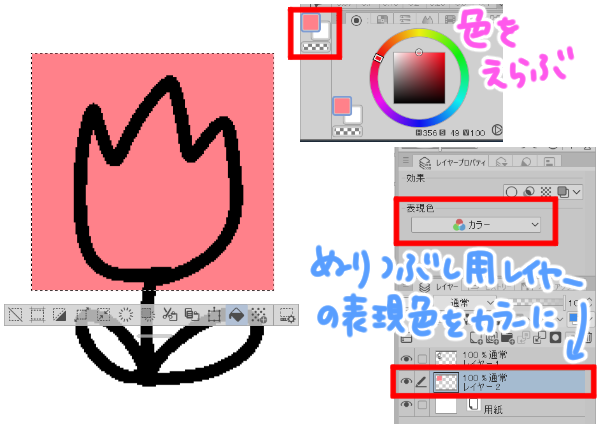
塗りつぶす前に色を選択し、塗りつぶし用のレイヤーを作成します
カラーで塗りつぶす場合は表現色をカラーにしておきます

新規トーン
選択範囲にトーンを貼る際に使用します
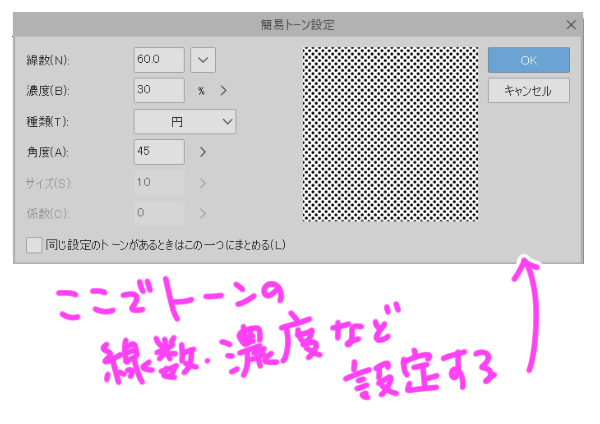
簡易トーン設定の画面が出てくるので、好みに応じて
線数や濃度などを選択してOKをクリックします

選択範囲ランチャーの設定
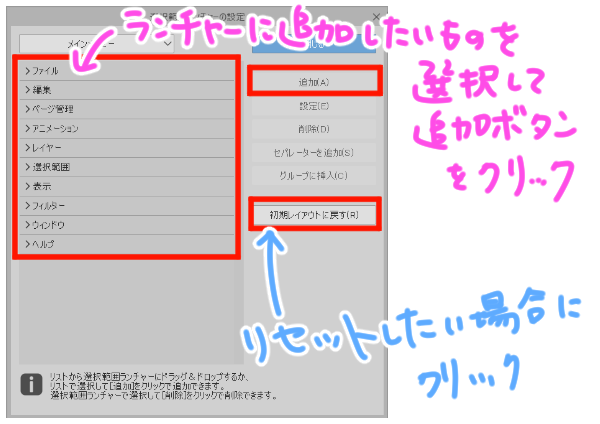
ここに出ている選択範囲ランチャーの内容を変更できます
選択範囲ランチャーにこんなボタンがあれば便利なのに・・・
というのがあればこちらから追加できます
初期レイアウトに戻すから設定をリセットすることもできます

選択関係のショートカット
ショートカットを使って選択範囲を操作することができます
下記は使用頻度が高いものになりますので、ぜひ覚えておきましょう!
Macの方はCtrlを⌘に変換してください
すべて選択
Ctrl+Aでキャンバス全体を選択することができます
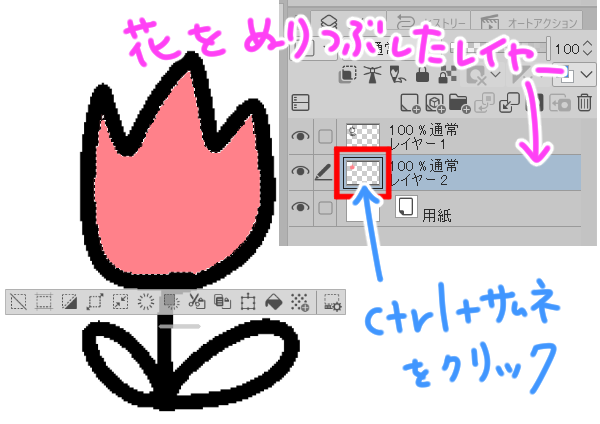
レイヤーの描画内容から選択範囲を取る
レイヤーのサムネイルをCtrlを押しながらクリックすると
レイヤーに描かれた内容で選択範囲が作成できます

選択の解除
Ctrl+Dで選択を解除できます
いちいち選択範囲ランチャーやメニューバーにマウスを動かさなくて済みます
まとめ
いかがでしたでしょうか
選択範囲ツールを覚えると、できることの幅が一気に広がりますよね
すべて使う必要はないので、どういった時にどれを使えば効率的なのか
自分はどれが使いやすいのか、いろいろと試しながら探ってみてくださいね!
また、同じ選択系のツールでも、自動選択は少し特殊なので
後日、別記事にまとめたいと思います