モノクロやグレーで漫画やイラストを描いていると、
手間をかけずにカラーに変更したい、という時があると思います
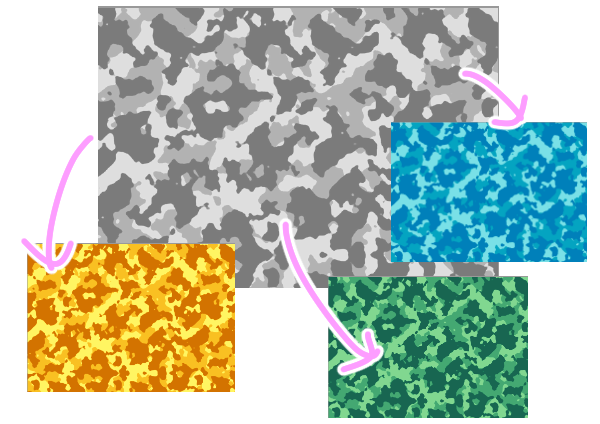
無彩色のイラストでも、複数の色が重なるだけで
一気にイメージが変わり、華やかに見えますよね!
今回の記事では、そんな時に便利な
クリスタの「グラデーションマップ」の機能をご紹介します
この機能を使うことで、
とても手軽に思い通りの色をのせることができ
印象の変化、差分の作成などにとても便利なので、
いろいろな場面でぜひ使ってみてくださいね!
それでは、どうぞ!
グラデーションマップとは
クリスタのグラデーションマップとは、
イラストに使われている色の明暗や濃淡の差を活かし
任意の色に置き換えてくれる機能です

このブログで使っているアイキャッチ画像も
毎回グラデーションマップを使って作成しています
カラーイラストや色の選択が苦手な方にも
簡単にカラー配置ができ、ぜひ覚えておきたい機能の1つです
グラデーションマップの使い方
では、実際の使い方を見ていきましょう
実はグラデーションマップの機能を使うには
2通りのやり方があり、
1つはレイヤーを直接加工して色を変える方法と
もう1つは色調補正専用のレイヤーを使用し、
加工したいレイヤーには手を加えない方法です
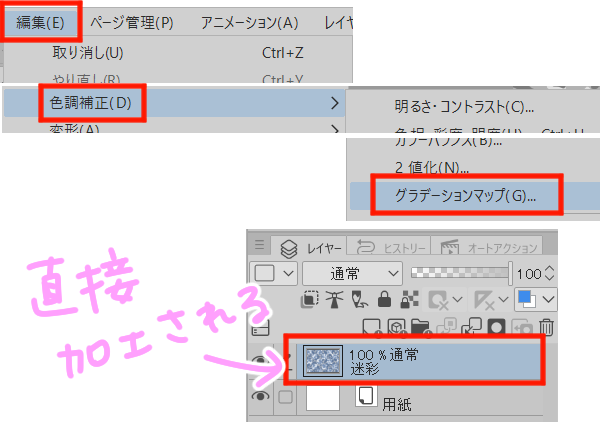
1つ目の方法のやり方は、
編集>色調補正>グラデーションマップと選択しますが
前述のとおり、選択したレイヤーに直接加工がかかるので
修正などが難しくなってしまうため、おすすめしません

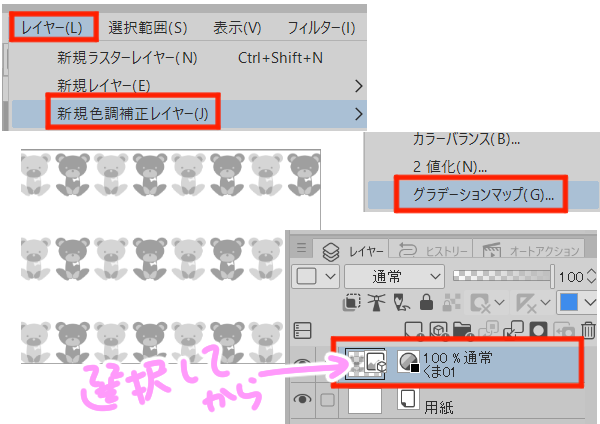
ここでは、2つ目の方法である、
色調補正専用レイヤーを作成する方法をご紹介します
加工したいレイヤーを選択した状態で
レイヤー>新規色調補正レイヤー>グラデーションマップ
を選択します

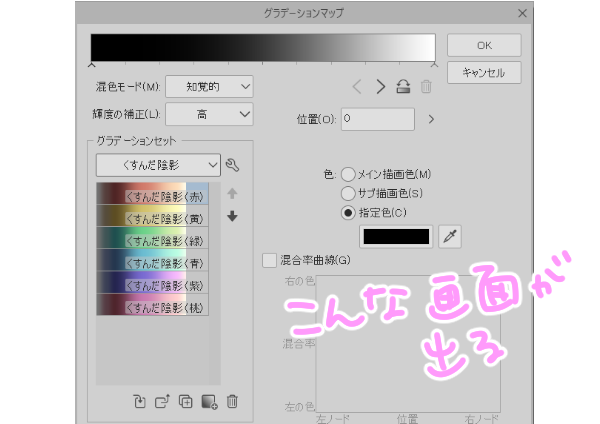
すると、グラデーションマップの操作画面が表示されます

一番上に表示されているグラデーションのバーが
色の濃度と、それによって指定されている色を表しています
ここでは、くすんだ陰影(赤)をダブルクリックします
すると、グラデーションに色が反映します

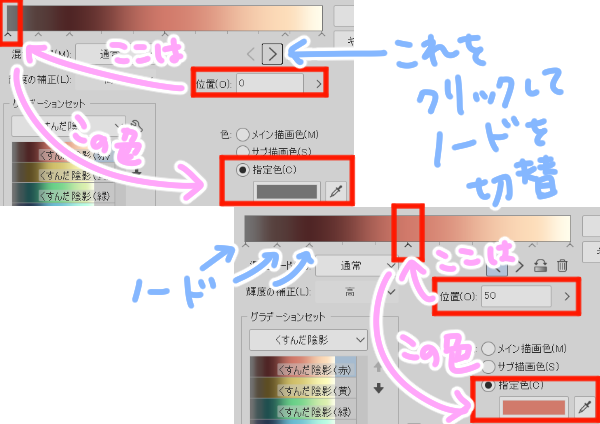
色が指定されている部分にはノードがあり
<、>のボタンで切り替えると、
それぞれの位置でどの色が指定されているか確認できます

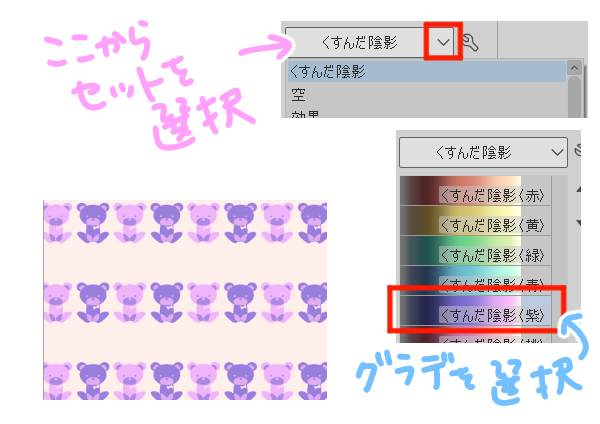
グラデーションマップ自体を切り替えるには
まずはグラデーションセットを選択し、
その中の任意のグラデーションをダブルクリックします

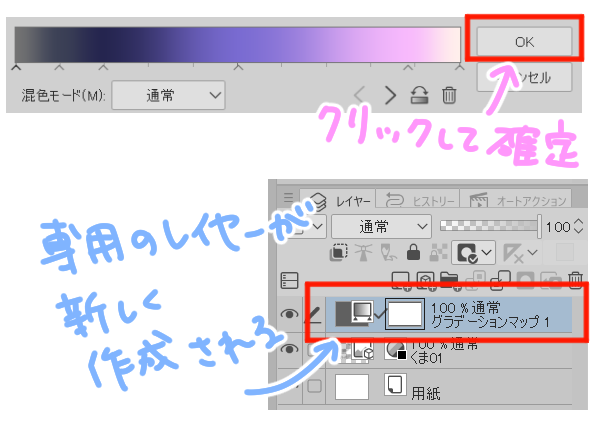
好みのグラデーションを選択出来たらOKを押すと
レイヤーパレットには新しく
グラデーションマップの専用レイヤーが作成されます

グラデーションマップの編集
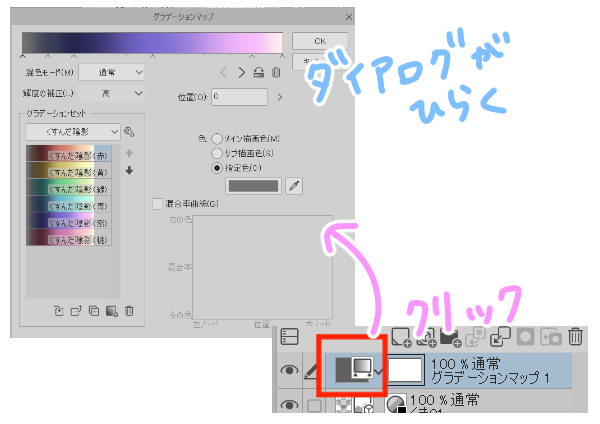
グラデーションマップを適用した後、編集したい場合は
グラデーションのアイコンをダブルクリックすると
先程と同じダイアログが出てきますので、

グラデーションマップを違うものに変更したり、
グラデーション自体を編集することができます
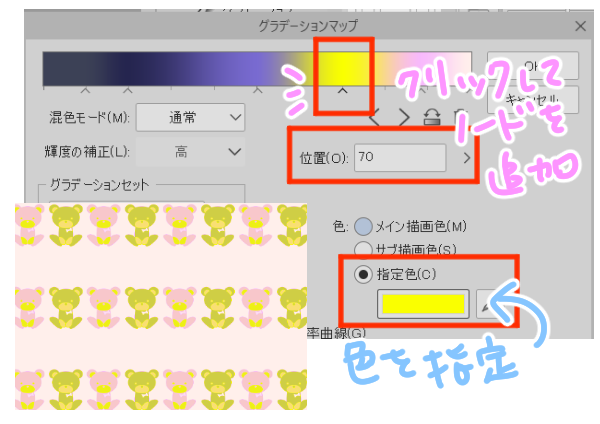
例えばグラデーションの中に色を追加したり、

あるいは減らしたり

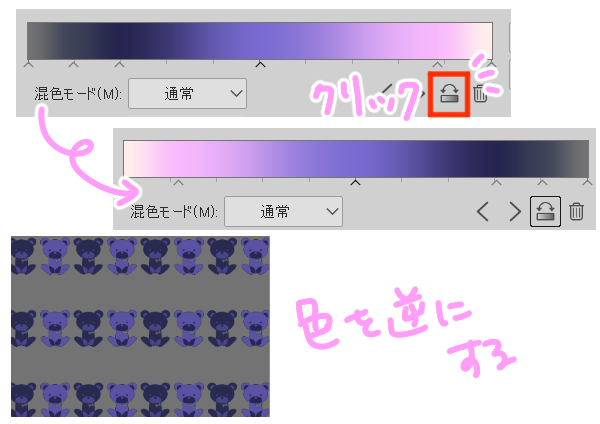
向きを変えたり

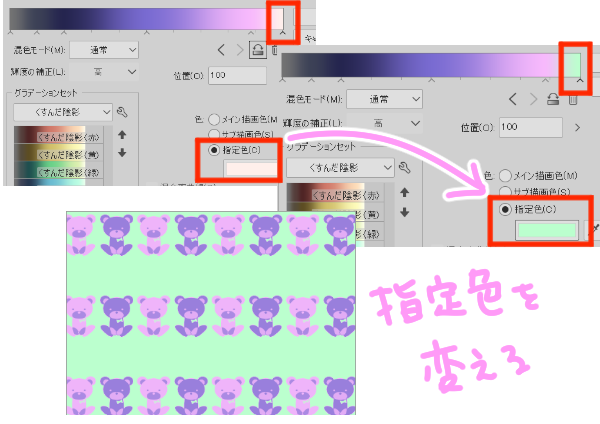
指定の色に変更したりすることができます

また、自分でグラデーションマップを作成して
それを保存して次回以降使うこともできます
オリジナルグラデーションマップの作り方はこちらの記事から!
一部に適用したい場合
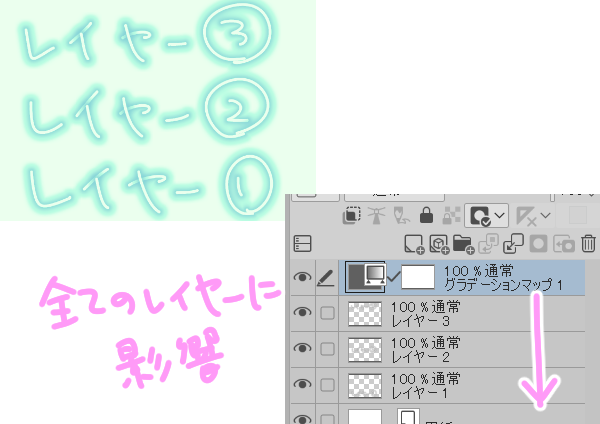
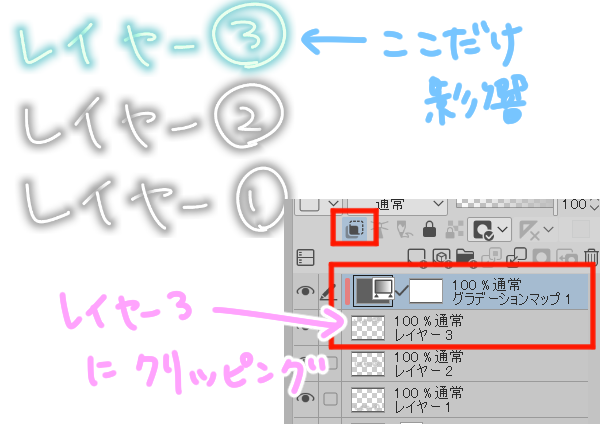
グラデーションマップのレイヤーを作成すると
それより下に配置された全てのレイヤーが影響をうけます

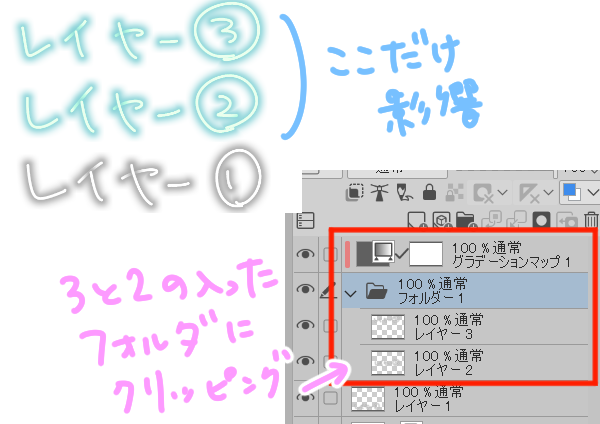
それを防ぐには、グラデーションマップをかけたいレイヤー、
もしくはフォルダにクリッピングするのが有効です


クリッピングについてはこちらの記事をどうぞ!
グラデーションマップの素材の追加方法
クリスタのASETTSには、いろいろな素材が公開されていますよね
その中に、グラデーションマップもたくさんあるので
ぜひ好みのものを見つけて使ってみましょう!
では、具体的に素材を見つける方法と、
ダウンロードして使えるように設定する方法を見ていきます
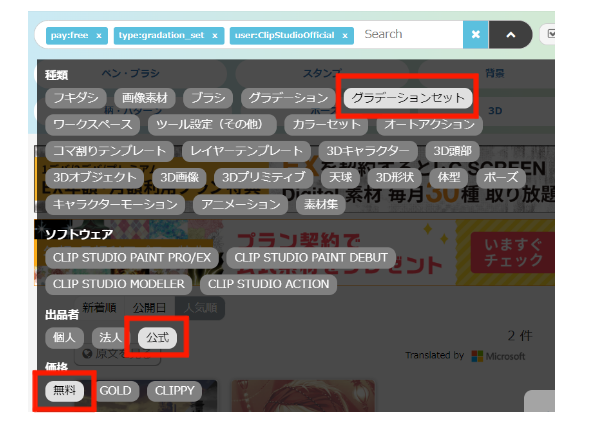
ASETTSのトップページを開き、
詳細からグラデーションセットを選択します
ここではさらに、公式が公開している無料の素材を選択します

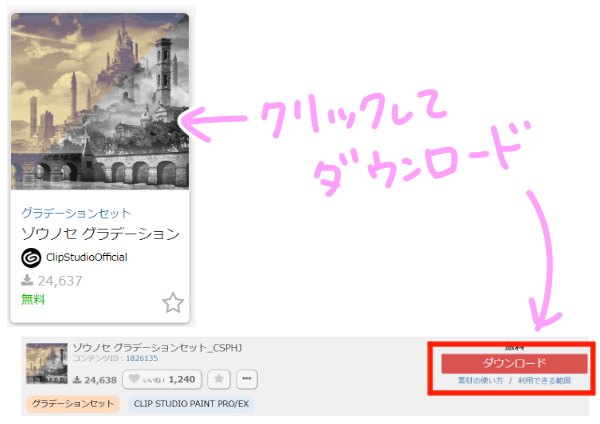
「ゾウノセ グラデーションセット」というのをクリックし
ダウンロードボタンをクリックします

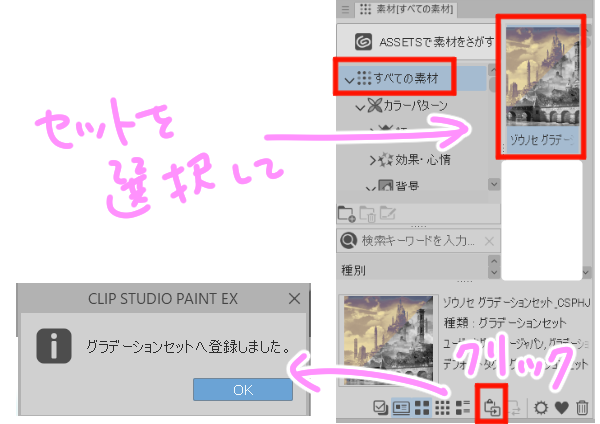
クリスタのソフトに戻り、素材パレットから
ダウンロードしたグラデーションマップを選択し
「選択中の素材をキャンバスに貼り付けます」という部分を
クリックします

するとグラデーションマップに追加されるので
レイヤー>新規色調補正レイヤー>グラデーションマップ
からグラデーションマップを開き、
セットが追加されていることを確認しましょう

まとめ
いかがでしたでしょうか
色の濃淡を利用して一気にカラーに変更することが可能な
この機能を使えば、例えばSNSなどに投稿する際にも
見栄えが良くなり、目立たせることができます
複雑そうに見えますが、実はレイヤーを追加するだけで
微調整までできてしまう優れものですので
色の配色などに悩んだ時にはとても心強い味方となってくれます
ASETTSにもさまざまなグラデーションセットがありますので、
ぜひ、ご自身の作品にも取り入れてみてくださいね!




