早いもので今年もすでに2月となりました
そしていよいよやってきましたログインボーナス!
待ちに待っていたという方も多いのではないでしょうか
今回は3/13 14:59までとのことなので
忘れないようになるべく毎日ログインして
たくさんCLIPPYをゲットしましょう!
さて、本日はテキスト×グラデ×クリッピングの合わせ技、
クリスタで文字にグラデーションをかける方法を
ご紹介したいと思います
一色の文字よりも表現の幅が広がりますので
ぜひ漫画にも取り入れてみてくださいね!
それでは、どうぞ!
カラーの場合
まずは表現色がカラーの場合を見ていきましょう
テキストツールから任意の色で文字を入力します
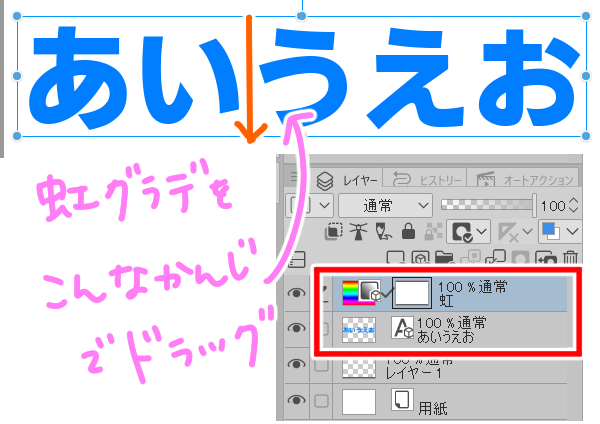
次にグラデーションツールを使って、
文字レイヤーの上にグラデーションのレイヤーを作成します
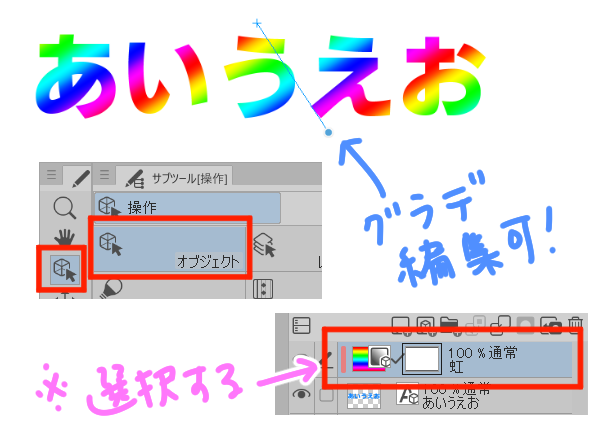
ここでは分かりやすく「虹」のグラデを使用します


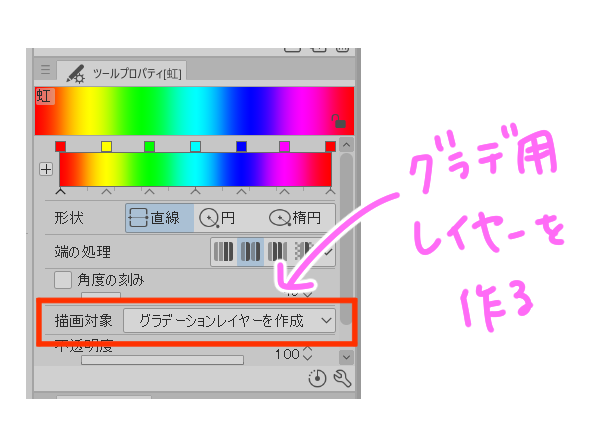
グラデを作成する際は、ツールプロパティから
描画対象「グラデーションレイヤーを作成」を選択し、
グラデ専用のレイヤーを作成しておきます

こうすることでグラデの編集が可能になります
では、虹のグラデがキャンバス全体にかかったかと思いますので
これを文字上にのみかかるようにしていきましょう
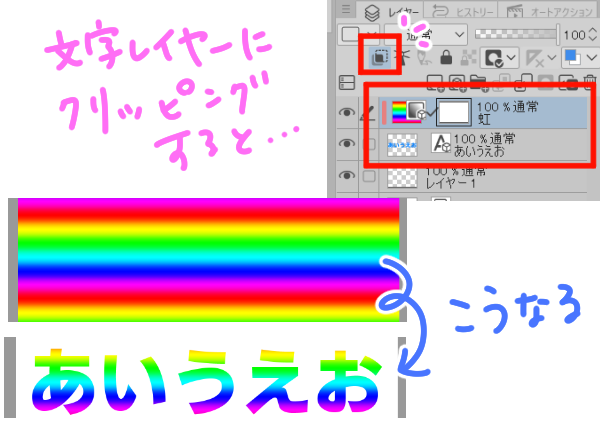
グラデのレイヤーを文字レイヤーのすぐ上に配置し、
「下のレイヤーでクリッピング」をクリックします
クリッピングについてはこちらの記事をどうぞ
そうすると、文字が書かれた範囲にのみ
グラデーションをかけることができます

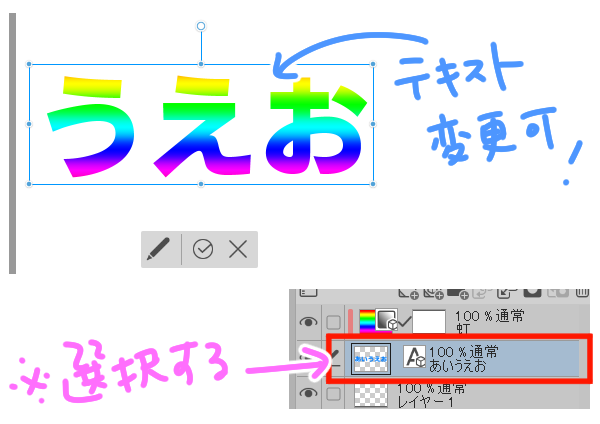
文字を修正・変更することもできますし、
オブジェクトでグラデーションを編集することも可能です


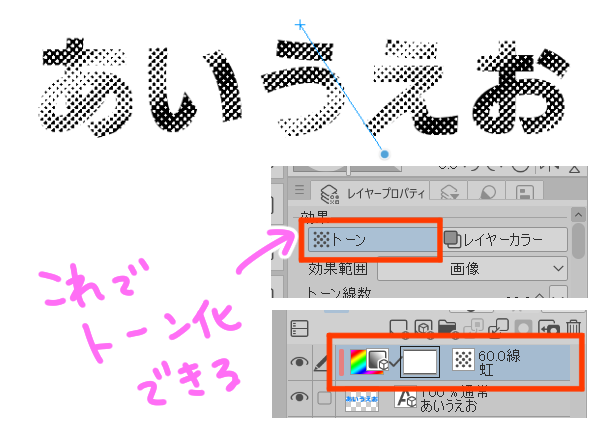
今回のように表現色がカラーになっている場合は
レイヤープロパティの効果からトーン化することで
簡単にグラデをトーンに変更することができます

カラーやグレー作品ならこのあたりを押さえておけばOKです
モノクロの場合
一方、主に印刷用の漫画で使用したい場合、
特に表現色がモノクロに設定されている場合は
少し戸惑うであろうポイントがあります
ちなみに表現色がモノクロのため、文字は
どの色で描いても白か黒かの2択になりますので
今回は黒で文字を描いていきます
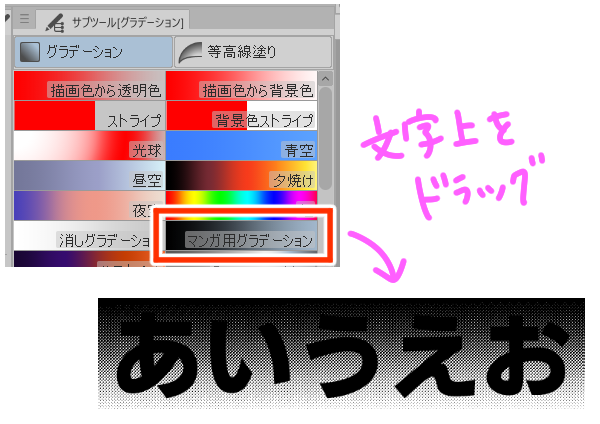
グラデーションのサブツールを見てみると
マンガ用グラデーションというのがありますよね
マンガ用グラデーションについてはこちらの記事をどうぞ
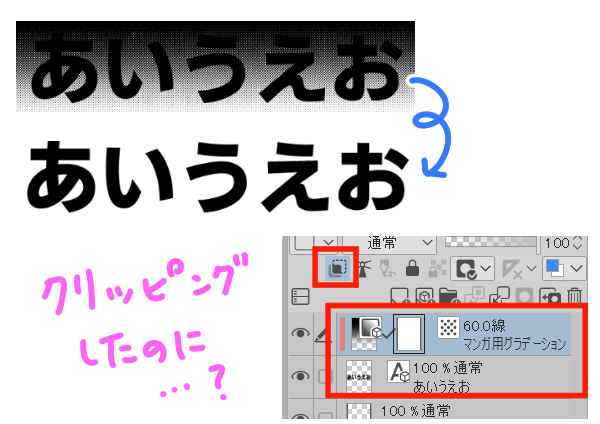
こちらを使い先程と同じように操作してみると
クリッピングしたにもかかわらず文字に変化が見られません


これは、「マンガ用グラデーション」というのが
黒から白ではなく、黒から透明色へと変化しているからです
そのため、透明部分は下地の文字の黒が見えるので、
結果見た目に変化がない、ということになります
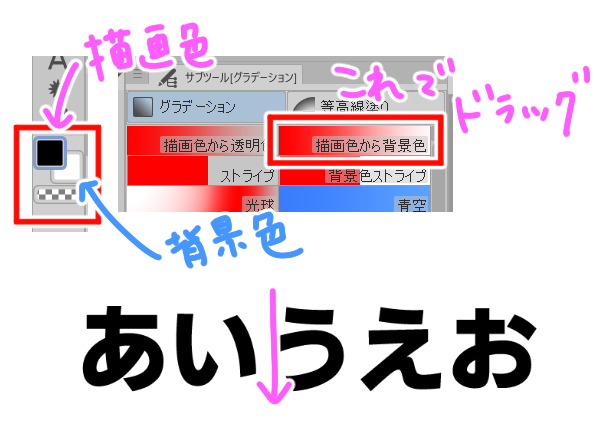
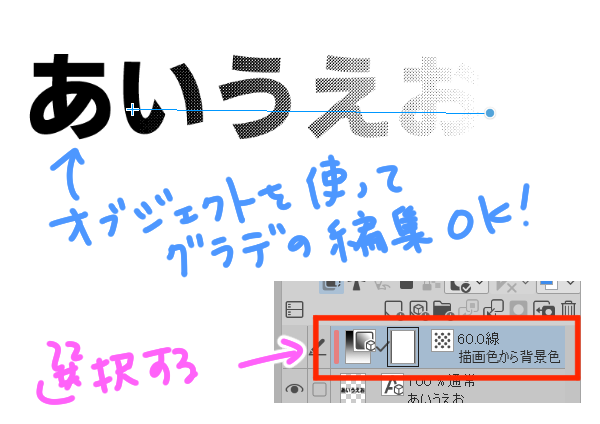
そこでカラーアイコンを黒と白で設定し、
「描画色から背景色」のグラデをかけて
クリッピングしてみます

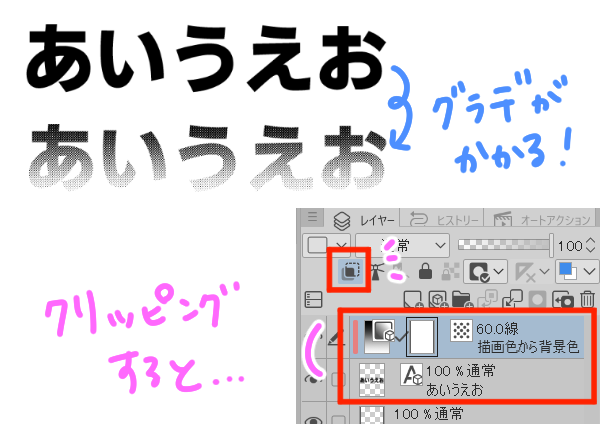
すると、文字にきれいなグラデがかかります

これは、グラデの白の部分が文字に重なることで、
文字が消えていく様な表現ができるためです
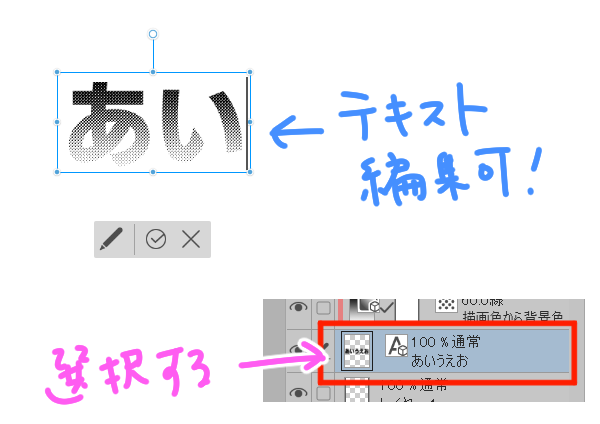
もちろん文字やグラデの編集も可能です


まとめ
いかがでしたでしょうか
今回は単純に見えて、実は
3つの機能を組み合わせて使っているという
少し技ありの方法になっています
この表現方法を覚えると文字の印象、
雰囲気をがらっと変えることができておススメです!
いろんな場面で使える表現ですので、
ぜひ取り入れてみてくださいね!