イラストに色を塗ったり
漫画にトーンを貼ったりしても
なんだか寂しい、物足りない・・・といった時があると思います
全体的にのっぺりしていて立体感やリアルさがない!
といった場合には、質感をプラスすることで
よりイメージに近い表現が可能になることがあります
今回の記事では、そういった時に便利な
クリスタのテクスチャという機能をご紹介します
それでは、どうぞ!
テクスチャとは
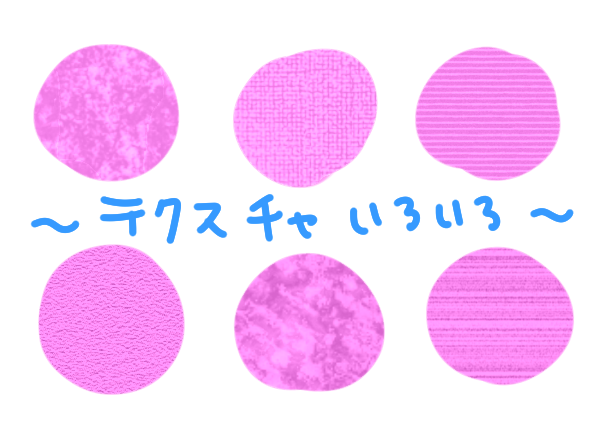
テクスチャとは「質感」という意味で、
例えば画用紙に描いたときのようなザラザラ感や
服や木材・石そのものなど、それぞれの材質によって
独特の印象・模様がありますよね

その質感を感じられるように
貼り付けていく素材がクリスタのテクスチャで
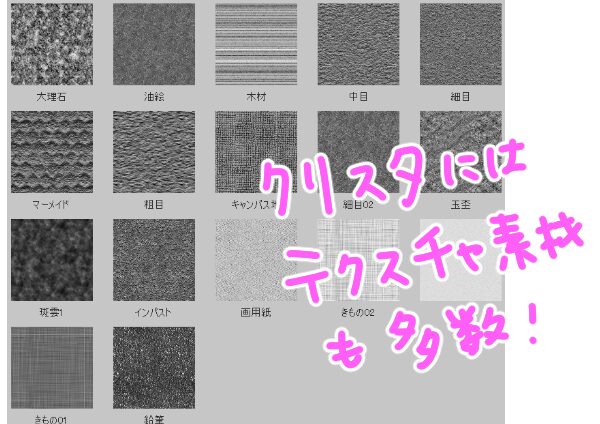
プリセットだけでもさまざまな種類が用意されています

テクスチャの使い方
それでは、具体的な使い方を見ていきましょう
全体に適用
まずは、イラスト全体に適用する方法です
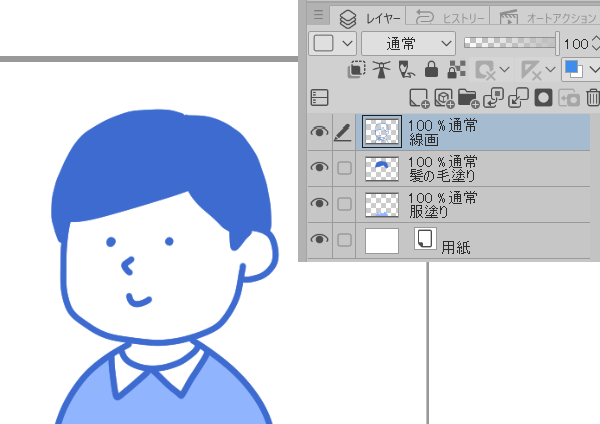
例として、線画と色塗りしているイラストを用意しておきます
レイヤーの構成は下記の通りです

では、このイラスト全体に
画用紙に描いたような質感をプラスしたいと思います
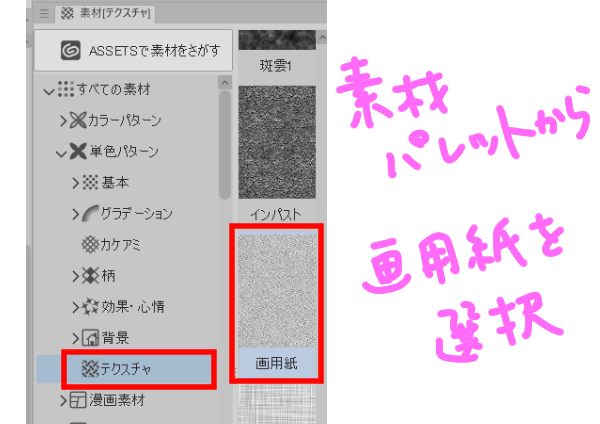
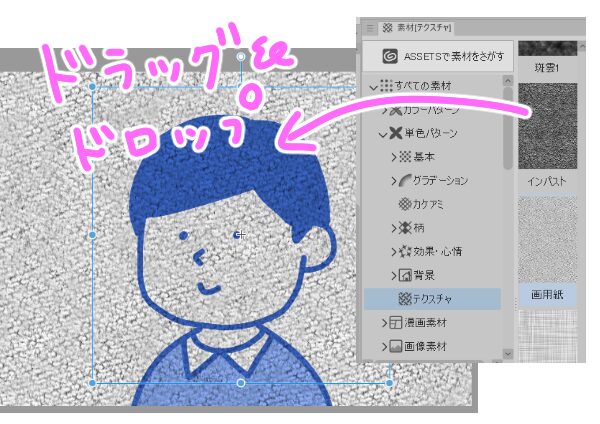
素材>単色パターン>背景>テクスチャ>画用紙を選択し
キャンバス上へドラッグ&ドロップします

すると、画面全体を覆うような形で素材が配置されました

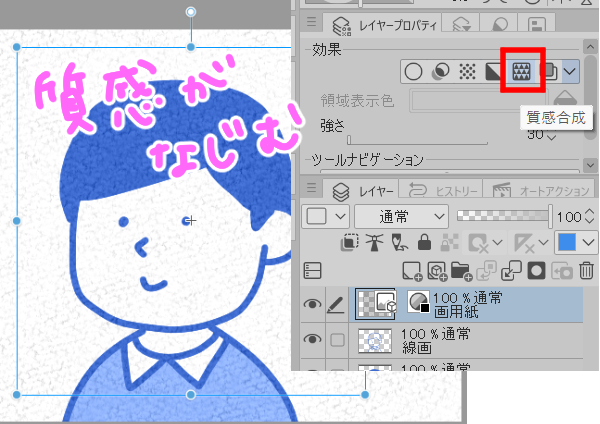
その状態で、レイヤープロパティの効果から
「質感合成」のアイコンをオンにします
すると、質感がなじみ、イラスト全体に
テクスチャ効果が適用されます

ただし、このままでは描画以外の部分も、つまり
キャンバス全体にテクスチャが適用されてしまいます
線や塗りの部分だけに絞りたい場合がありますよね
そういった場合は
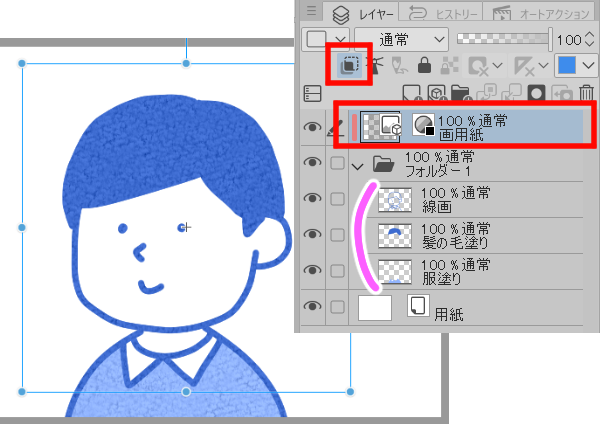
線画と塗りをフォルダに入れて
フォルダの上で素材にクリッピングをかけます

クリッピングについては下記の記事を参考にしてください
一部に適用
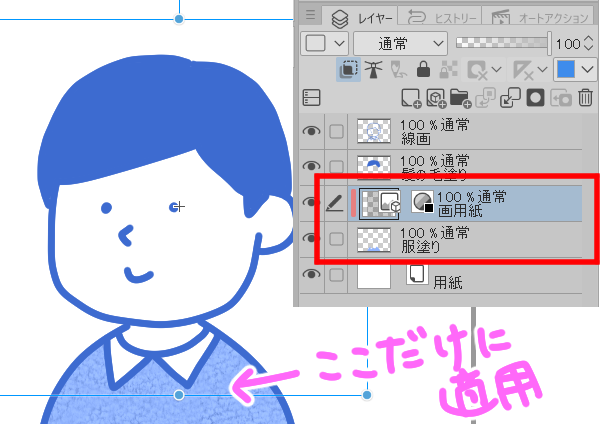
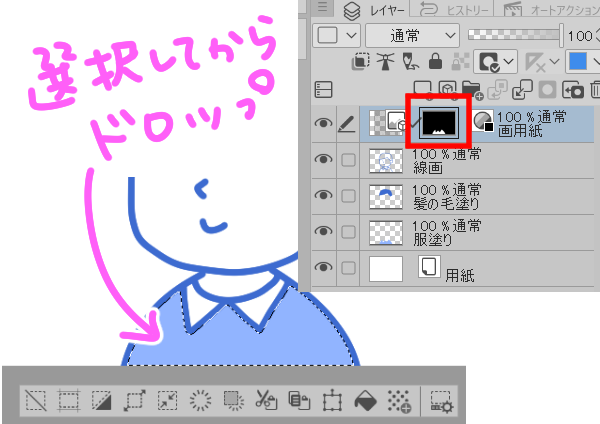
では、上記とは違い、イラストの一部にのみ適用したい場合は
該当のレイヤーの上でクリッピングするか

もしくは素材をドラッグ&ドロップする前に
選択範囲を作成し、そこにドロップすればOKです

選択範囲については下記の記事からどうぞ
編集の仕方
ドロップした後からでもテクスチャの編集が可能です
テクスチャのレイヤーを選択すると
オブジェクトに切り替わるので、
その状態で表示が出ている青い四角を操作することで
大きさや角度など編集することができます
ここではコットンを使用しています

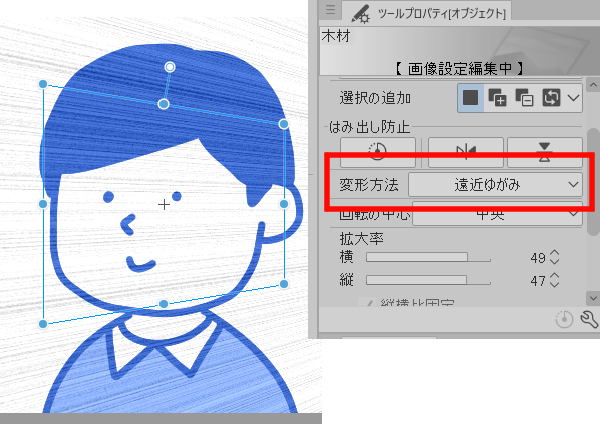
また、ツールプロパティから
変形方法を変えることで遠近感などを付けることもできます
ここでは木材を使用しています

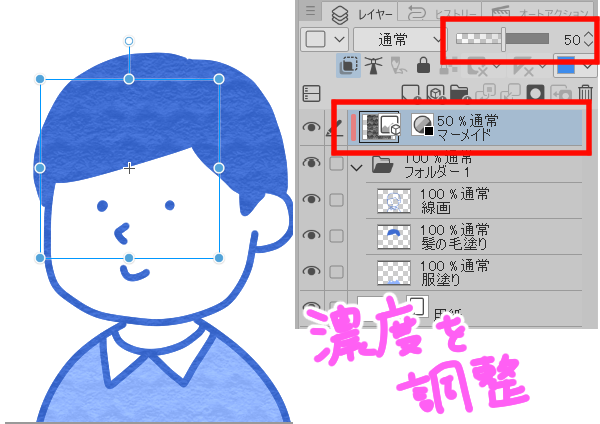
さらに濃度を調整したい場合は
レイヤーパレットからテクスチャのレイヤーを選択し
不透明度のスライダーを操作します
ここではマーメイドを使用しています

まとめ
いかがでしたでしょうか
テクスチャの機能を使うことで
とても簡単に思い通りの質感をプラスすることができます
単に色を塗るだけ、トーンを貼るだけ、といった場合よりも
よりリアルでリッチな仕上がりになりますよね
テクスチャはASSETSでもたくさん公開されていますので
ぜひお好みのものを探してみてくださいね!




