クリスタに限らず、どのソフトでも初めて操作する時には
画面の情報量が多すぎて難しく感じてしまうのではないでしょうか
単に「紙を用意して、絵を描きたい」という単純なことなのに
どこをどう操作したらいいか分かりにくいということになると
せっかくのモチベーションも下がってしまいますよね
慣れてしまえばどうということはないのですが
やはり最初は戸惑ってしまうもの。
今回の記事では、そんなお悩みを持つ方のために
クリスタの画面がどのような構成になっていて、
どういった場合にどのあたりを操作すればいいのか
そのあたりをざっくりと分かりやすく説明していきます
それでは、どうぞ!
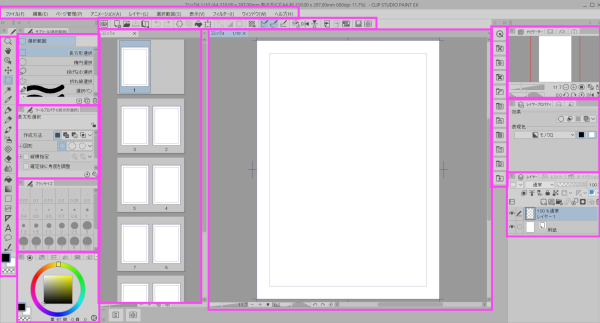
基本レイアウトの構成
クリスタの初期レイアウトでは、このような画面構成になっています
各種のバーやパレットがどのように配置されているかの
レイアウトの状態を「ワークスペース」といいます

このレイアウトはあくまでも基本のもので、
のちのち自分で使いやすいように変更することができます
それでは、それぞれのパレットと役割を見ていきましょう!
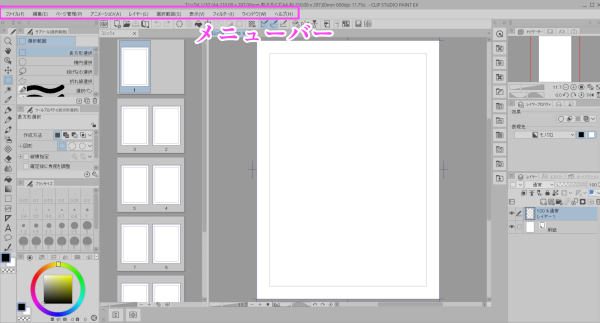
メニューバー
画面の1番上に出ているものがメニューバーと呼ばれるものです

道具を選ぶだけではできないようなことをしたい時などに使っていきます
例えば・・・
- ファイルの作成・保存・終了などの操作をしたい
- 作品ができた後、WEBや印刷用にファイル形式を変更したい
- 最初に設定した用紙のサイズや縦横の向きなどを変更したい
- ここに表示されていないウィンドウを表示したい
このような時に使っていきます
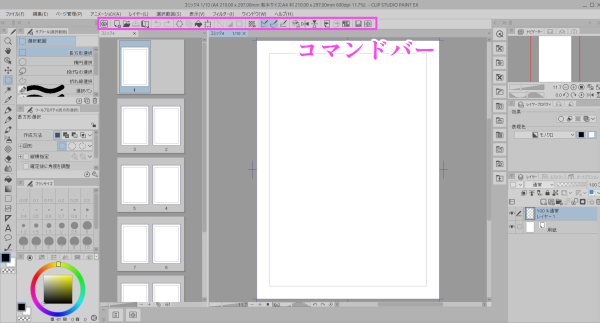
コマンドバー
いろいろな操作をボタン1つで行うことができるところです

例えば、ファイルを新規作成したい場合は本来であれば
メニューバーのファイル>新規という手順になりますが、
このコマンドバーに出ている「新規」というボタンをクリックするだけで同じ操作ができ、
手順を1つ減らすことで時短につなげることができます
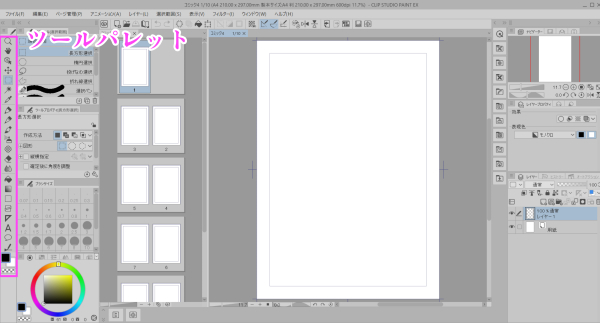
ツールパレット
さまざまな道具を選んでいく部分であり、使用頻度も大変高いパレットです

ここからペンや消しゴム・定規などのツールを選んだり
文字入力や吹き出しを入れたりすることができます
グラデーションや塗りつぶしなど、色に関係する機能も
こちらから選択することができます
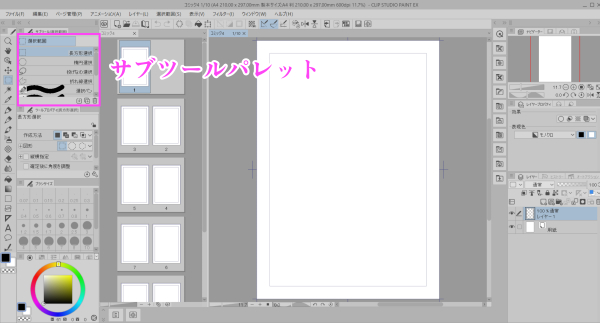
サブツールパレット
先程のツールパレットでツールを選ぶことで
サブツールでは選んだツールをもっと深堀した選択ができるようになります

例えばペン1つとっても、Gペンやカブラペン・丸ペンなど
さまざまな種類がありますので、その中から使いたいものを選んでいきます
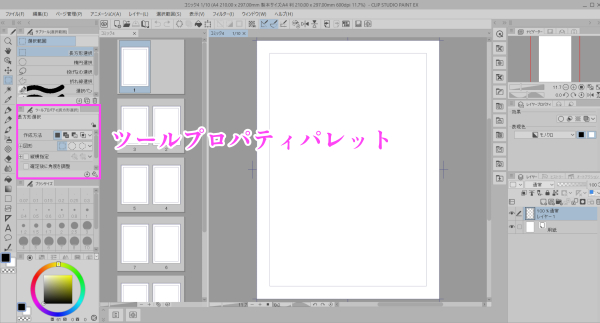
ツールプロパティパレット
ツールパレットで道具を選び、サブツールパレットでより具体的なものを選択しました。
それではツールプロパティでは何をするのかというと、
選んだツールをもっと細かく設定することが可能になります

例えばペンであればどのくらいの太さなのか、手振れ補正や入り抜きのありなしなど
道具そのものというよりもその設定に関する部分をこちらで決定していきます
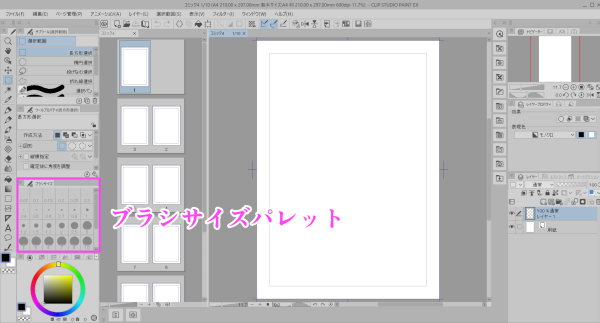
ブラシサイズパレット
上記のツールプロパティでもブラシサイズは変更できますが、
もっと手軽で視覚的に選択できるのがこちらのパレットです

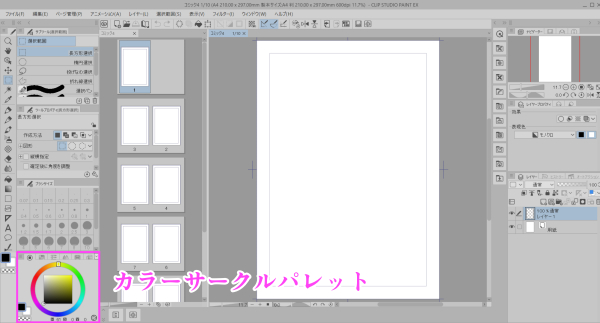
カラーサークルパレット
ここで色の選択をしていきます

サークルから感覚的に好みを色を拾ってくることができますが
モノクロ漫画では左下の黒、もしくは左上の白を重点的に使用していきます
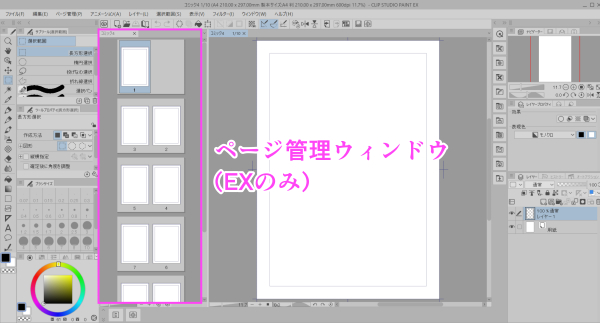
ページ管理ウィンドウ(EXのみ)
こちらはEXをお使いの方で、複数ページの設定をした方に表示されます

設定した枚数の分だけ用紙が表示され、簡単に切り替えることができます
また、ページを追加したり削除したり
もしくは並びを入れ替えたりなどの操作もこちらで行うことができます
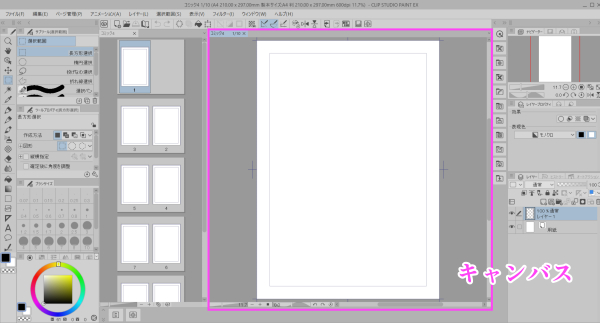
キャンバス
ここに絵や漫画を描いていきます

キャンバスの大きさや向きは好きなように設定できます
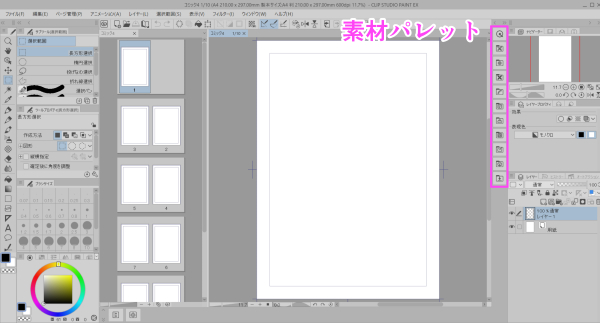
素材パレット
こちらのパレットには、ドラッグ&ドロップするだけで使える
便利な素材がたくさん用意されています

例えば
- 柄のついた模様を貼りたい
- 通常のドットのトーンではなく、感情を表すようなトーンが貼りたい
- フキダシやベタフラ、効果線などを簡単に入れたい
- 簡単に背景をささっと入れたい
などのことが可能になります
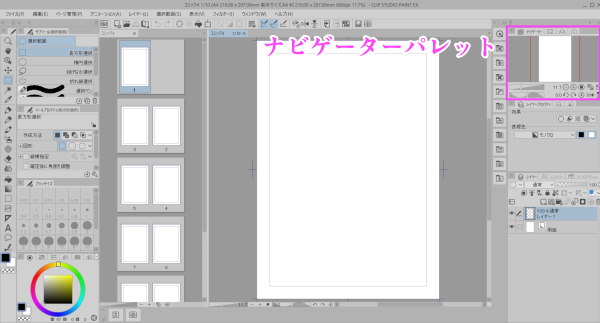
ナビゲーターパレット
描いている段階で、自分が描きやすいように画面表示を変えたいときがありますよね

例えば
- 画面を拡大したい、縮小したい
- 用紙の角度を変えたい、回転させたい
- 画面を上下もしくは左右に反転したい
そういったことができるのがこのパレットです
また、ボタン1つで変更をリセットすることができます
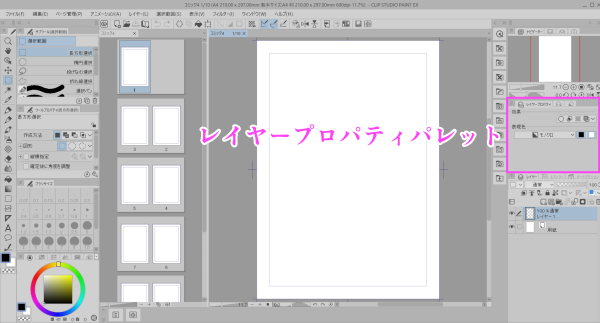
レイヤープロパティパレット
クリスタではレイヤーという透明なシートのようなものを重ねて
1つの作品を完成させていきます

このパレットでは
- レイヤーの初期設定がモノクロだったがカラーにしたい
- 絵や文字にフチをつけたい
- グレーをトーンに変更したい
このような主にレイヤーに加える効果などの操作をしていきます
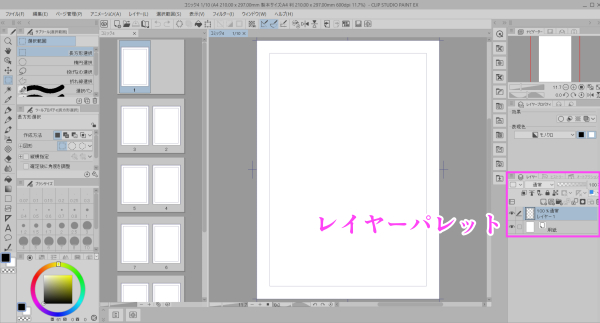
レイヤーパレット
作品のレイヤーが現在どういった重なりになっているのかを表示する部分です

レイヤーを新規作成・追加・削除したり
並び順を変更したりフォルダにまとめたりすることもできます
漫画では主に下書き用のレイヤーやペン入れをするレイヤー、
ベタを塗るレイヤー、トーンのレイヤーなどに分けて描いていくことになります
このあたりのレイヤーの分け方や枚数に決まりはなく、
試行錯誤しながらご自身が描きやすい方法で分けることになります
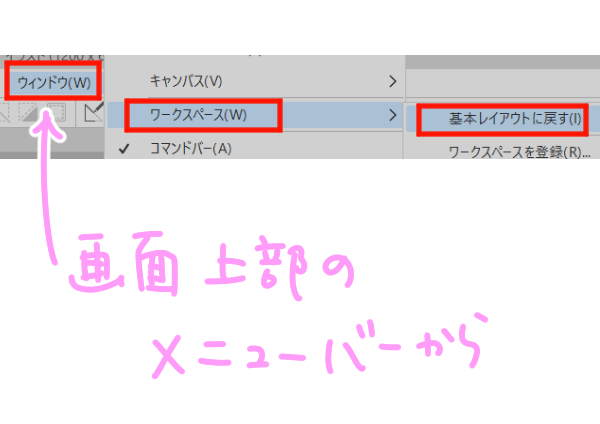
基本レイアウトに戻す方法
もしこれらの画面の配置がなにかしらの理由で変わってしまった場合、
メニューバーの
ウィンドウ>ワークスペース>基本レイアウトに戻す

から、いつでも基本のレイアウトに戻すことができます
まとめ
いかがでしたでしょうか
いきなり作品を描こうと思っても、どこに何があるのか分からない、
どこを選択していいか分からないというのでは困ってしまいますよね
最初にざっくりとでも位置関係や役割を理解しておくことは、
スムーズな作品作りのための大きな味方になってくれることかと思います
大体の位置を把握出来たら、あとは使いながら少しずつ慣れていきましょう!